SW 역량테스트 합격하기 A형 강의 오픈!! (인프런 바로가기)
참고
- 리액트 프로젝트 추가하기 (new repository)
- gh-pages로 리액트 프로젝트 배포하기
- gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기
- 404 에러를 수정한 Browser Router로 gh-pages 배포하기
- Github Desktop에서 리액트 프로젝트 받아오기
GitHub Desktop에 리액트 프로젝트를 추가하였다면 깃허브 무료 웹 호스팅 기능으로 프로젝트를 배포해보자.
gh-pages 설치하기
먼저 gh-pages를 설치한다.
D:\github\react-hosting> npm install gh-pages --save
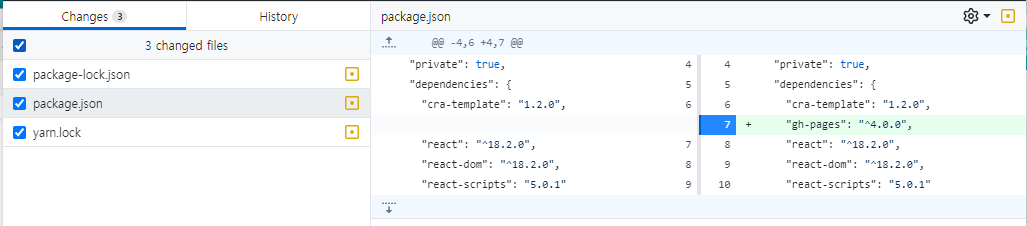
package.json을 확인해보면 gh-pages가 설치된 것을 알 수 있다.

이제 package.json을 열어서 아래의 구문을 추가한다.

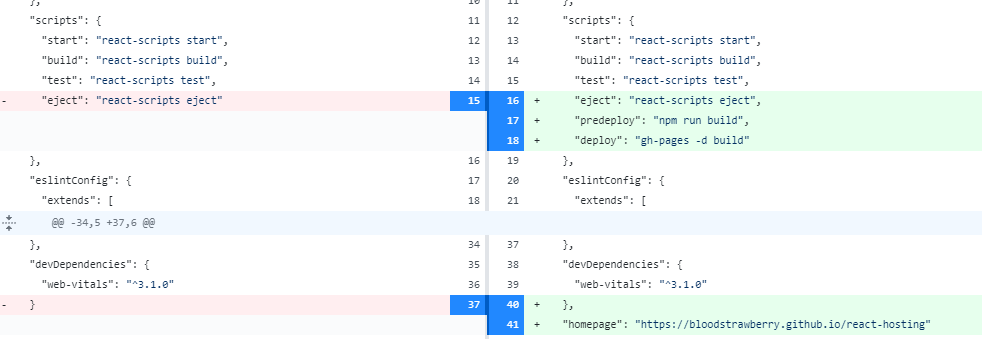
scripts에 predeploy, deploy 추가.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
hompage 추가 - https://{github ID}.github.io/{react project 이름}
"homepage": "https://bloodstrawberry.github.io/react-hosting"프로젝트 build하고 deploy 하기
package.json을 모두 수정하였다면 npm run build로 프로젝트를 빌드하자.
D:\github\react-hosting> npm run build
빌드가 성공적으로 되었다.

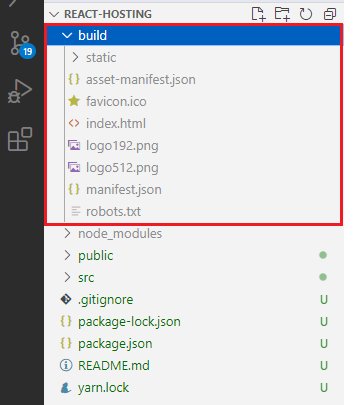
그리고 빌드 폴더가 생성되는 것을 알 수 있다.

이제 npm run deploy를 실행하자.
PS D:\github\react-hosting> npm run deploy
> react-hosting@0.1.0 predeploy
> npm run build
> react-hosting@0.1.0 build
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
46.61 kB build\static\js\main.37e8f6cd.js
2.61 kB build\static\js\496.15b287d7.chunk.js
541 B build\static\css\main.073c9b0a.css
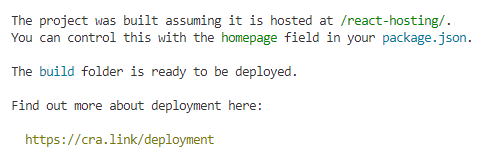
The project was built assuming it is hosted at /react-hosting/.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
Find out more about deployment here:
https://cra.link/deployment
> react-hosting@0.1.0 deploy
> gh-pages -d build
Published>> Published가 나왔다면 무사히 배포된 것이다.
https://{github ID}.github.io/{react project 이름} 으로 이동해보자.
(ex. https://bloodstrawberry.github.io/react-hosting/)

private 설정 해제하기
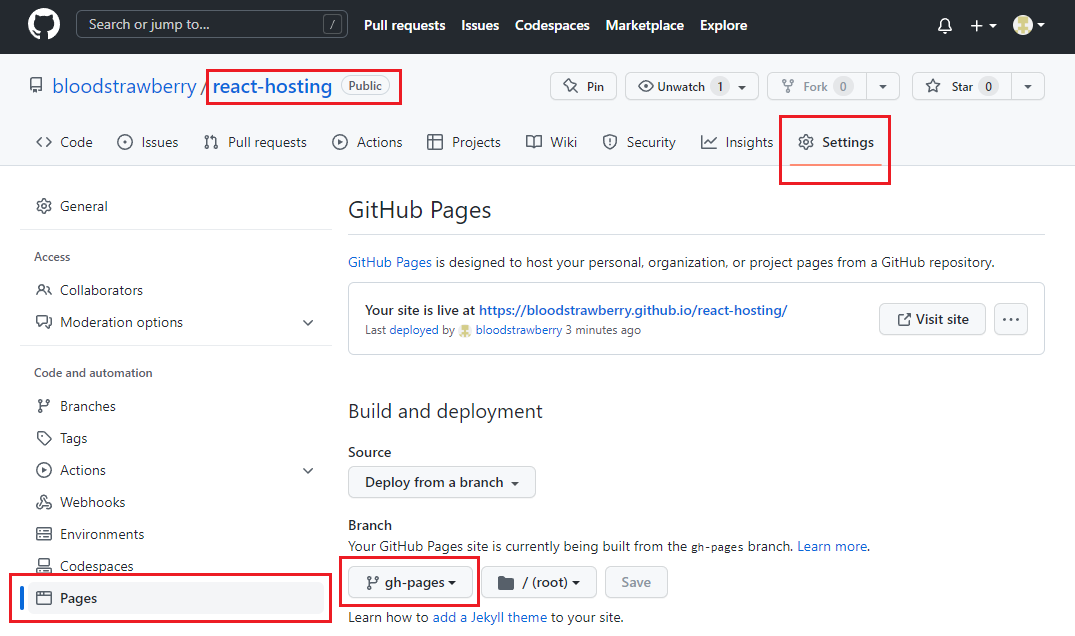
프로젝트가 Public으로 되어있다면 Settings → Pages에서 다음과 같이 Branch가 gh-pages로 설정되어 있다.

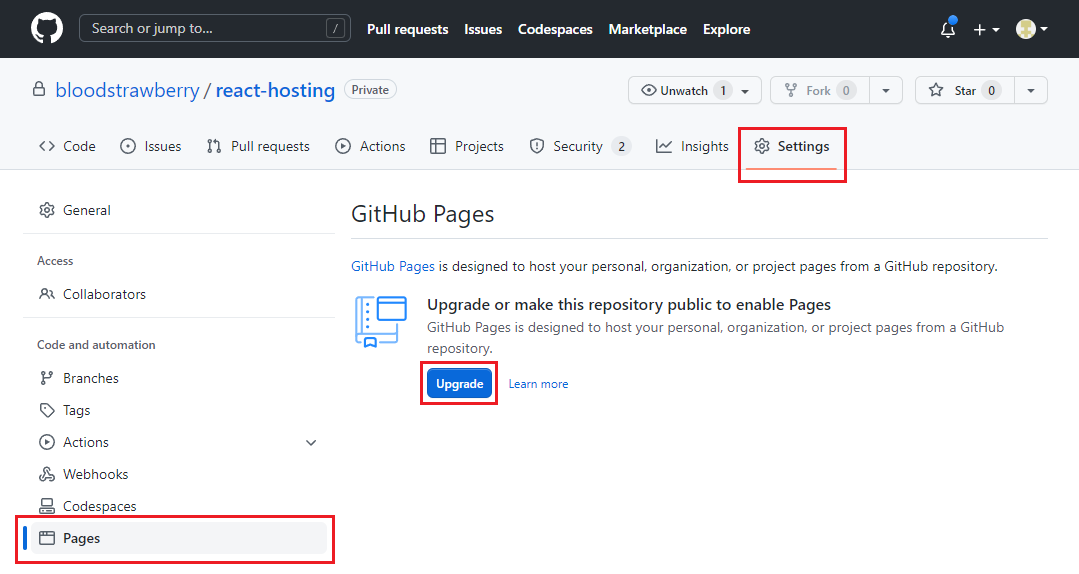
프로젝트가 Private이라면 호스팅이 제대로 되지 않고 Upgrade 버튼이 나오게 된다.

Private 프로젝트의 호스팅은 유료 구독을 해야 한다는 의미이다.
따라서 리포지토리 Private / Public 변경하기를 참고하여 프로젝트를 public으로 변경하자.
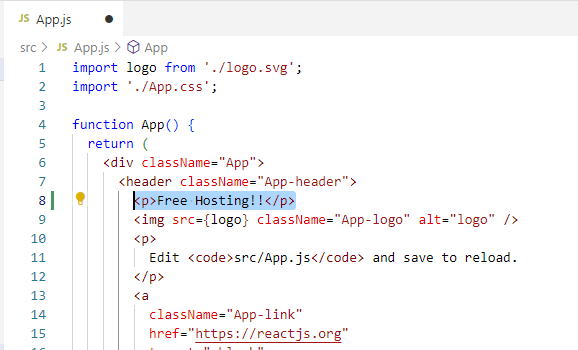
App.js 수정하기
App.js 파일을 열어서 아래와 같이 수정해보자.

그리고 npm run start를 실행하면 localhost에서 내용이 변경된 것을 알 수 있다.

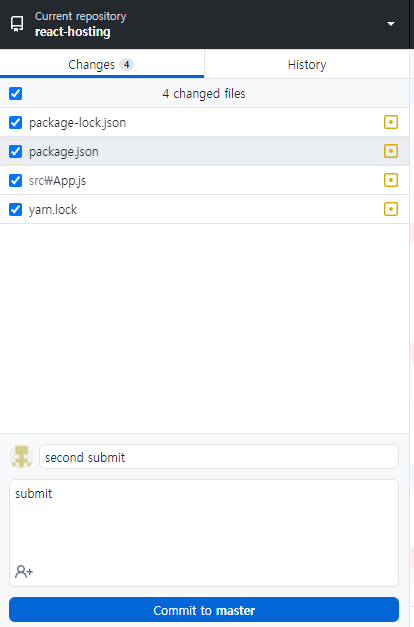
지금까지 수정한 파일과 App.js를 commit하고 push 해보자.

하지만 호스팅에는 반영되지 않는다.

호스팅은 npm run build / deploy로 인해 적용이 되는 것이므로 브랜치가 최신인 것과는 관련이 없다.
npm run deploy를 적용하면 localhost와 똑같이 변하게 된다.
D:\github\react-hosting> npm run build
...
D:\github\react-hosting> npm run deploy
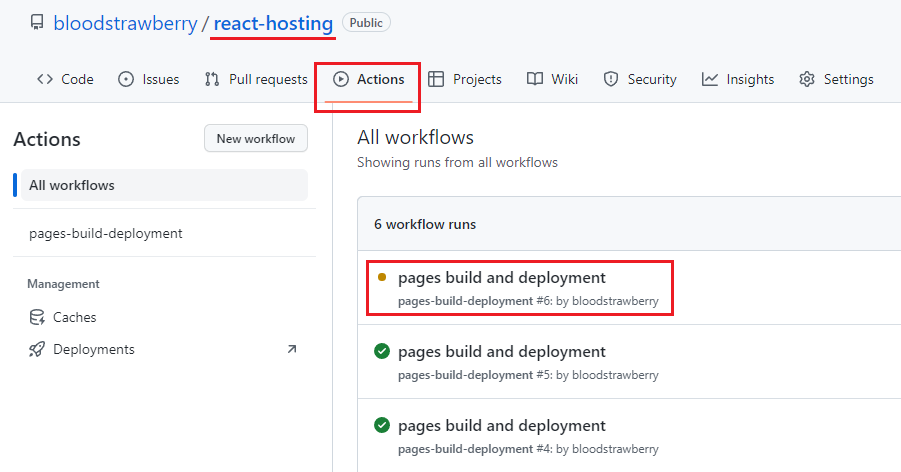
참고로 리포지토리의 Actions에서 배포 여부를 확인할 수 있다.
배포가 완료되면 초록색 v 로 변경된다.

'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 데스크탑 - Hash Router로 gh-pages 배포하기 (0) | 2023.01.30 |
|---|---|
| 깃허브 데스크탑 - gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기 (0) | 2023.01.16 |
| 깃허브 데스크탑 - 리액트 프로젝트 추가하기 (new repository) (0) | 2023.01.07 |
| 깃허브 데스크탑 - 태그를 달아서 릴리즈하기 (Create Release Tag) (0) | 2022.10.22 |
| 깃허브, Git Bash - 커밋 히스토리 그래프 확인하기 (Check Commit History Graph) (0) | 2022.10.21 |





댓글