깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)

참고
gh-pages로 리액트 외에도 기본적인 HTML도 배포가 가능하다.
프로젝트 만들기
html-hosting 폴더를 만든 후, index.html과 index.js를 추가하자.
index.html이 존재해야 정상 동작한다.
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="style.css" rel="stylesheet" type="text/css" />
<title>MY HTML</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
index.js
console.log("hello world!");
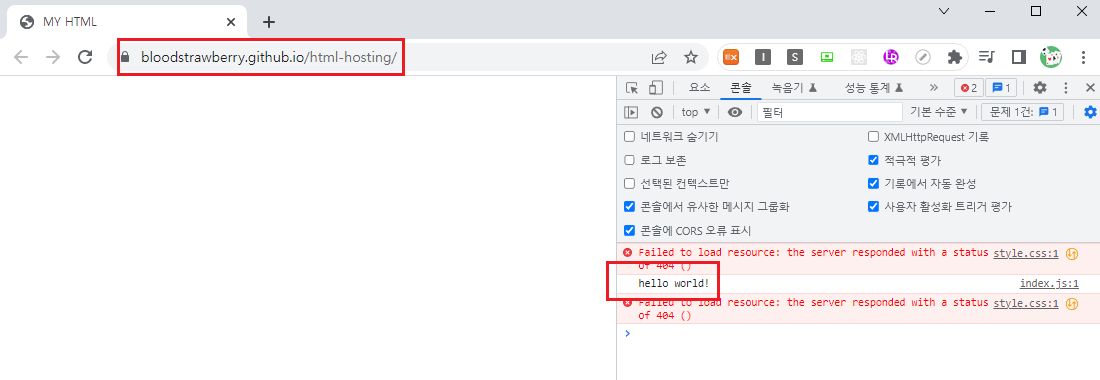
index.html을 클릭해보자.

콘솔에서 로그를 확인할 수 있다.

깃허브에 업로드하기
File → Add local repository에서 Local path를 찾은 후, create a repository를 클릭한다.

Description을 적고 Create repository를 클릭하자.

.git과 .gitattributes가 html-hosting 폴더에 생성된 것을 확인할 수 있다.

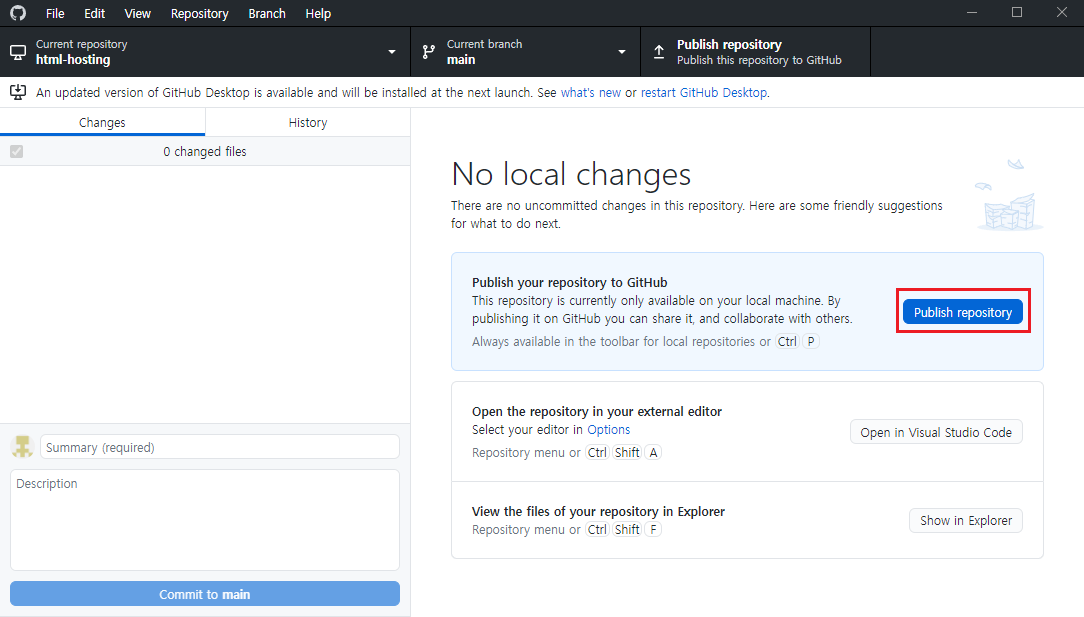
Publish repository를 클릭해서 프로젝트를 업로드하자.

무료 계정의 경우는 private일 때, gh-pages를 사용할 수 없으므로 Keep this code private에서 체크 해제해야 한다.

gh-phges로 HTML 배포하기
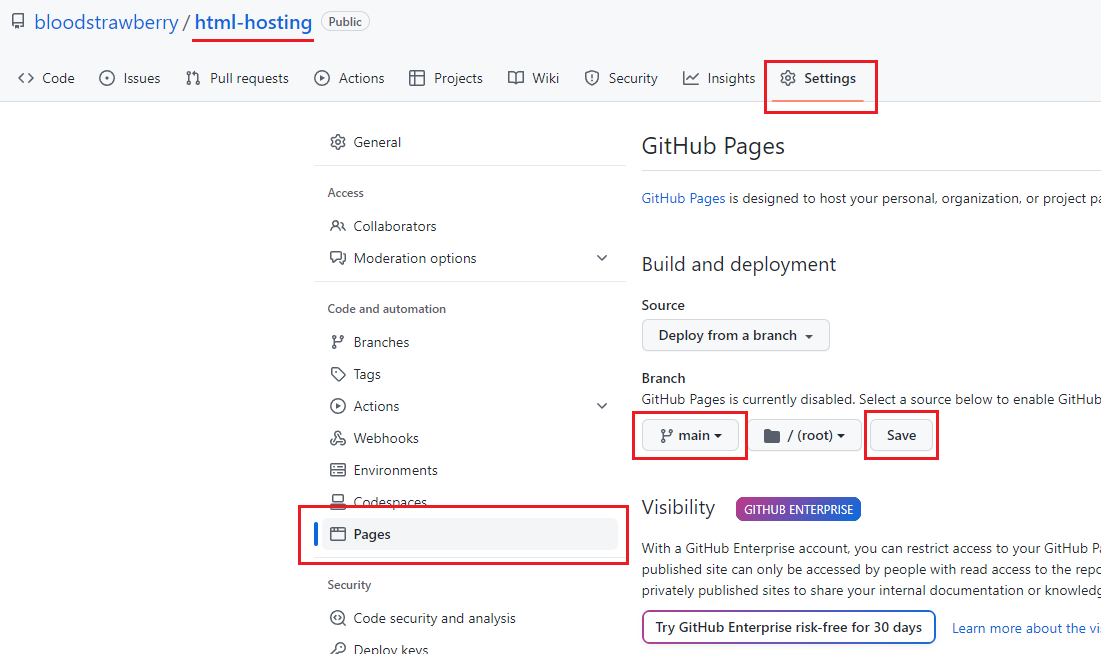
업로드 된 프로젝트에서 Settings → Pages에 들어간 후, Branch를 main으로 변경하고 Save를 누른다.

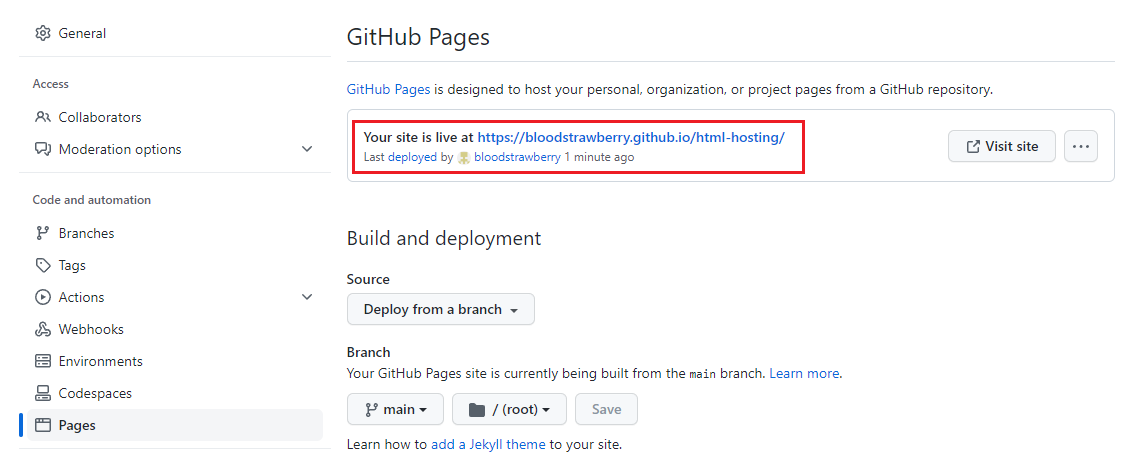
몇 분 뒤에 새로고침을 하면 링크가 나오게 된다. (https://{github id}.github.io/{project name}/)

링크에 접속하면 정상적으로 HTML이 배포된 것을 알 수 있다.

재배포하기
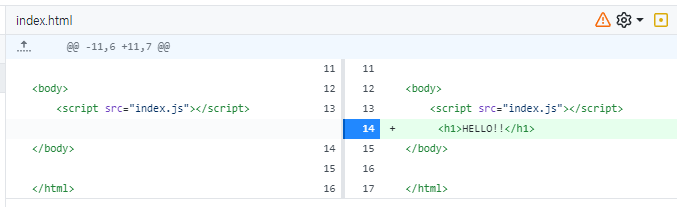
index.html에 h1 태그와 함께 HELLO!!를 추가해보자.

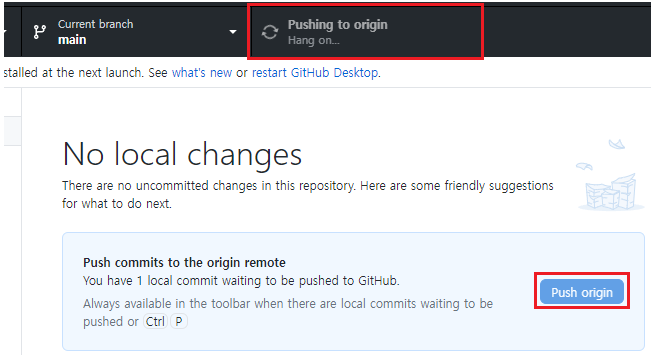
이대로 Push한다고 해서 page가 바뀌진 않는다.
Push는 파일을 Update한 것이지, 배포된 HTML을 고치는 것은 아니다.

따라서 다시 빌드를 하고 배포해야 한다.
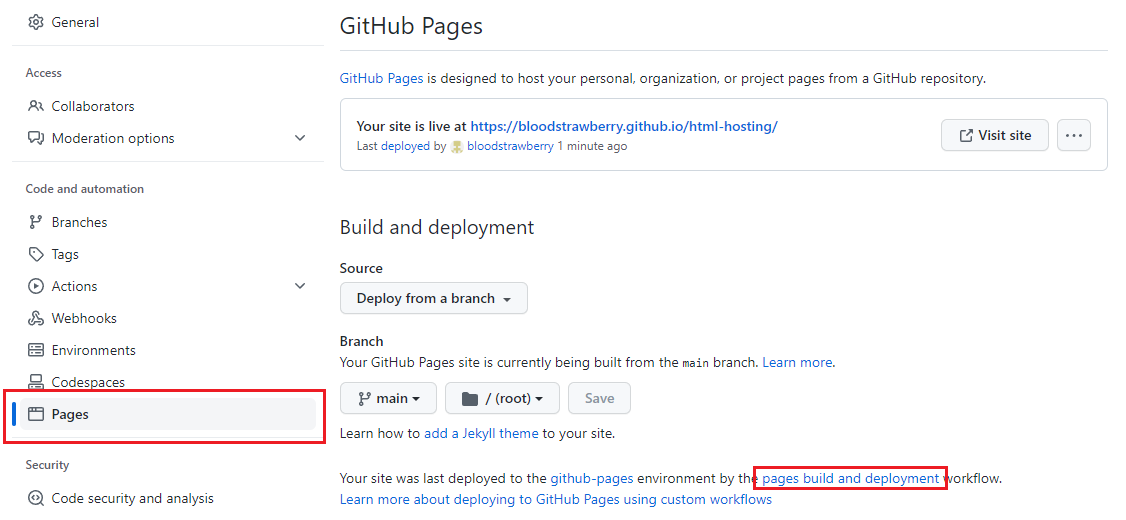
파일이 변경되면 아래와 같이 Pages 탭에서 pages build and deployment 링크를 클릭할 수 있게 된다.

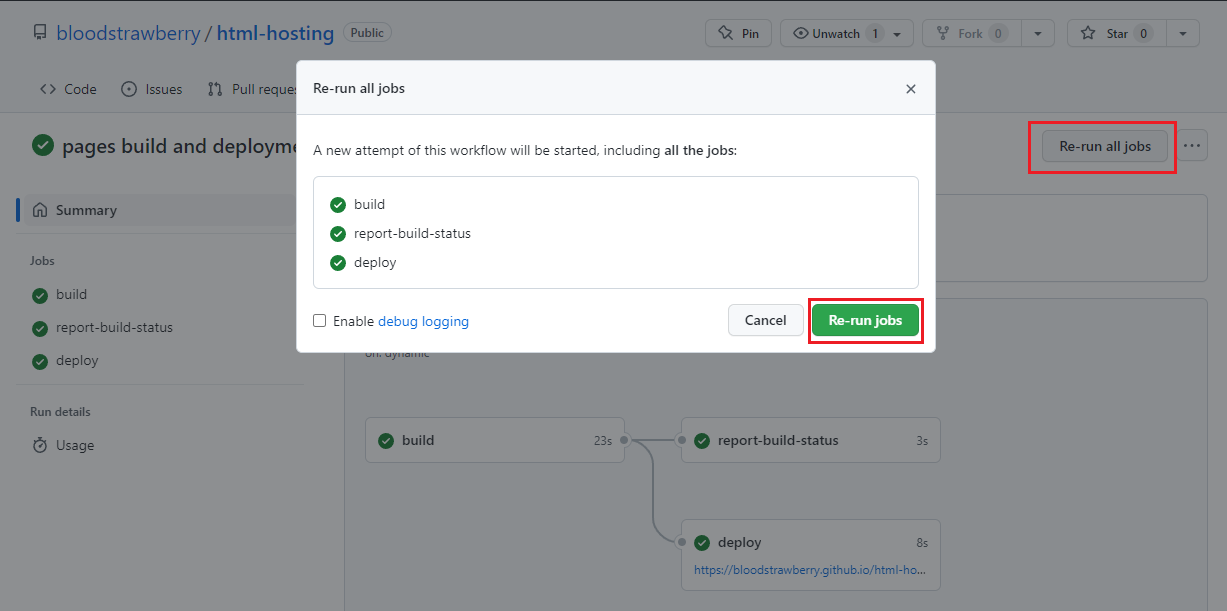
Re-run all jobs 버튼을 클릭한 후, Re-run jobs로 다시 빌드하고 배포한다.

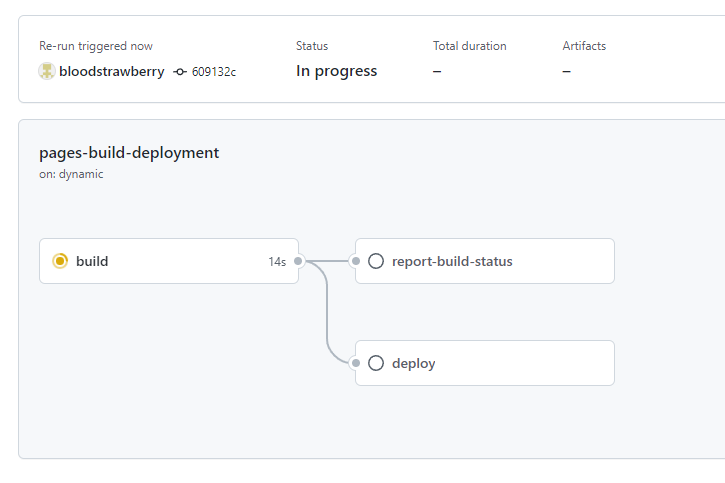
빌드 중이라면 아래와 같이 페이지가 변하게 된다.

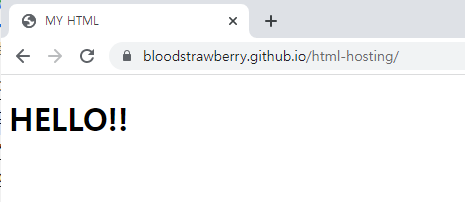
다시 페이지에 들어가보면 페이지가 변경된 것을 알 수 있다.

'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 데스크탑 - 유니티 WebGL을 React에 배포하기 (0) | 2023.03.22 |
|---|---|
| 깃허브 데스크탑 - gh-pages로 유니티 WebGL 배포하기 (0) | 2023.03.21 |
| 깃허브 데스크탑 - Hash Router로 gh-pages 배포하기 (0) | 2023.01.30 |
| 깃허브 데스크탑 - gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기 (0) | 2023.01.16 |
| 깃허브 데스크탑 - gh-pages로 리액트 프로젝트 배포하기 (0) | 2023.01.07 |




댓글