깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)

참고
jest로 자바스크립트 코드를 검증하는 프로젝트를 깃허브에 업로드하자.

참고로 Test를 Pass하는 것을 확인하기 위해 fail이 나는 경우는 주석처리 하였다.
// cal.test.js
const cal = require("../source/calculator");
describe("Calculator test", () => {
it("correct", () => {
expect(cal.myAdd(3, 3)).toEqual(6);
expect(cal.myDivide(5, 2)).toEqual(2);
//expect(cal.myDivide(10, 3)).toEqual(3.3);
});
it("exception test", () => {
expect(() => {
cal.myDivide(5, 0);
}).toThrow("Can't be divided by zero.");
});
});
리포지토리에서 Actions 탭을 눌러서 Node를 검색하자.

Node.js 액션이 있다면 Configure 버튼을 누른다.

Configure 버튼을 누르면 .github / workflows / xxx.yml 파일이 생성되고, 아래와 같이 수정한다.
# This workflow will do a clean installation of node dependencies, cache/restore them, build the source code and run tests across different versions of node
# For more information see: https://docs.github.com/en/actions/automating-builds-and-tests/building-and-testing-nodejs
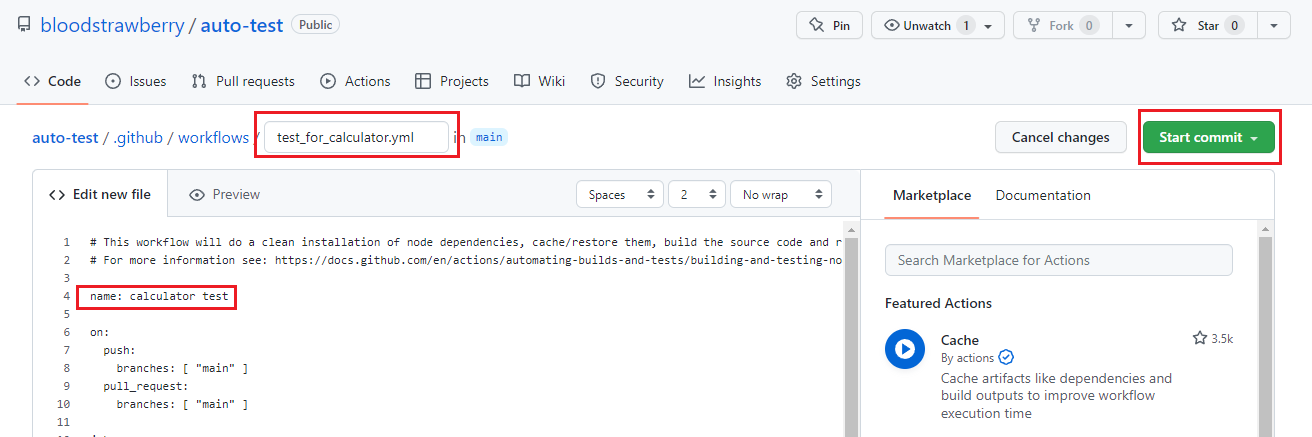
name: calculator test
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x, 16.x, 18.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
#- run: npm run build --if-present
- run: npm test
main에 코드가 push되거나 pr이 요청되는 경우에 위의 jest가 실행된다.
만약 calculator 코드가 변경되면서 test code에 영향을 미친다면 fail이 발생할 수도 있다.
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
runs-on은 사용할 os를 설정할 수 있다. (링크에서 옵션을 확인할 수 있다.)
runs-on: ubuntu-latest
여러가지 node ver에서 확인해야하는 코드라면 strategy를 이용하면 된다.
strategy:
matrix:
node-version: [14.x, 16.x, 18.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
버전을 하나만 이용하고 싶다면 위의 코드를 지우고
아래의 steps :에 ${{ matrix.node-version }} 대신 원하는 node ver을 명시하면 된다.
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
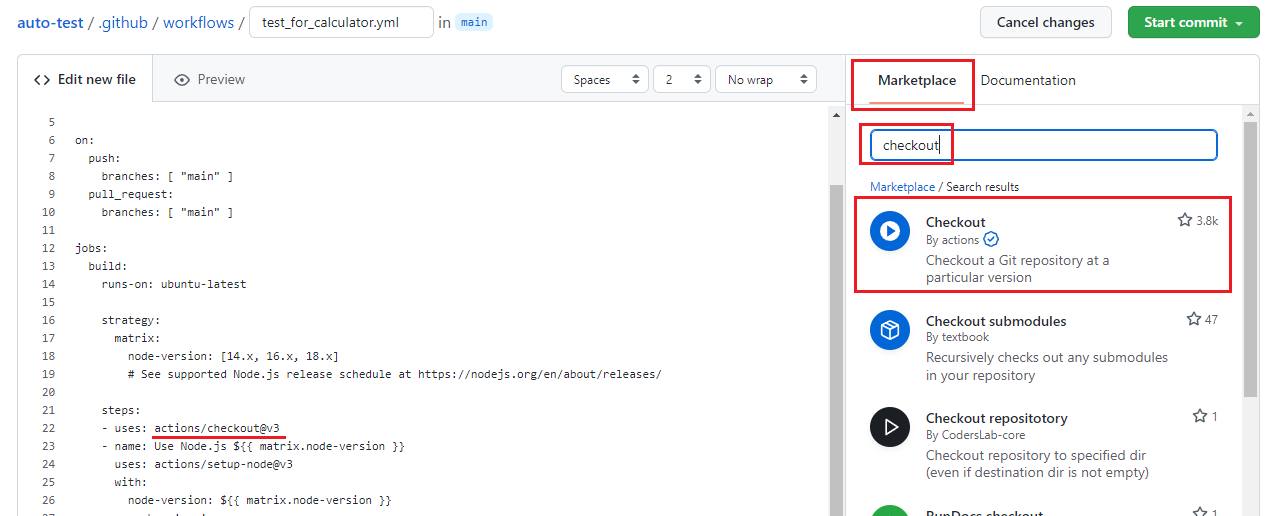
여기서 actions/checkout@v3와 actions/setup-node@v3는 Marketplace에 등록된 액션이다.

위의 코드는 액션에서 정의된 대로 checkout(actions/checkout@v3)하고,
액션에 정의된 대로 node를 setup(actions/setup-node@v3)하는 것을 의미한다.
npm run build는 node가 빌드를 할 필요가 있을 경우 설정하면 된다.
현재 jest는 단순히 함수만 검증하므로 주석처리 하였다.
- run: npm ci
#- run: npm run build --if-present
- run: npm test
또한 파일명이나 test name 등도 원하는 대로 바꿀 수 있다.
이제 Start commit을 눌러서 yml 파일을 깃허브에 업로드하자.

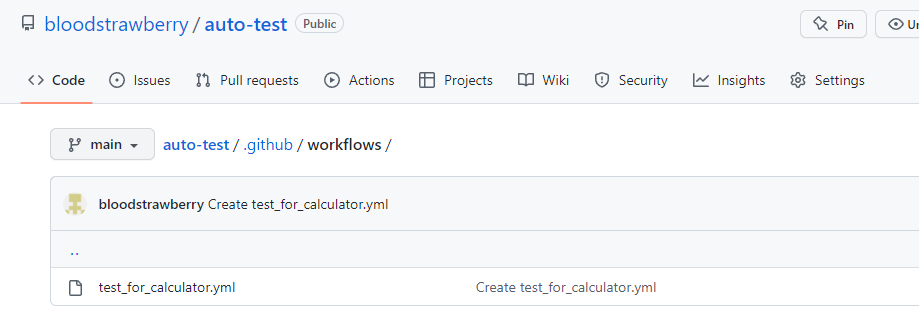
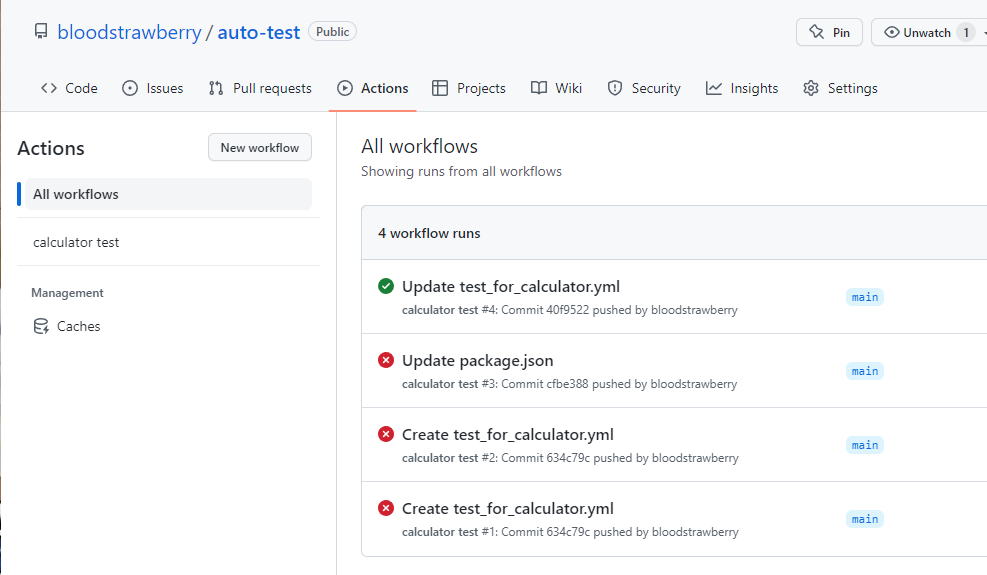
yml 파일이 정상적으로 등록되었다.

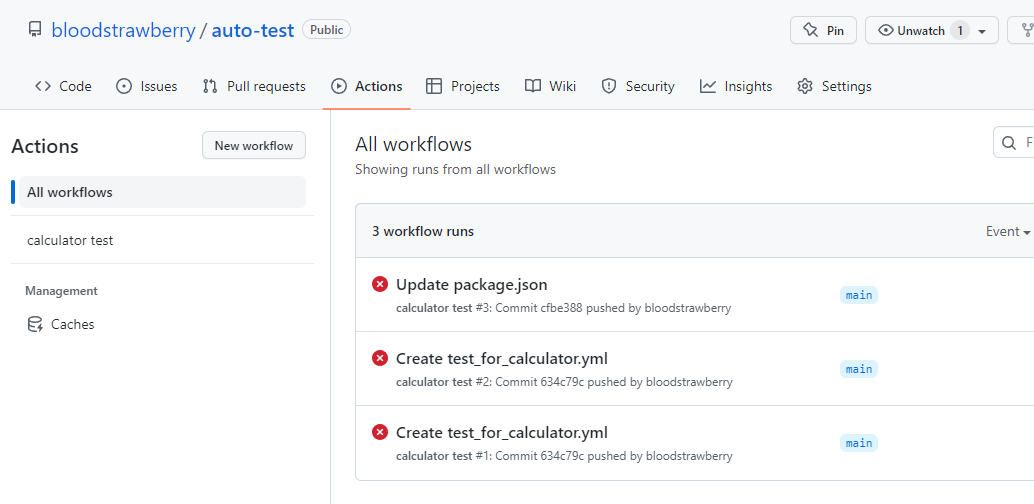
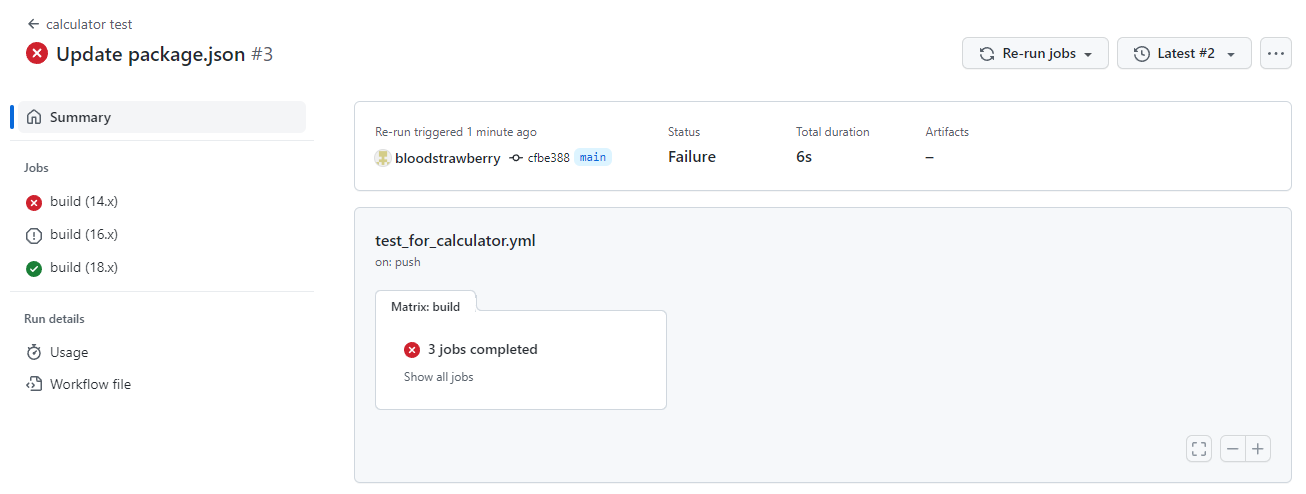
이제 main에서 코드가 수정될 때마다 Actions에서 jest가 실행된다.

node ver 18에서는 성공하였지만, ver 14 / 16에서는 실패한 것을 알 수 있다.

현재 프로젝트는 19.8.1 ver이다.
아마 ver이 너무 낮아서 지원하지 않는 node module이 있는 것으로 보인다.
$ node -v
v19.8.1
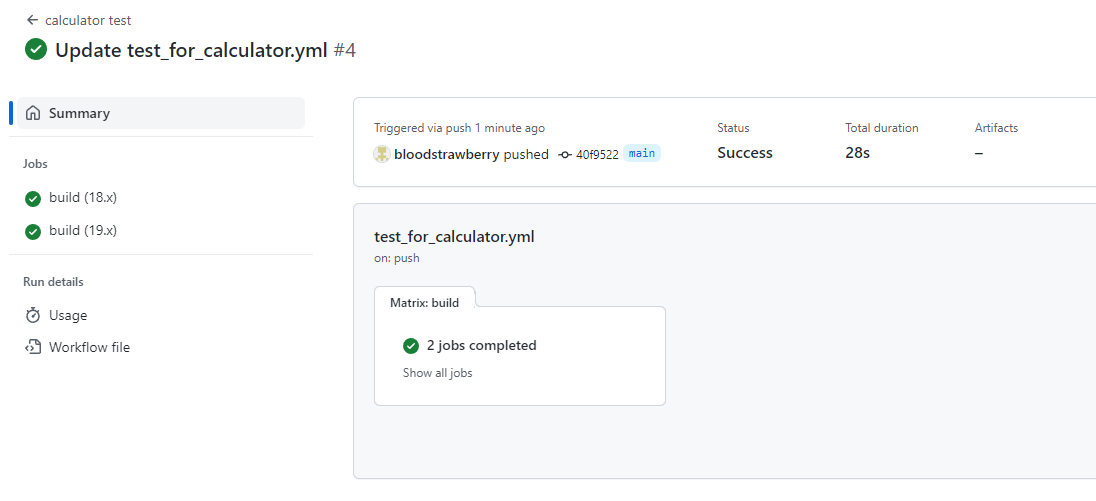
따라서 yml 파일에서 아래와 같이 ver을 높였다.
node-version: [18.x, 19.x]
이제 초록색으로 Pass 결과를 확인할 수 있다.


'개발 > Git, GitHub' 카테고리의 다른 글
| Git Bash - 깃 명령어 정리 (0) | 2023.03.29 |
|---|---|
| 깃허브 데스크탑 - 언리얼 프로젝트 추가하기 (new repository) (0) | 2023.03.25 |
| 깃허브 데스크탑 - 유니티 WebGL + React 라우터 적용하기 (0) | 2023.03.22 |
| 깃허브 데스크탑 - 404 에러를 수정한 Broswer Router로 gh-pages 배포하기 (0) | 2023.03.22 |
| 깃허브 데스크탑 - 유니티 WebGL을 React에 배포하기 (0) | 2023.03.22 |




댓글