반응형
- 아이디 저장
- 비밀번호 표시
- useReducer로 Input 관리
로그인을 하기 위해 ID와 비밀번호를 입력한다.

useState를 이용해서 loginID와 loginPassword를 이용하였다.
const [loginID, setLoginID] = useState("");
const [loginPassword, setLoginPassword] = useState("");
만약 필요한 input이 늘어난다면 관리해야 할 useState가 input의 개수만큼 늘어난다.
useReducer를 이용하면 간편하게 input을 관리할 수 있다.
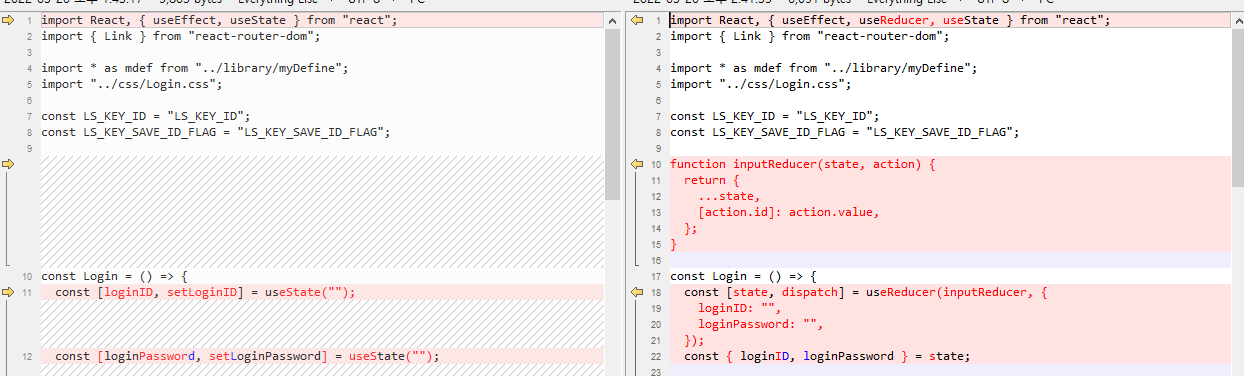
useReducer를 import한다.
import React, { useEffect, useReducer, useState } from "react";
reduce 함수를 만든다.
id를 key로 하여 value를 수정한다.
function inputReducer(state, action) {
return {
...state,
[action.id]: action.value
};
}
여기서 id는 input의 id이다.
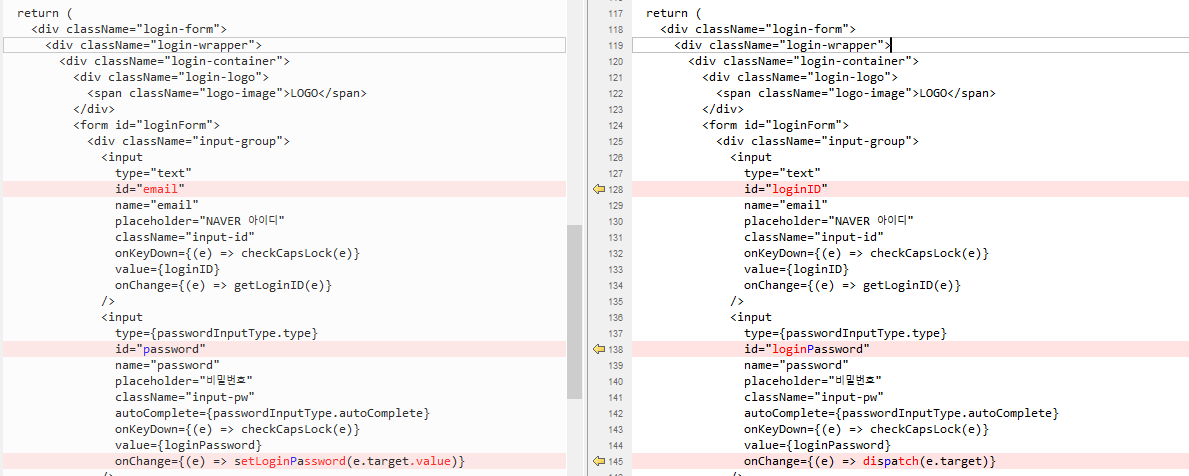
id도 email -> loginID로 수정한다. password의 input도 id를 loginPassword로 수정한다.
<input
type="text"
id="loginID"
name="email"
placeholder="NAVER 아이디"
className="input-id"
onKeyDown={(e) => checkCapsLock(e)}
value={loginID}
onChange={(e) => getLoginID(e)}
/>
loginID와 loginPassword를 useReducer의 초기값으로 추가한다.
//const [loginID, setLoginID] = useState("");
//const [loginPassword, setLoginPassword] = useState("");
const [state, dispatch] = useReducer(inputReducer, {loginID: "", loginPassword: ""});
const { loginID, loginPassword } = state;
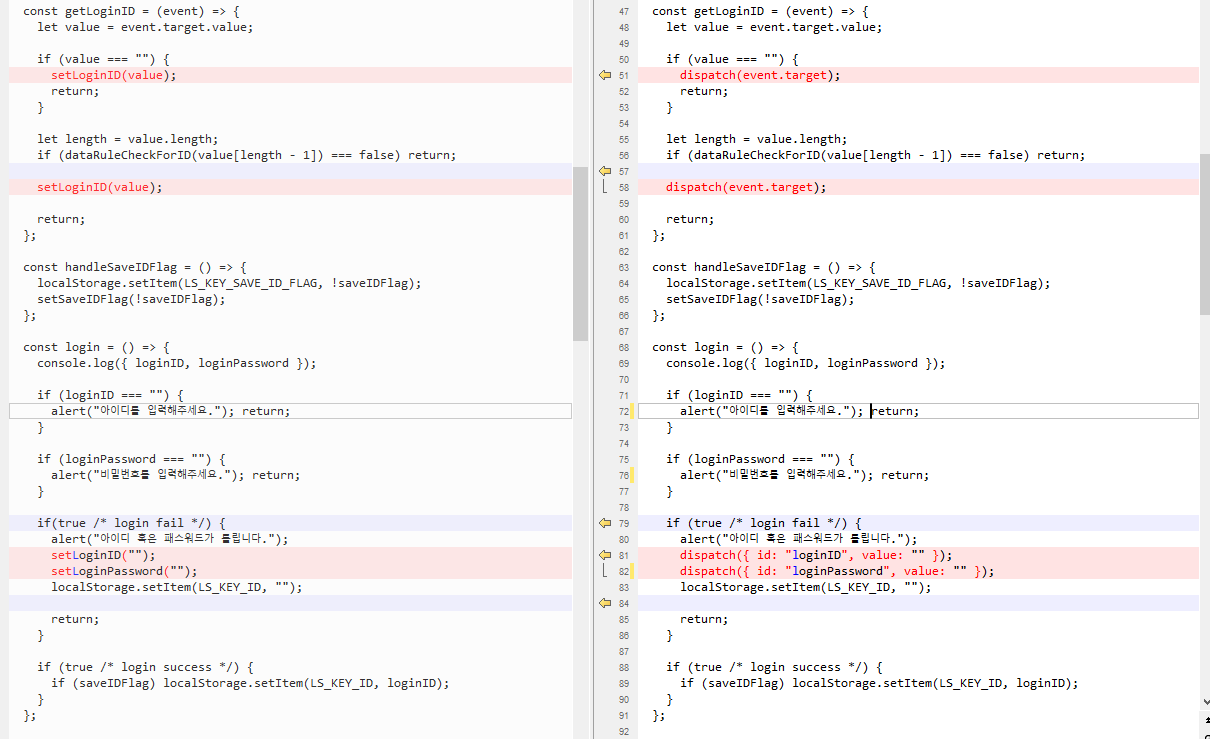
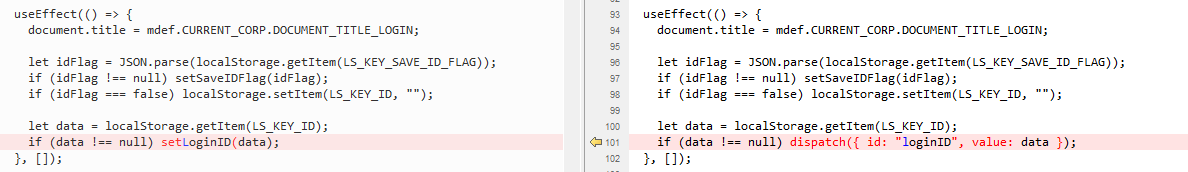
useState를 사용한 곳을 dispatch로 수정한다.
const getLoginID = (event) => {
let value = event.target.value;
if (value === "") {
//setLoginID(value);
dispatch(event.target);
return;
}
let length = value.length;
if (dataRuleCheckForID(value[length - 1]) === false) return;
//setLoginID(value);
console.log(event.target);
dispatch(event.target);
return;
};
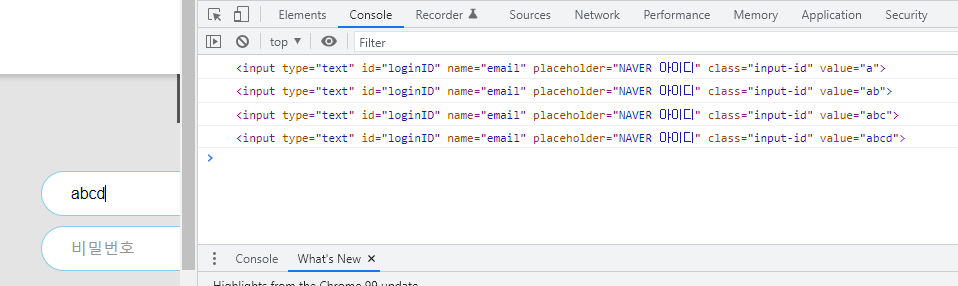
dispatch에 event.target을 넣어주면 inputReducer에서 id에 해당하는 value를 변경해주는 것을 알 수 있다.

e.target이 없다면 id와 수정할 value를 dispatch로 보내주면 된다.
const login = () => {
console.log({ loginID, loginPassword });
if (loginID === "") {
alert("아이디를 입력해주세요."); return;
}
if (loginPassword === "") {
alert("비밀번호를 입력해주세요."); return;
}
if(true /* login fail */) {
alert("아이디 혹은 패스워드가 틀립니다.");
//setLoginID("");
dispatch({id: "loginID", value:""});
//setLoginPassword("");
dispatch({id: "loginPassword", value:""});
localStorage.setItem(LS_KEY_ID, "");
return;
}
if (true /* login success */) {
if (saveIDFlag) localStorage.setItem(LS_KEY_ID, loginID);
}
};diff




반응형
'개발 > React' 카테고리의 다른 글
| 리액트 - jsconfig.json로 component import 자동완성 (0) | 2022.03.24 |
|---|---|
| 리액트 - useRef를 이용하여 타이머 만들기 (0) | 2022.03.23 |
| 리액트 package.json에서 port 변경 (0) | 2022.03.18 |
| 로그인 폼 만들기 - Caps Lock 감지 (0) | 2022.03.14 |
| 로그인 폼 만들기 - 비밀번호 표시 (0) | 2022.03.14 |




댓글