반응형
깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)

참고
- gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기
리액트에 배포한 유니티 WebGL에 리액트 라우터를 적용해보자.
코드를 아래와 같이 수정한다.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter basename={process.env.PUBLIC_URL}>
<App />
</BrowserRouter>,
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
App.js
import { Route, Link, Routes } from "react-router-dom";
//routing components
import Home from "./page/Home";
import Router1 from "./page/Router1";
import Router2 from "./page/Router2";
function App() {
return (
<div className="App">
<div>
<p>
<Link to="/">홈</Link>
</p>
<p>
<Link to="/r1">Router1</Link>
</p>
<p>
<Link to="/r2">Router2</Link>
</p>
</div>
<div>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/r1" element={<Router1 />} />
<Route path="/r2" element={<Router2 />} />
</Routes>
</div>
</div>
);
}
export default App;
page/Home.js
import React from 'react';
const Home = () => {
return (
<div>
Home
</div>
);
};
export default Home;
page/Router1.js
import React from 'react';
const Router1 = () => {
return (
<div>
Router1
</div>
);
};
export default Router1;
page/Router2.js
import React from "react";
import { Unity, useUnityContext } from "react-unity-webgl";
const Router2 = () => {
const { unityProvider } = useUnityContext({
loaderUrl: "react-unity/build/html-hosting.loader.js",
dataUrl: "react-unity/build/html-hosting.data",
frameworkUrl: "react-unity/build/html-hosting.framework.js",
codeUrl: "react-unity/build/html-hosting.wasm",
});
// const { unityProvider } = useUnityContext({
// loaderUrl: "build/html-hosting.loader.js",
// dataUrl: "build/html-hosting.data",
// frameworkUrl: "build/html-hosting.framework.js",
// codeUrl: "build/html-hosting.wasm",
// });
return (
<div>
<div>Router 2</div>
<Unity unityProvider={unityProvider} />
</div>
);
};
export default Router2;
리액트를 실행하면 정상적으로 Unity가 빌드되는 것을 확인할 수 있다.

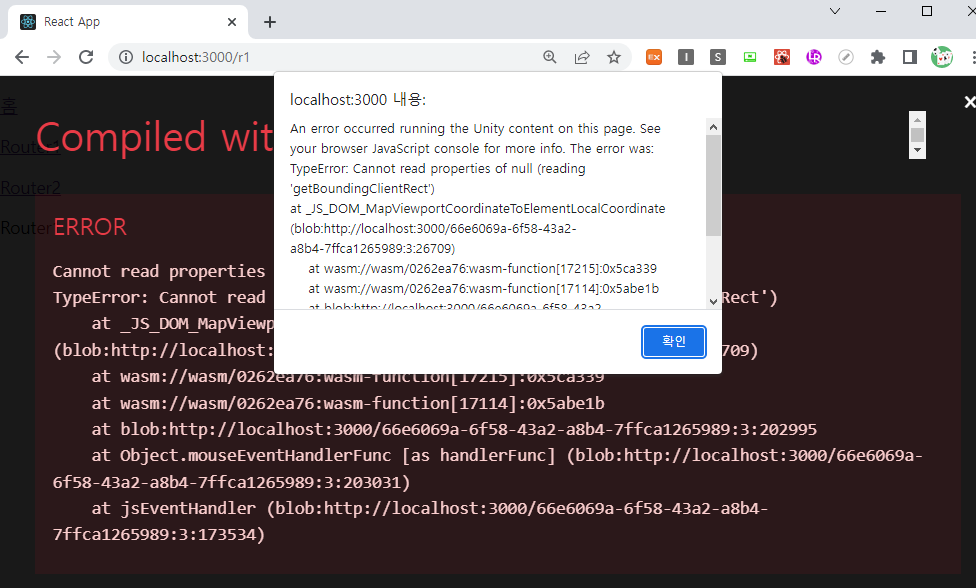
유니티 - 리액트 라우터 변경 시 에러 발생
유니티가 실행되는 Router2에서 다시 Home이나 Router1으로 가면 아래와 같은 에러가 발생한다.

An error occurred running the Unity content on this page.
See your brower JavaScript console for more info.
The error was: TypeError: Cannot read properties of null(reading 'getBoundingClientRect')
at _JS_DOM_MapViewportCoordinateToElementLocalCoordinate
링크를 참고하여 Unity Application을 종료하도록 하는 코드를 useEffect에 추가하면 된다.
import React, { useEffect } from "react";
import { Unity, useUnityContext } from "react-unity-webgl";
const Router2 = () => {
const {
unityProvider,
UNSAFE__detachAndUnloadImmediate: detachAndUnloadImmediate,
} = useUnityContext({
loaderUrl: "build/html-hosting.loader.js",
dataUrl: "build/html-hosting.data",
frameworkUrl: "build/html-hosting.framework.js",
codeUrl: "build/html-hosting.wasm",
});
useEffect(() => {
return () => {
detachAndUnloadImmediate().catch((reason) => {
console.log(reason);
});
};
}, [detachAndUnloadImmediate]);
return (
<div>
<div>Router 2</div>
<Unity unityProvider={unityProvider} />
</div>
);
};
export default Router2;반응형
'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 데스크탑 - 언리얼 프로젝트 추가하기 (new repository) (0) | 2023.03.25 |
|---|---|
| 깃허브 액션 - Node JS + jest를 GitHub Actions로 실행하기 (0) | 2023.03.22 |
| 깃허브 데스크탑 - 404 에러를 수정한 Broswer Router로 gh-pages 배포하기 (0) | 2023.03.22 |
| 깃허브 데스크탑 - 유니티 WebGL을 React에 배포하기 (0) | 2023.03.22 |
| 깃허브 데스크탑 - gh-pages로 유니티 WebGL 배포하기 (0) | 2023.03.21 |




댓글