깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)
참고
유니티를 WebGL로 빌드한 후, gh-pages로 깃허브에 배포해보자.
드래그로 오브젝트 Y축 회전하기를 참고하여 큐브를 회전하는 코드로 테스트한다.
OnMouseDown에는 Debug.Log도 추가하였다.
Debug.Log를 추가하면 chrome의 콘솔 창에서 로그를 확인할 수 있다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test : MonoBehaviour
{
bool rotating;
float rotateSpeed = 30.0f;
Vector3 mousePos, offset, rotation;
void OnMouseDown()
{
rotating = true;
Debug.Log("Click!");
mousePos = Input.mousePosition;
}
void OnMouseUp()
{
rotating = false;
}
void Update()
{
if (rotating)
{
offset = (Input.mousePosition - mousePos);
rotation.y = -(offset.x + offset.y) * Time.deltaTime * rotateSpeed;
transform.Rotate(rotation);
mousePos = Input.mousePosition;
}
}
}
다음과 같이 오브젝트에 스크립트를 추가하면 된다.

WebGL 빌드
WebGL을 빌드하기 위해 플랫폼을 변경한다.

그리고 Scene을 추가한 후, Build And Run을 클릭한다.

참고로, github에서 배포를 할 예정이므로 html-hosting 폴더에 빌드 파일이 저장되도록 경로를 설정하였다.

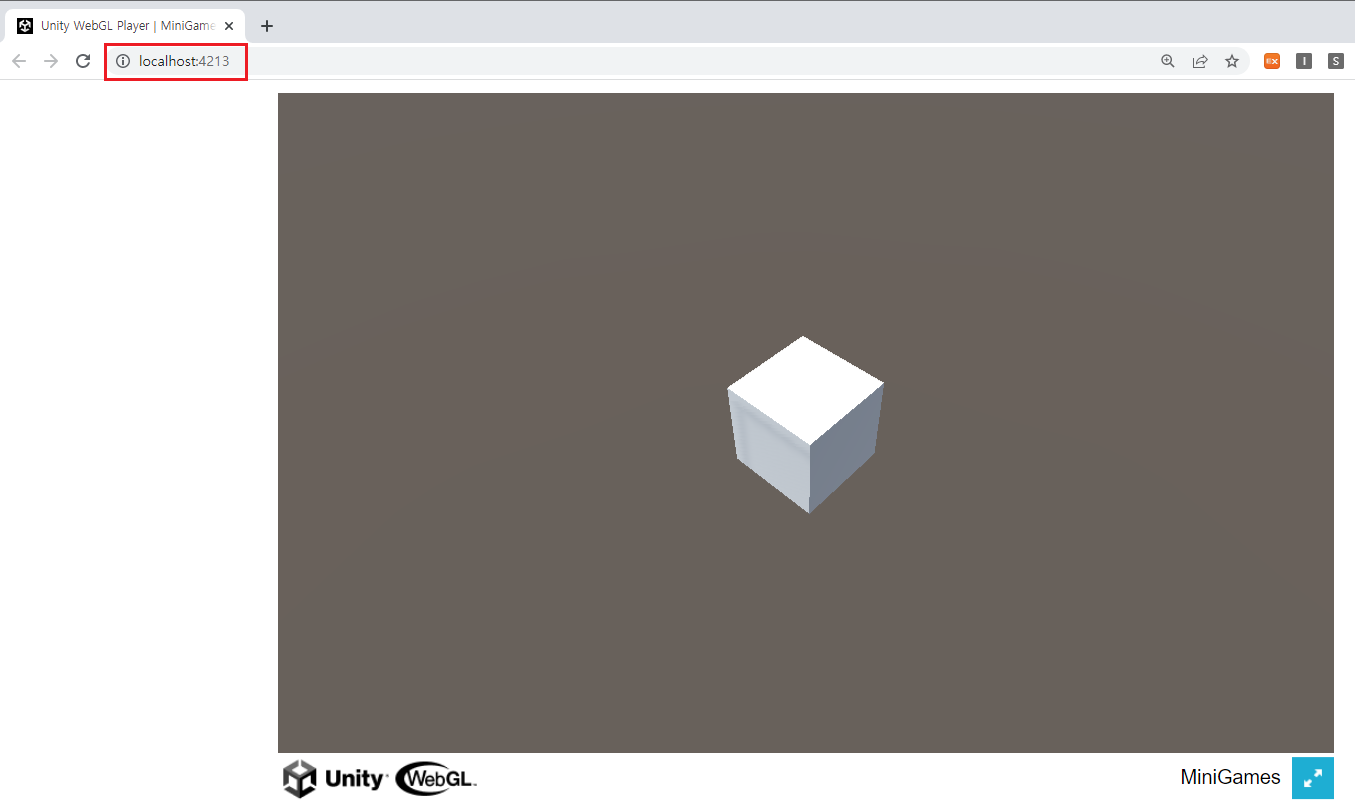
빌드가 정상적으로 이루어진다면 http://localhost:{port_number}/가 실행된다.

gh-pages로 배포하기
gh-pages로 HTML 배포하기를 참고해서 완성된 빌드 파일과 index.html이 포함되도록 Push origin까지 실행한다.

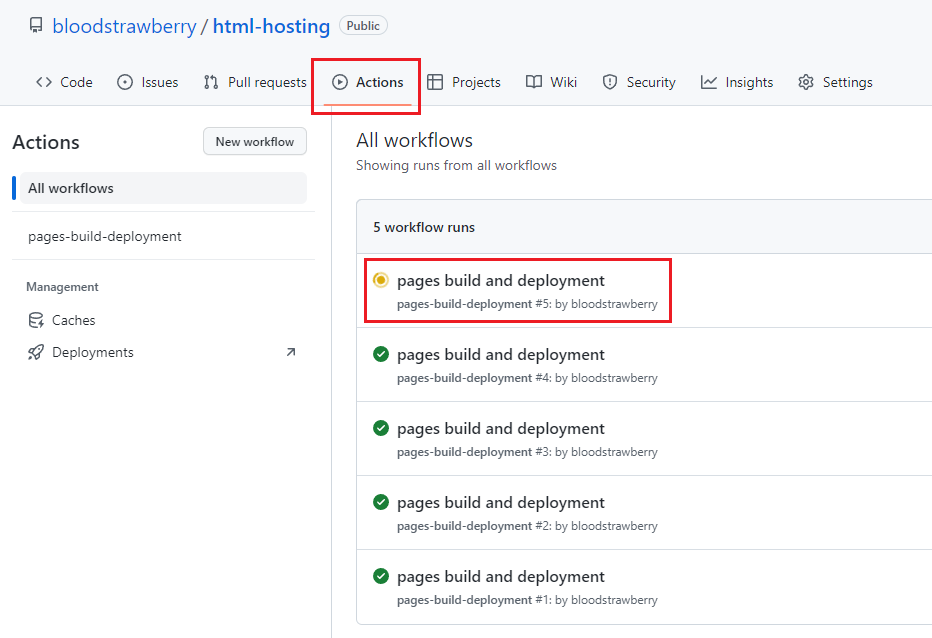
Actions에서 배포가 되는 것을 확인할 수 있다.

gh-pages에 설정된 링크로 가면 아래와 같은 에러가 나오게 된다.

Unable to parse Build/html-hosting.framework.js.gz!
This can happen if build compression was enabled
but web server hosting the content was misconfigured
to not serve the file with HTTP Response Header "Content-Encoding: gzip" present.
Check browser Console and Devtools Network tab to debug.
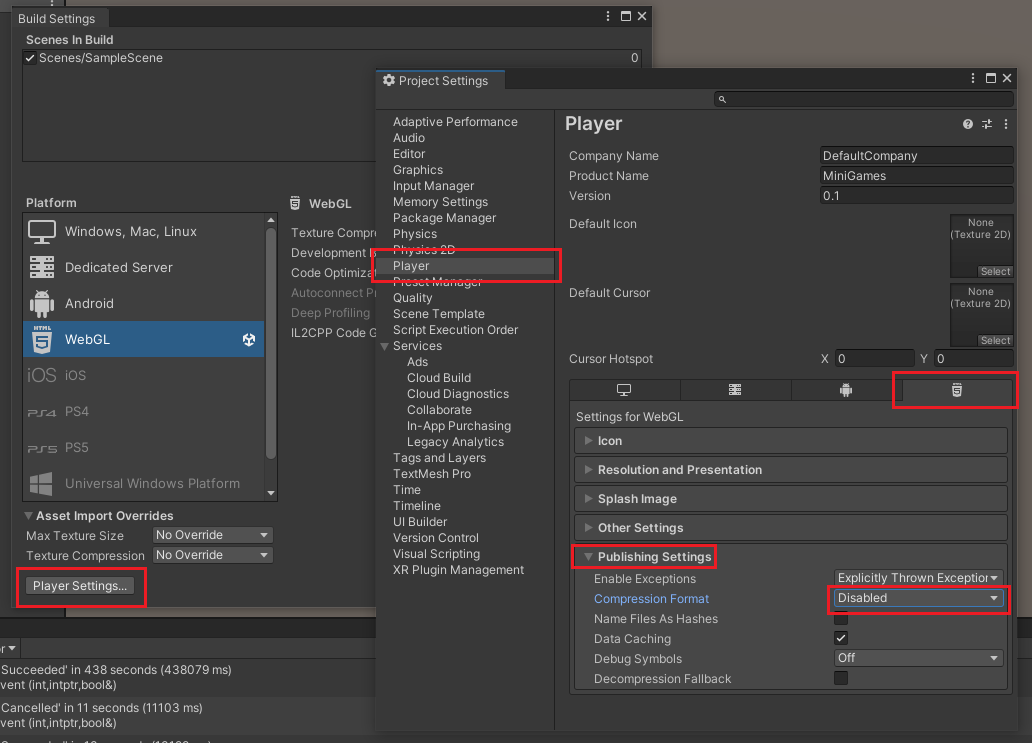
compression file을 빌드할 수 없다는 뜻이므로 Project Settings에서 설정을 바꾸면 된다.
Player Settings → Project Settings → Player → Publishing Settings → Compression Format - Disabled

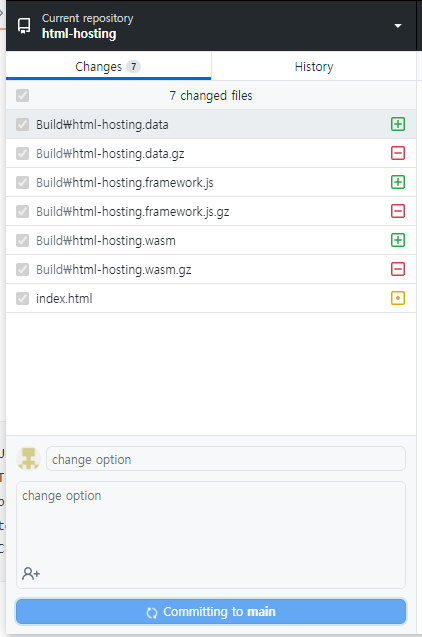
Compression Format 옵션을 바꾸고 다시 빌드하면 gz파일이 사라지는 것을 알 수 있다.
그대로 Push origin을 하면 된다.

이제 다시 링크를 들어가면 정상적으로 동작한다.
또한 Debug.Log도 콘솔 창에 정상적으로 출력된다.

'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 데스크탑 - 404 에러를 수정한 Broswer Router로 gh-pages 배포하기 (0) | 2023.03.22 |
|---|---|
| 깃허브 데스크탑 - 유니티 WebGL을 React에 배포하기 (0) | 2023.03.22 |
| 깃허브 데스크탑 - gh-pages로 HTML 배포하기 (0) | 2023.03.19 |
| 깃허브 데스크탑 - Hash Router로 gh-pages 배포하기 (0) | 2023.01.30 |
| 깃허브 데스크탑 - gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기 (0) | 2023.01.16 |





댓글