반응형
참고
- width, height, placeholder, sort
- afterSelection으로 수식 입력줄 구현하기
- Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리)
- Mui Drawer로 Handsontable Option 관리하기
- Column Width, Row Height 로컬 스토리지에 저장하기
- Handsontable 깃허브 연동하기 (data, style, comment, merge 저장하기)
이전 글에서 정의한 myDefaultOptions에 cellInfo를 추가한다. (width, height 기본값 정의)
const MY_OPTIONS = "MY_OPTIONS";
const myDefaultOptions = {
trueFalseOptions: { ... },
numberOptions: { ... },
cellInfo : {
colWidths: 60,
rowHeights : 25,
}
};
그리고 handsontable을 렌더링하는 코드에도 로컬 스토리지를 사용하기 위해 키를 똑같이 정의한다.
const MY_OPTIONS = "MY_OPTIONS";
table을 생성하는 곳에는 afterColumnResize 콜백 함수를 등록한다.
setColWidths는 로컬 스토리지에 값이 없거나, 저장된 값이 숫자인 경우,
전체 테이블을 훑어서 한 번은 배열로 저장하는 함수다.
그 외에는 col, width parameter를 이용해 배열을 한 번만 수정하면 된다.
const setColWidths = (table, setOptions) => {
let colLength = table.getData()[0].length;
let widths = [];
for (let i = 0; i < colLength; i++)
widths.push(table.getColWidth(i));
setOptions.cellInfo.colWidths = widths;
localStorage.setItem(MY_OPTIONS, JSON.stringify(setOptions));
return;
}
let myTable;
const makeTable = () => {
const container = document.getElementById("hot-app");
container.innerHTML = "";
myTable = new Handsontable(container, {
...options,
...myOptions.trueFalseOptions,
...myOptions.numberOptions,
...myOptions.cellInfo, // 추가
});
myTable.addHook("afterColumnResize", function(col, width) {
let localOptions = localStorage.getItem(MY_OPTIONS);
if (localOptions === null) {
setColWidths(this, myOptions);
return;
}
localOptions = JSON.parse(localOptions);
if (Array.isArray(localOptions.cellInfo.colWidths) === false) {
setColWidths(this, localOptions);
return;
}
localOptions.cellInfo.colWidths[col] = width;
localStorage.setItem(MY_OPTIONS, JSON.stringify(localOptions));
});
};
row에 대해서도 마찬가지로 처리한다.
const setRowHeights = (table, setOptions) => {
let rowLength = table.getData().length;
let heights = [];
for (let i = 0; i < rowLength; i++)
heights.push(table.getRowHeight(i));
setOptions.cellInfo.rowHeights = heights;
localStorage.setItem(MY_OPTIONS, JSON.stringify(setOptions));
}
...
myTable.addHook("afterRowResize", function(row, height) {
let localOptions = localStorage.getItem(MY_OPTIONS);
if (localOptions === null) {
setRowHeights(this, myOptions);
return;
}
localOptions = JSON.parse(localOptions);
if (Array.isArray(localOptions.cellInfo.rowHeights) === false) {
setRowHeights(this, localOptions);
return;
}
localOptions.cellInfo.rowHeights[row] = height;
localStorage.setItem(MY_OPTIONS, JSON.stringify(localOptions));
});
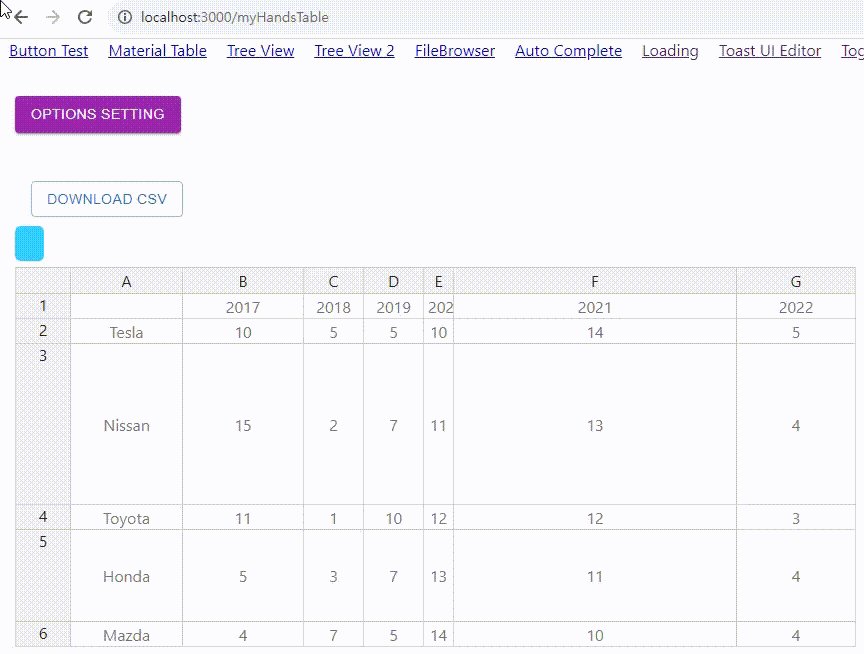
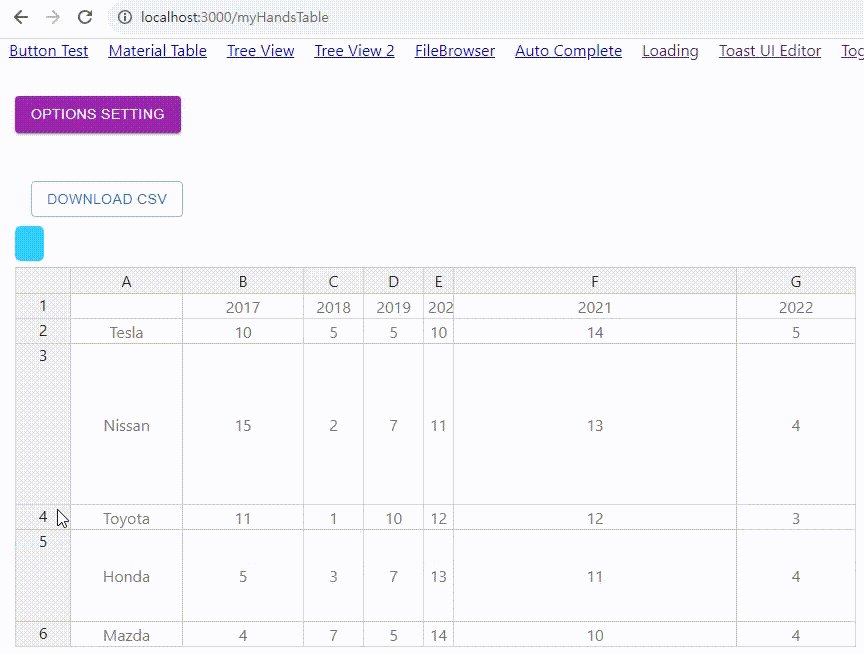
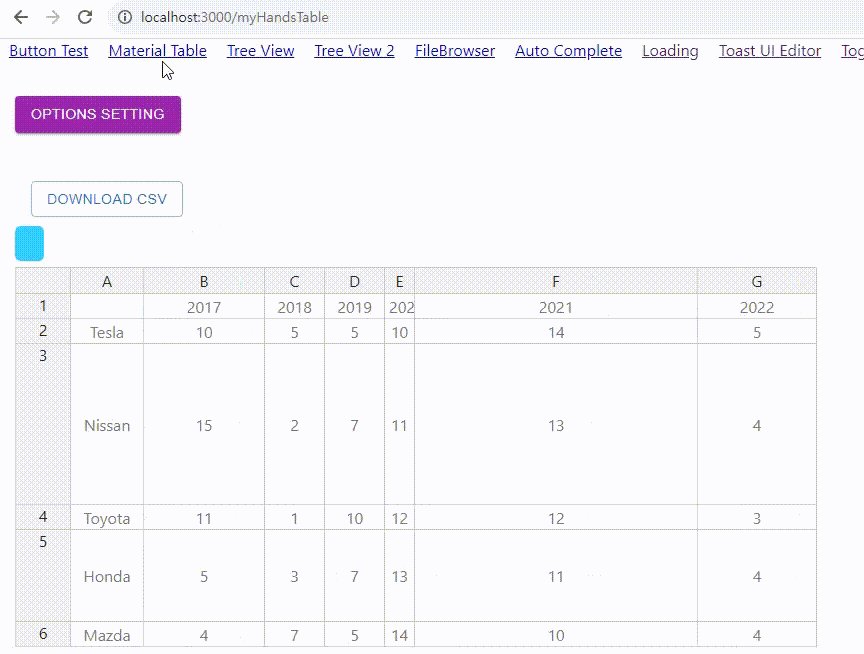
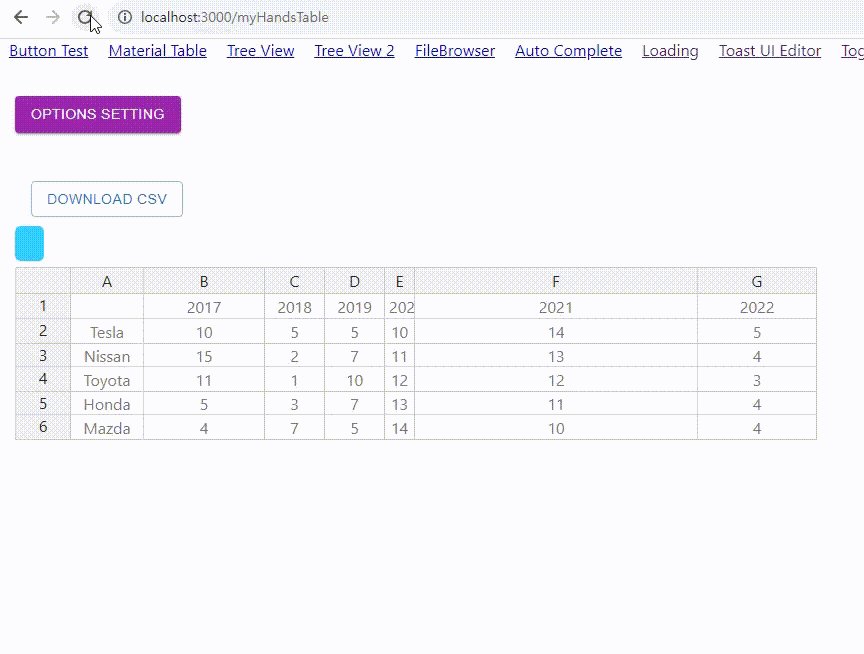
이제 높이와 너비가 로컬 스토리지에 저장된다.

참고로, 한 번 설정된 rowHeight를 줄였을 때, 높이가 변하지 않는 버그가 있다. (새로고침을 하면 적용이 된다.)

반응형
'개발 > React' 카테고리의 다른 글
| 리액트 - Handsontable 셀 스타일 로컬 스토리지에 저장하기 (전체 코드) (0) | 2023.09.30 |
|---|---|
| 리액트 - Mui 토글 버튼으로 Handsontable 셀 스타일 편집 기능 만들기 (0) | 2023.09.30 |
| 리액트 - Mui Drawer로 Handsontable Option 관리하기 (0) | 2023.09.30 |
| 리액트 - Handsontable Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리) (0) | 2023.09.30 |
| 리액트 - Handsontable afterSelection으로 수식 입력줄 구현하기 (0) | 2023.09.30 |




댓글