참고
- Number Options
- width, height, placeholder, sort
- afterSelection으로 수식 입력줄 구현하기
- Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리)
- Mui Drawer로 Handsontable Option 관리하기
- Column Width, Row Height 로컬 스토리지에 저장하기
- Handsontable 깃허브 연동하기 (data, style, comment, merge 저장하기)
- width, height : 테이블의 너비, 높이
- startCols,startRows : data가 없는 경우 기본 설정
- maxCols, maxRows, minCols, minRows : 최초, 최대 Column, Row
- minSpareRows, minSpareCols : 빈 행열 자동 추가
- fixedColumnsLeft, fixedRowsTop, fixedRowsBottom : 고정 행열
- rowHeaderWidth : 행 헤더의 너비
const options = {
data,
/* true or false options */
// ...
/* Selected Options */
// ...
/* Number Options */
width: 1000,
height: 1000,
startCols: 5 /* data가 없는 경우 기본 설정 */,
startRows: 3 /* data가 없는 경우 기본 설정 */,
maxCols: 2 /* 주어진 값보다 큰 Column은 제거 */,
maxRows: 3 /* 주어진 값보다 큰 Row는 제거 */,
minCols: 10 /* 최소한의 Column */,
minRows: 10 /* 최소한의 Row */,
minSpareRows: 1 /* 빈 열 자동 추가 */,
minSpareCols: 2 /* 빈 행 자동 추가 */,
fixedColumnsLeft: 2,
fixedRowsTop: 3,
fixedRowsBottom: 2,
rowHeaderWidth: 250 /* 행 헤더 너비 */,
/* Customizing Options */
// ...
licenseKey: "non-commercial-and-evaluation",
};width, height : 테이블의 너비, 높이
width : 300, height : 100으로 설정한 경우.

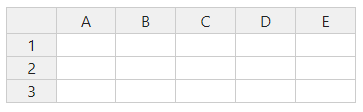
startCols,startRows : data가 없는 경우 기본 설정
데이터가 없는 경우에 빈 스프레드시트를 만든다.
const options = {
data : undefined, // initData(),
startRows: 3 /* data가 없는 경우 기본 설정 */,
startCols: 5 /* data가 없는 경우 기본 설정 */,
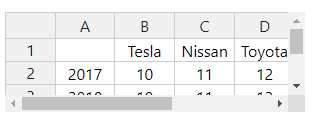
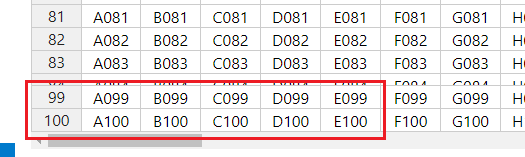
maxCols, maxRows, minCols, minRows : 최초, 최대 Column, Row
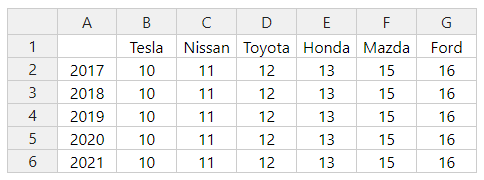
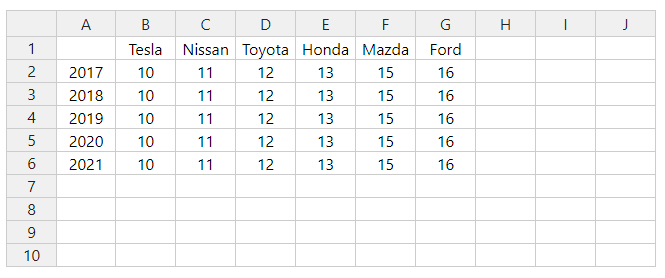
original data

data가 아무리 크더라도 maxCols, maxRows 이상은 모두 사라진다.
maxCols: 2 /* 주어진 값보다 큰 Column은 제거 */,
maxRows: 3 /* 주어진 값보다 큰 Row는 제거 */,
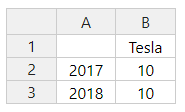
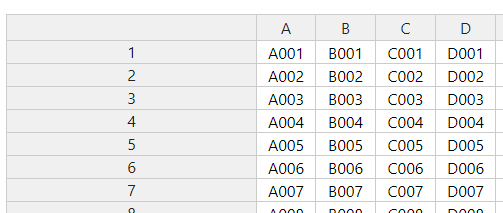
데이터가 minCols, minRows보다 작은 경우 빈 공간이 생기게 된다.
minCols: 10 /* 최소한의 Column */,
minRows: 10 /* 최소한의 Row */,
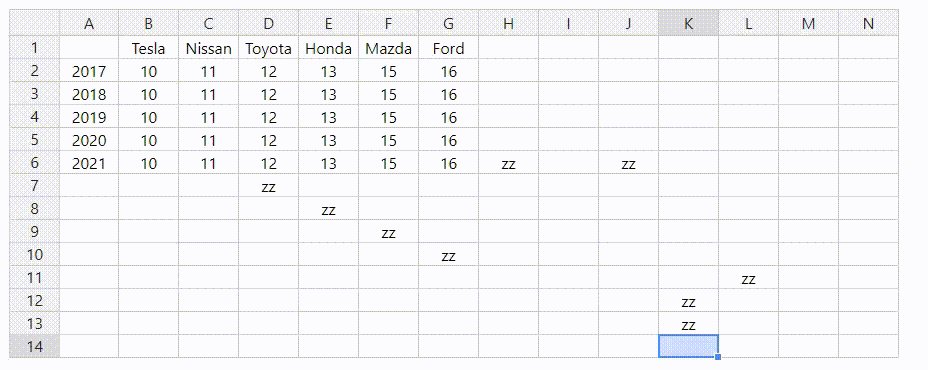
minSpareRows, minSpareCols : 빈 행열 자동 추가
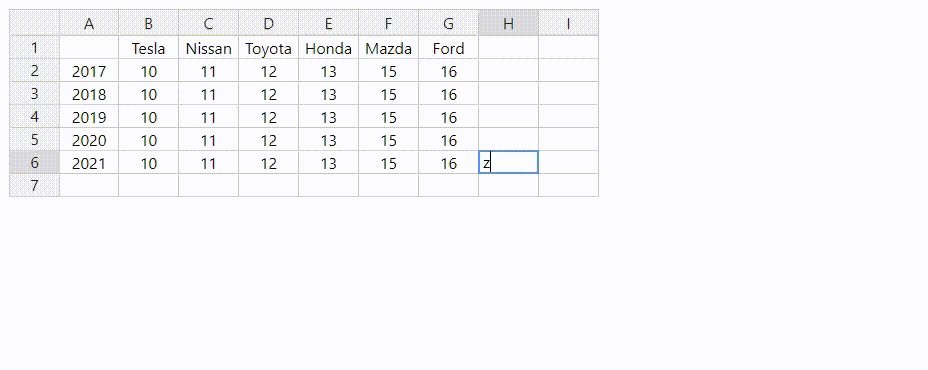
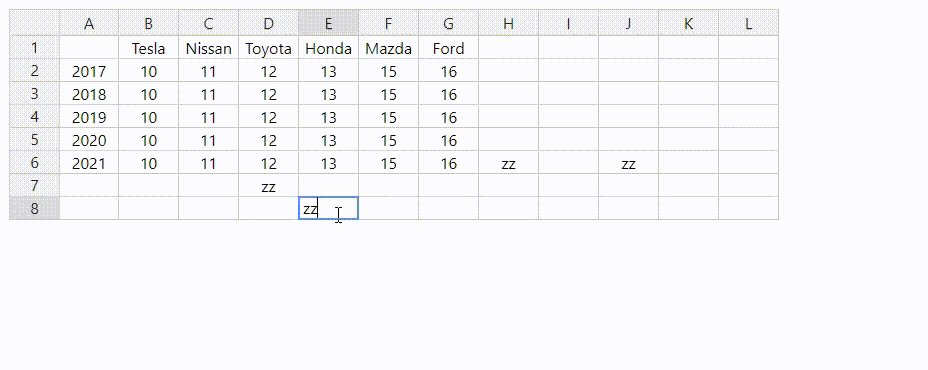
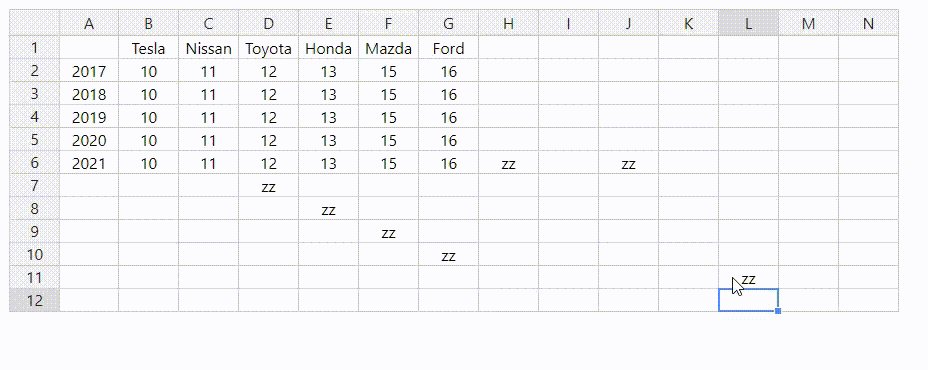
데이터를 추가할 때, 최소한의 빈 열을 만든다.
minSpareRows: 1 /* 빈 열 자동 추가 */,
minSpareCols: 2 /* 빈 행 자동 추가 */,
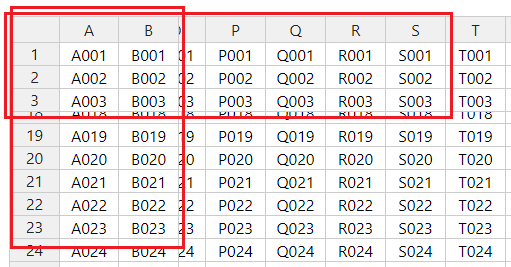
fixedColumnsLeft, fixedRowsTop, fixedRowsBottom : 고정 행열
고정하고 싶은 행/열 라인을 설정할 수 있다.
fixedColumnsLeft: 2,
fixedRowsTop: 3,
아래를 고정하고 싶다면 fixedRowsBottom을 사용하면 된다.
fixedRowsBottom: 2,
rowHeaderWidth : 행 헤더의 너비
너비를 넓게 설정해서 기능을 확인해 보자.
rowHeaderWidth: 250,
'개발 > React' 카테고리의 다른 글
| 리액트 - Handsontable Customization Options (주석, comment, memo, tooltip) (0) | 2023.09.29 |
|---|---|
| 리액트 - Handsontable Customization Options (width, height, placeholder, sort) (0) | 2023.09.29 |
| 리액트 - Handsontable Selected Options (0) | 2023.09.29 |
| 리액트 - Handsontable True / False Options (0) | 2023.09.29 |
| 리액트 - Hansontable Customizing with GitHub (0) | 2023.09.29 |




댓글