반응형
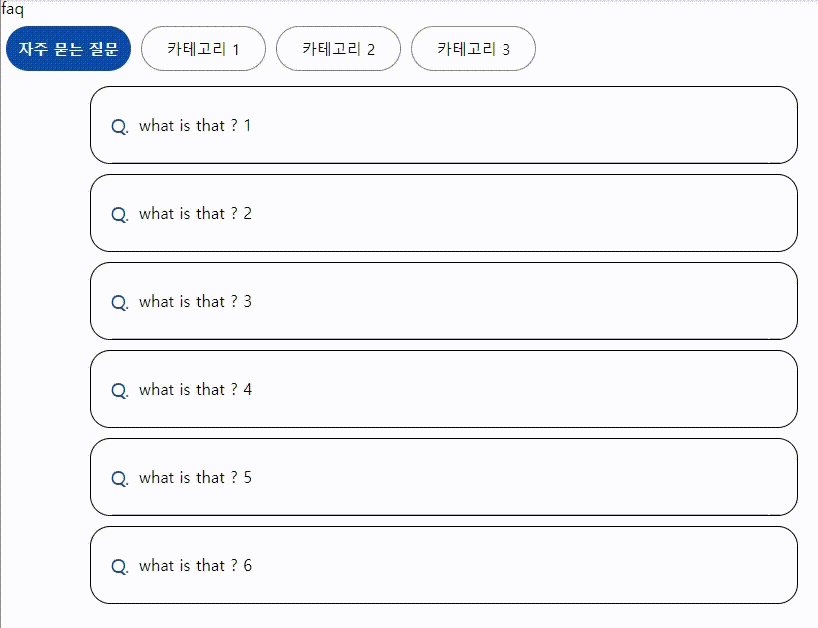
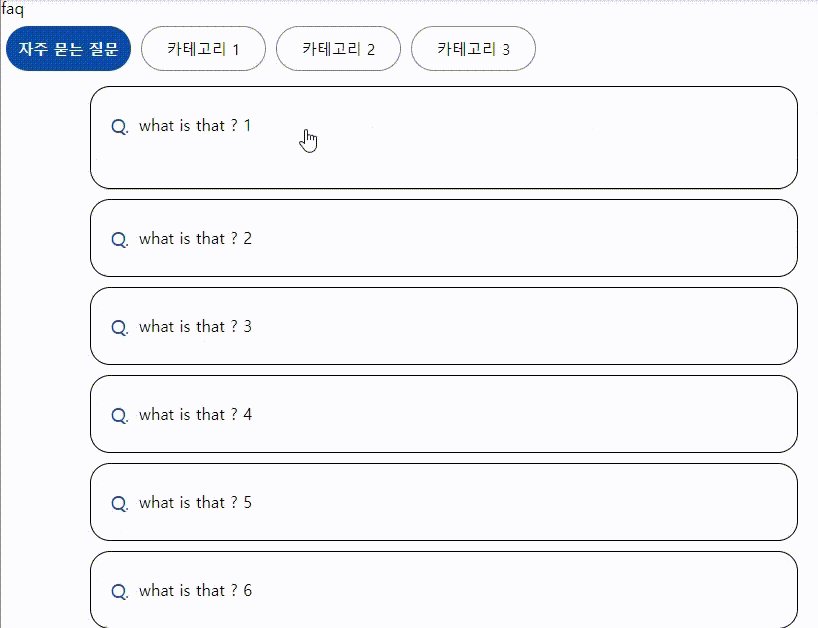
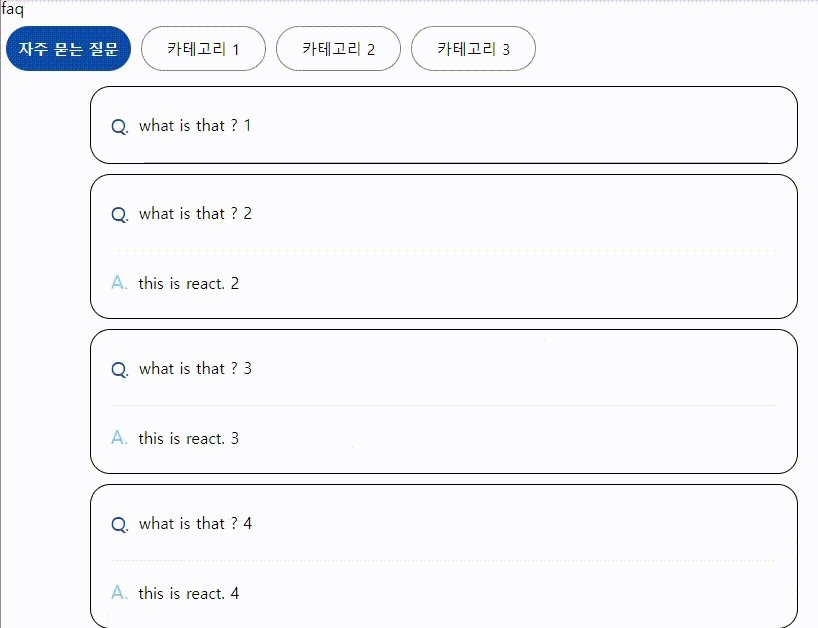
FAQ에서 Quesition을 누르면 Answer가 나오도록 아래와 같이 display: none을 주었다.
하지만 조금 딱딱한 느낌이 난다.
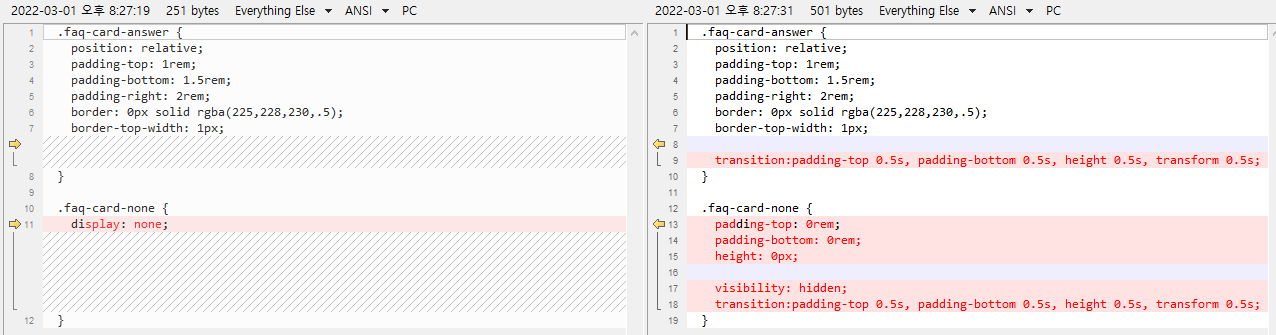
.faq-card-answer {
position: relative;
padding-top: 1rem;
padding-bottom: 1.5rem;
padding-right: 2rem;
border: 0px solid rgba(225,228,230,.5);
border-top-width: 1px;
}
.faq-card-none {
display: none;
}
css에서 간단한 작업으로 아코디언을 만들 수 있다.
display: none은 애니메이션 적용이 되지 않으므로,
아래와 같이 padding, bottom, height, 그리고 visibility를 hidden으로 변경한 후 transition을 적용한다.
.faq-card-answer {
position: relative;
padding-top: 1rem;
padding-bottom: 1.5rem;
padding-right: 2rem;
border: 0px solid rgba(225,228,230,.5);
border-top-width: 1px;
transition:padding-top 0.5s, padding-bottom 0.5s, height 0.5s, transform 0.5s;
}
.faq-card-none {
padding-top: 0rem;
padding-bottom: 0rem;
height: 0px;
visibility: hidden;
transition:padding-top 0.5s, padding-bottom 0.5s, height 0.5s, transform 0.5s;
}
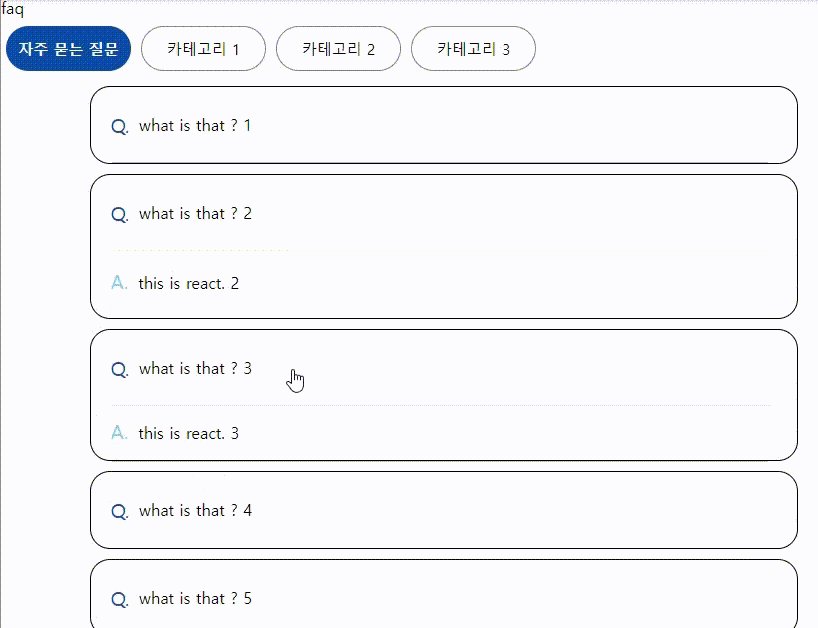
아래와 같이 부드럽게 열리고 닫히게 할 수 있다.

반응형
'개발 > React' 카테고리의 다른 글
| 로그인 폼 만들기 - 아이디 한글 입력 불가 처리 (0) | 2022.03.13 |
|---|---|
| 리액트 - 로그인 폼 만들기 Login Form (0) | 2022.03.09 |
| 리액트 배열을 json으로 분리하기 (react json import) (0) | 2022.03.01 |
| 리액트 html 코드 삽입하기 (dangerouslySetInnerHTML) (0) | 2022.03.01 |
| 리액트 - FAQ 카테고리 만들기 (0) | 2022.03.01 |




댓글