반응형
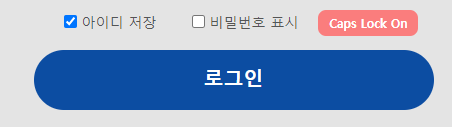
- 아이디 저장
- 비밀번호 표시
아이디 저장
아이디 저장은 로컬 스토리지를 이용하여 로컬에 저장한다.

매번 아이디를 저장하는 것이 아니고, 로그인에 성공한 경우에만 ID를 저장하고, 불러온다.
그리고 아이디 저장이 체크되지 않은 경우에는 저장된 ID를 불러오지 않는다.
아이디 저장 checkbox와 로그인 button은 아래와 같이 선언하였다.
<input
type="checkbox"
name="saveEmail"
id="saveEmail"
checked={saveIDFlag}
onChange={handleSaveIDFlag}
/>
<label>
<span>아이디 저장</span>
</label>
...
<span className="login-button" onClick={login}>
로그인
</span>
handleSaveIDFlag는 다음과 같다.
const handleSaveIDFlag = () => {
localStorage.setItem(LS_KEY_SAVE_ID_FLAG, !saveIDFlag);
setSaveIDFlag(!saveIDFlag);
};
먼저 local storage에 사용할 key를 선언한다.
저장할 ID와 아이디 저장 checkbox 체크 여부도 기록해야하므로 두 개의 키가 필요하다.
const LS_KEY_ID = "LS_KEY_ID";
const LS_KEY_SAVE_ID_FLAG = "LS_KEY_SAVE_ID_FLAG";
checkbox를 control할 saveIDFlag를 useState로 선언한다.
const [saveIDFlag, setSaveIDFlag] = useState(false);
로그인 버튼을 누를 경우, loginID, loginPassword가 입력이 되었고, login이 성공한 경우
- 체크박스 v 인 경우(saveIDFlag === true) : 로컬 스토리지에 loginID를 set
const login = () => {
console.log({ loginID, loginPassword });
if (loginID === "") {
alert("아이디를 입력해주세요.");
}
if (loginPassword === "") {
alert("비밀번호를 입력해주세요.");
}
if (true /* login success */) {
if (saveIDFlag) localStorage.setItem(LS_KEY_ID, loginID);
}
};
useEffect를 이용해 페이지가 최초 렌더링 될 때, checkbox를 확인한다.
localStorage는 string으로 값을 저장하기 때문에, JSON.parse로 true, false를 bool type으로 변경해야 한다.
idFlag에 따라 checkbox를 변경해주고, false인 경우는 ID를 ""로 set한다.
그리고 저장한 ID가 있다면, setLoginID로 ID를 보여준다.
useEffect(() => {
let idFlag = JSON.parse(localStorage.getItem(LS_KEY_SAVE_ID_FLAG));
if (idFlag !== null) setSaveIDFlag(idFlag);
if (idFlag === false) localStorage.setItem(LS_KEY_ID, "");
let data = localStorage.getItem(LS_KEY_ID);
if (data !== null) setLoginID(data);
}, []);
아이디가 저장되고, 체크를 해제할 경우 사라지는 것을 알 수 있다.

반응형
'개발 > React' 카테고리의 다른 글
| 로그인 폼 만들기 - Caps Lock 감지 (0) | 2022.03.14 |
|---|---|
| 로그인 폼 만들기 - 비밀번호 표시 (0) | 2022.03.14 |
| 로그인 폼 만들기 - 아이디 한글 입력 불가 처리 (0) | 2022.03.13 |
| 리액트 - 로그인 폼 만들기 Login Form (0) | 2022.03.09 |
| 리액트 CSS - 간단한 accordion 만들기 (0) | 2022.03.02 |




댓글