반응형
- 아이디 저장
- 비밀번호 표시
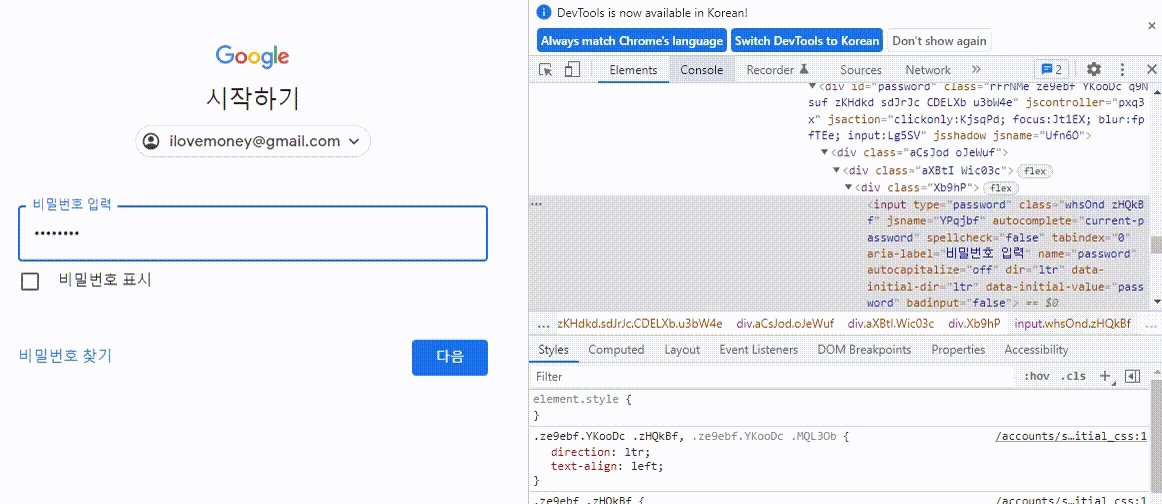
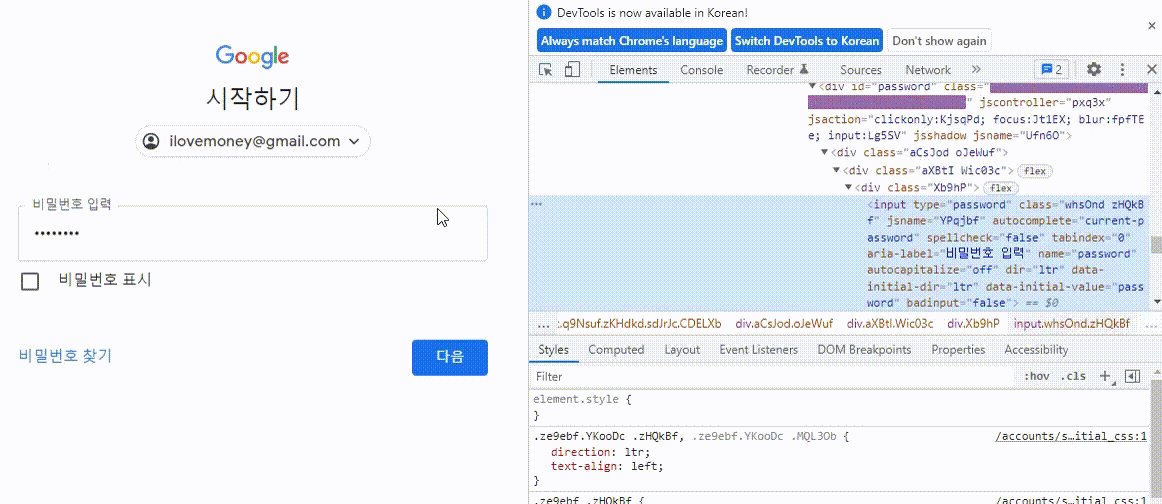
구글 로그인 폼을 참고하여 input의 type과 autocomplete 옵션을 변경하도록 만들면 된다.

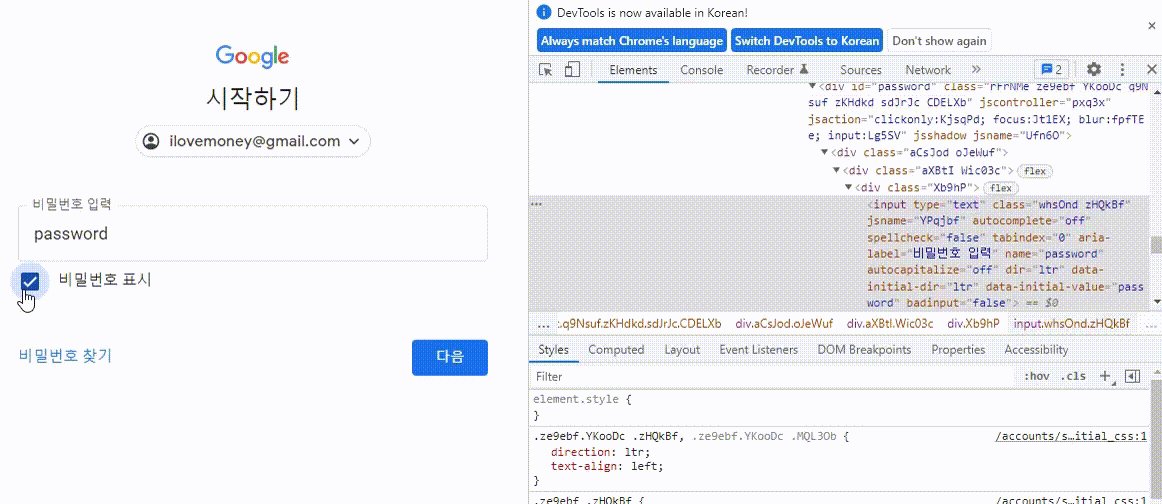
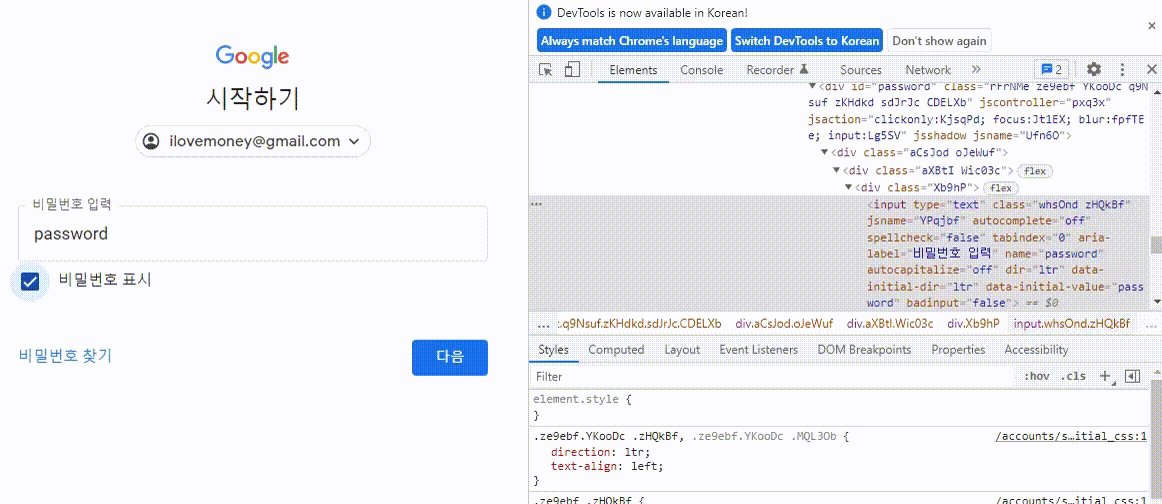
이제 비밀번호 표시 체크박스를 누르면 비밀번호가 보이도록 해보자.
비밀번호 입력 input과 비밀번호 표시 체크박스는 아래와 같다.
<input
type={passwordInputType.type}
id="password"
name="password"
placeholder="비밀번호"
className="input-pw"
autoComplete={passwordInputType.autoComplete}
onKeyDown={(e) => checkCapsLock(e)}
value={loginPassword}
onChange={(e) => setLoginPassword(e.target.value)}
/>
...
<span className="checkbox-item">
<input
type="checkbox"
checked={passwordOption}
onChange={() => setPasswordOption(!passwordOption)}
/>
<label>
<span>비밀번호 표시</span>
</label>
</span>
비밀번호 입력을 위해 useState로 loginPassword를 선언한다.
const [loginPassword, setLoginPassword] = useState("");
loginPassword에 대한 입력 제한은 없으므로 onChange에서 바로 set한다.
value={loginPassword}
onChange={(e) => setLoginPassword(e.target.value)}passwordOption은 비밀번호 표시 checkBox를 컨트롤한다.
const [passwordOption, setPasswordOption] = useState(false);
비밀번호 표시 input box에 checked와 onChange로 컨트롤하면 완성이다.
checked={passwordOption}
onChange={() => setPasswordOption(!passwordOption)}password input에서 type과 autoComplete를 변경해야 하므로 아래와 같이 useState를 만든다.
const [passwordInputType, setPasswordInputType] = useState({
type: "password",
autoComplete: "current-password",
});
useEffect에서 passwordOption이 변경될 때마다 setPasswordInputType으로 type과 autoComplete을 변경한다.
useEffect(() => {
if (passwordOption === false)
setPasswordInputType({
type: "password",
autoComplete: "current-password",
});
else
setPasswordInputType({
type: "text",
autoComplete: "off"
});
}, [passwordOption]);
비밀번호 표시를 누르면 비밀번호가 보이는 것을 확인할 수 있다.

반응형
'개발 > React' 카테고리의 다른 글
| 리액트 package.json에서 port 변경 (0) | 2022.03.18 |
|---|---|
| 로그인 폼 만들기 - Caps Lock 감지 (0) | 2022.03.14 |
| 로그인 폼 만들기 - 아이디 저장 (2) | 2022.03.13 |
| 로그인 폼 만들기 - 아이디 한글 입력 불가 처리 (0) | 2022.03.13 |
| 리액트 - 로그인 폼 만들기 Login Form (0) | 2022.03.09 |




댓글