반응형
- 아이디 저장
- 비밀번호 표시
- Caps Lock 감지
비밀번호를 입력할 때, Caps Lock을 감지할 수 있으면, 비밀번호가 틀리는 것을 어느 정도 피할 수 있다.
여기서는 ID, Password에서 입력을 할 경우 Caps Lock을 감지하도록 하자.
capsLockFlag에 따라 className과 Caps Lock On/Off로 변경되도록 한다.
<span
className={
capsLockFlag ? "caps-lock caps-lock-on" : "caps-lock"
}
>
{capsLockFlag ? "Caps Lock On" : "Caps Lock Off"}
</span>
caps lock 감지를 위한 flag를 useState로 선언한다. 위의 span에서 사용하기 위한 값이다.
const [capsLockFlag, setCapsLockFlag] = useState(false);
caps lock 감지는 입력에서 한다.
따라서 ID, Password Input의 onKeyDown에 checkCapsLock 함수를 추가한다.
<input
type="text"
id="email"
name="email"
placeholder="NAVER 아이디"
className="input-id"
onKeyDown={(e) => checkCapsLock(e)}
value={loginID}
onChange={(e) => getLoginID(e)}
/>
<input
type={passwordInputType.type}
id="password"
name="password"
placeholder="비밀번호"
className="input-pw"
autoComplete={passwordInputType.autoComplete}
onKeyDown={(e) => checkCapsLock(e)}
value={loginPassword}
onChange={(e) => setLoginPassword(e.target.value)}
/>
checkCapsLock 함수는 아래와 같다.
getModifierState를 이용하면 caps lock이 켜졌는지 꺼졌는지에 대한 bool 값을 얻을 수 있다.
이 값을 setCapsLockFlag로 set한다.
const checkCapsLock = (e) => {
let capsLock = e.getModifierState("CapsLock");
setCapsLockFlag(capsLock);
};
css를 아래와 같이 적용한다.
.caps-lock {
display: inline-block;
vertical-align: baseline;
width: 100px;
padding: 5px 8px;
font-size: 12px;
font-weight: 800;
color: white;
border-radius: 0.5rem;
background-color: rgb(21, 170, 21);
}
.caps-lock-on {
background-color: rgb(250, 125, 125);
}
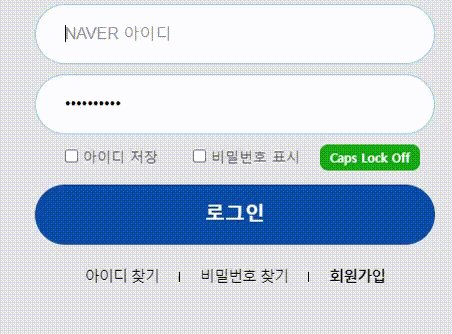
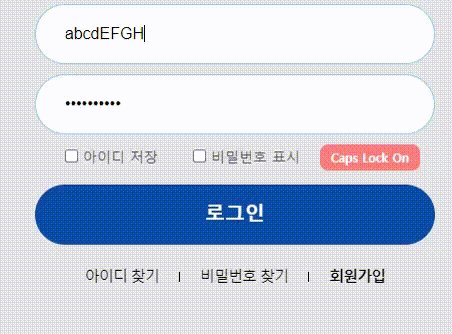
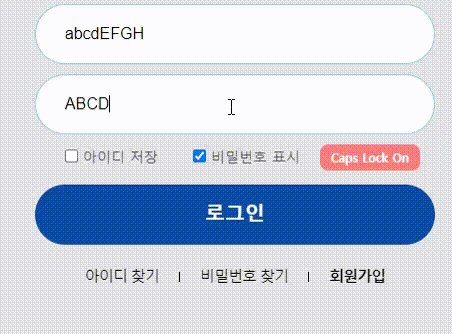
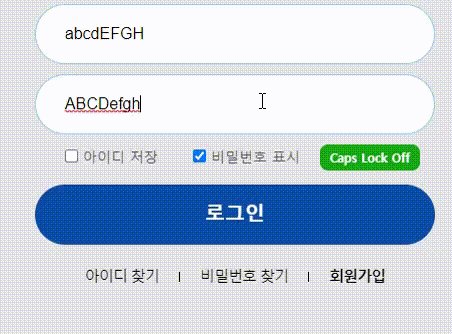
아래와 같이 대/소문자 변경 시 Caps Lock On / Off가 변경되는 것을 알 수 있다.

반응형
'개발 > React' 카테고리의 다른 글
| 로그인 폼 만들기 - useReducer로 Input 관리 (0) | 2022.03.20 |
|---|---|
| 리액트 package.json에서 port 변경 (0) | 2022.03.18 |
| 로그인 폼 만들기 - 비밀번호 표시 (0) | 2022.03.14 |
| 로그인 폼 만들기 - 아이디 저장 (2) | 2022.03.13 |
| 로그인 폼 만들기 - 아이디 한글 입력 불가 처리 (0) | 2022.03.13 |




댓글