참고
- True / False Options
- width, height, placeholder, sort
- afterSelection으로 수식 입력줄 구현하기
- Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리)
- Mui Drawer로 Handsontable Option 관리하기
- Column Width, Row Height 로컬 스토리지에 저장하기
- Handsontable 깃허브 연동하기 (data, style, comment, merge 저장하기)
- colHeaders, rowHeaders : Header Title on / off
- wordWrap : 줄 바꿈 설정
- manualColumnResize, manualRowResize : 크기 조절
- manualColumnMove, manualRowMove : 이동 여부
- allowInsertColumn, allowInsertRow : 행열 추가
- allowRemoveColumn, allowRemoveRow : 행열 삭제
- autoWrapCol, autoWrapRow : 마지막 셀에서 이동 여부
- dragToScroll : 표를 클릭 후 드래그를 할 때, 같이 스크롤 되는지 여부
- persistentState : 열 정렬 상태, 열 위치 및 열 크기를 로컬 스토리지에 저장
- outsideClickDeselects : 셀 외부 클릭 시, 셀 선택 해제
- readOnly : 전체 셀에 대한 읽기 모드
- enterBeginsEditing : true 엔터 클릭 시 편집 모드, false 다음 셀로 이동
- copyable : 복사 가능 여부
- copyPaste : 복사, 붙여넣기 가능 여부
- undo : false ctrl + z 비활성화
- trimWhitespace : 자동 trim() 실행 후 셀에 저장
- contextMenu : 마우스 왼쪽 버튼 클릭 시 컨텍스트 메뉴
- comments : 주석, 메모 기능 context menu에 추가
- manualColumnFreeze : freezeColumn context menu에 추가
- observeChanges : 셀이 변경되면 afterChangesObserved 메서드 실행
const options = {
data,
/* true or false options */
colHeaders: true,
rowHeaders: true,
wordWrap: false /* 줄 바꿈 off */,
manualColumnResize: true,
manualRowResize: true,
manualColumnMove: true,
manualRowMove: true,
allowInsertColumn: true,
allowInsertRow: true,
allowRemoveColumn: true,
allowRemoveRow: true,
autoWrapCol: true /* 마지막 셀 아래에서 다음 셀 위로 이동 */,
autoWrapRow: true /* 마지막 셀 옆에서 다음 셀 처음으로 이동 */,
dragToScroll: false /* 표를 클릭 후 드래그를 할 때, 같이 스크롤 되는지 여부 */,
persistentState: false /* 열 정렬 상태, 열 위치 및 열 크기를 로컬 스토리지에 저장 */,
outsideClickDeselects: true /* 셀 외부 클릭 시, 셀 선택 해제 */,
readOnly: false /* true : 모든 셀을 readOnly로 설정*/,
enterBeginsEditing: false /* true : 엔터 클릭 시 편집 모드, false : 다음 셀로 이동 */,
copyable: true /* 복사 가능 여부 */,
copyPaste: true /* 복사, 붙여넣기 가능 여부 */,
undo: true /* false : ctrl + z 비활성화 */,
trimWhitespace: true /* 자동 trim() 실행 후 셀에 저장 */,
contextMenu: true /* 마우스 왼쪽 버튼 클릭 시 컨텍스트 메뉴 */,
comments: true /* 주석, 메모 기능 context menu에 추가 */,
manualColumnFreeze: true /* freezeColumn context menu에 추가 */,
observeChanges: true,
afterChangesObserved: () => {
console.log("change");
},
// filters: true, /* 필터 기능 on 6.2.2 pro */
// dropdownMenu: true, /* dropdown 메뉴 설정 6.2.2 pro */
/* Selected Options */
// ...
/* Number Options */
// ...
/* Customizing Options */
// ...
licenseKey: "non-commercial-and-evaluation",
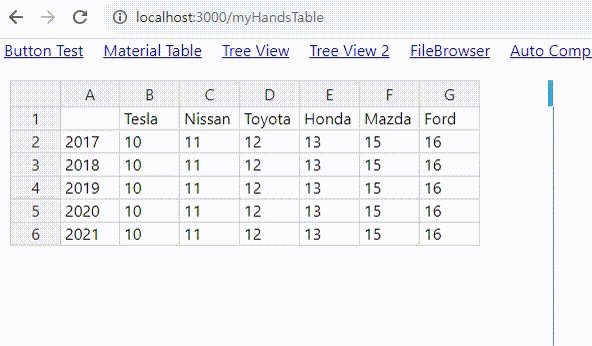
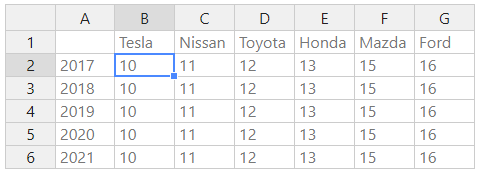
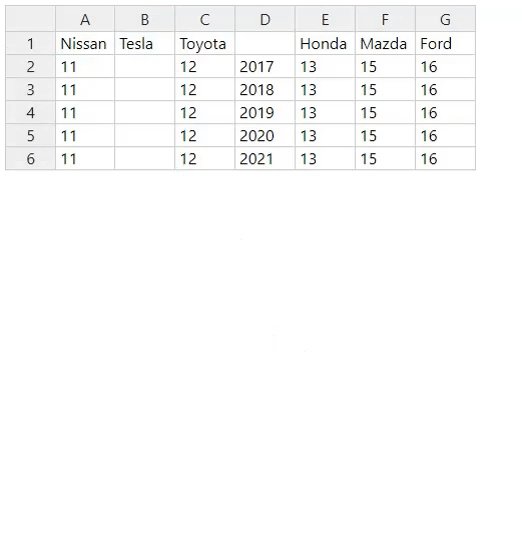
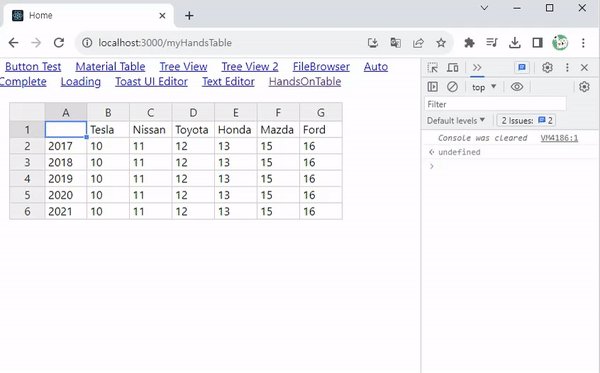
};colHeaders, rowHeaders : Header Title on / off
true vs false

wordWrap : 줄 바꿈 설정
true vs false

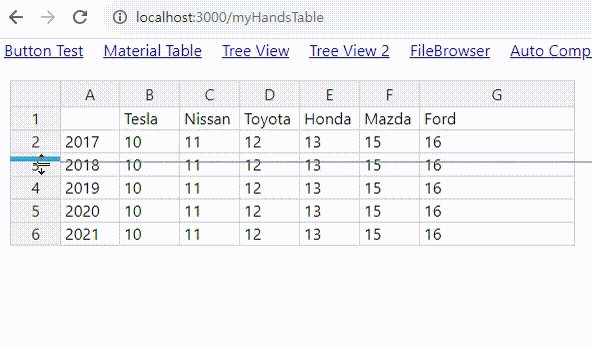
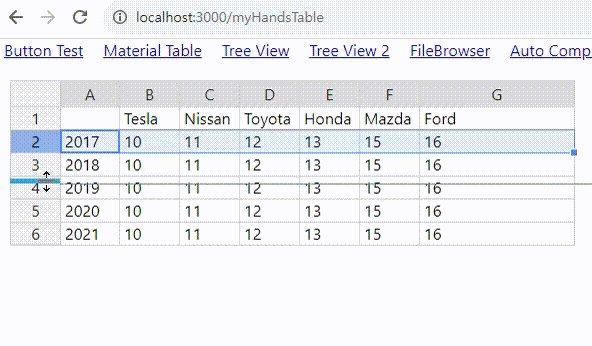
manualColumnResize, manualRowResize : 크기 조절
true vs false

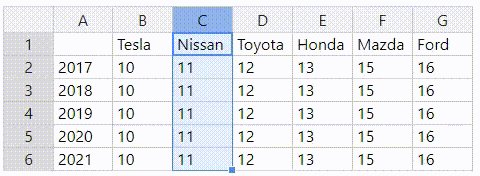
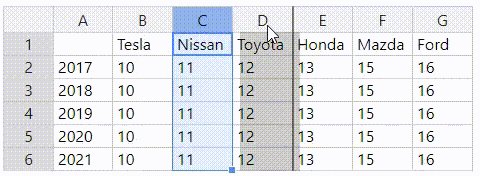
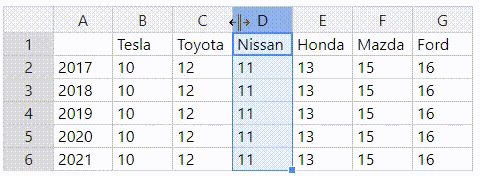
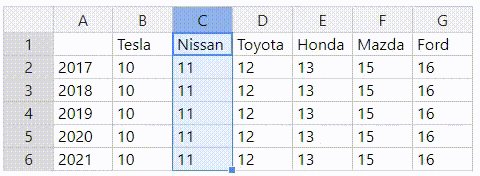
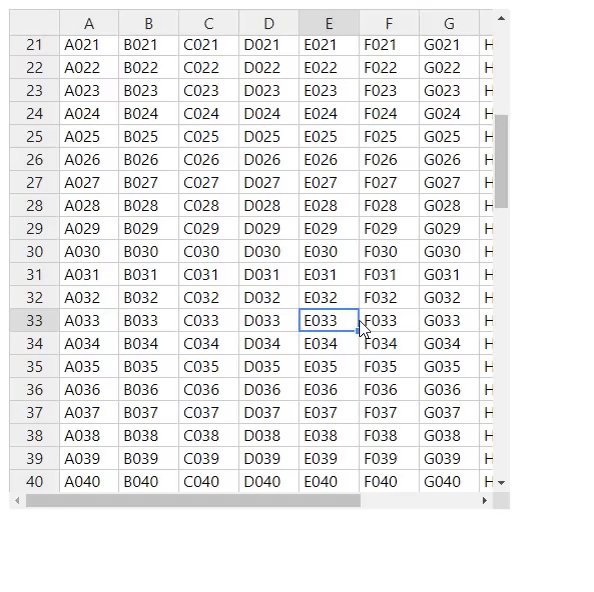
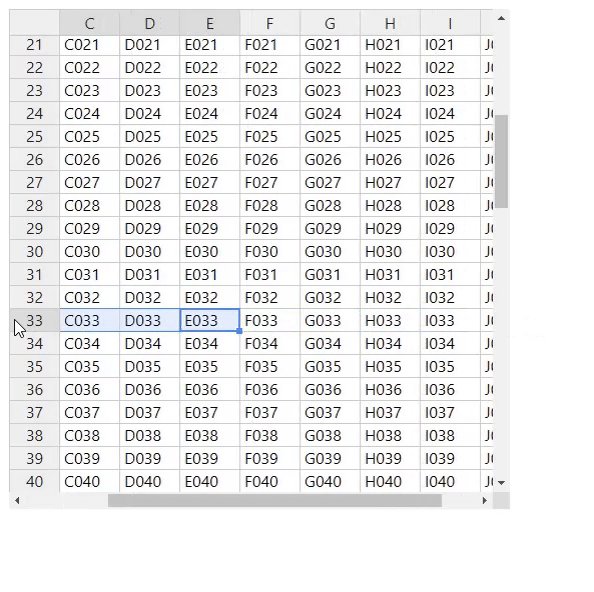
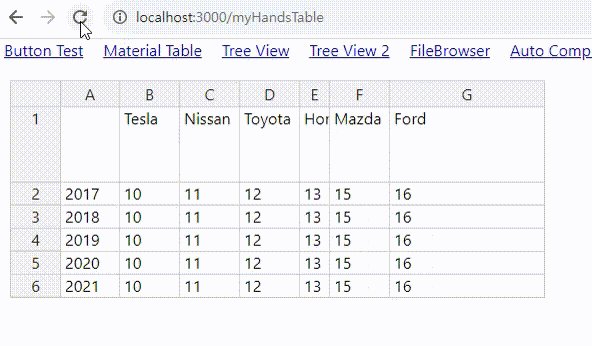
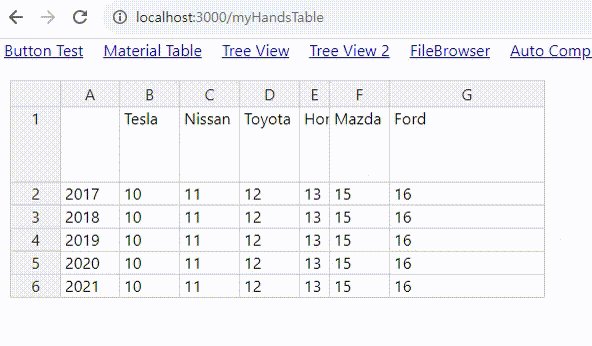
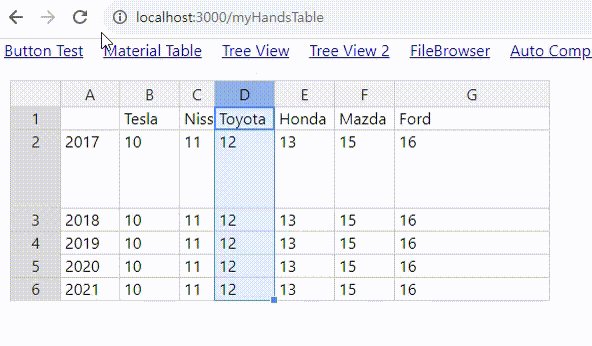
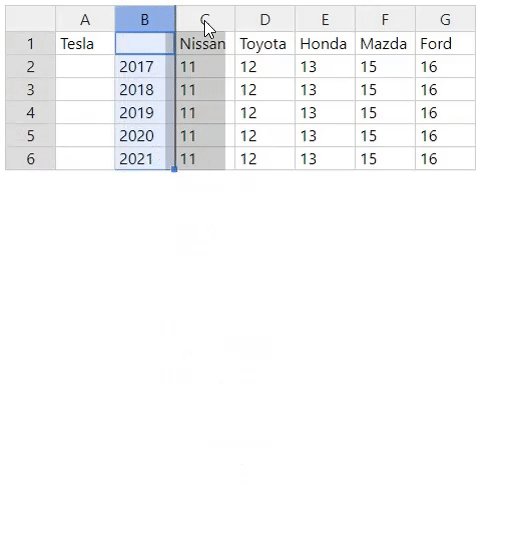
manualColumnMove, manualRowMove : 이동 여부
true vs false


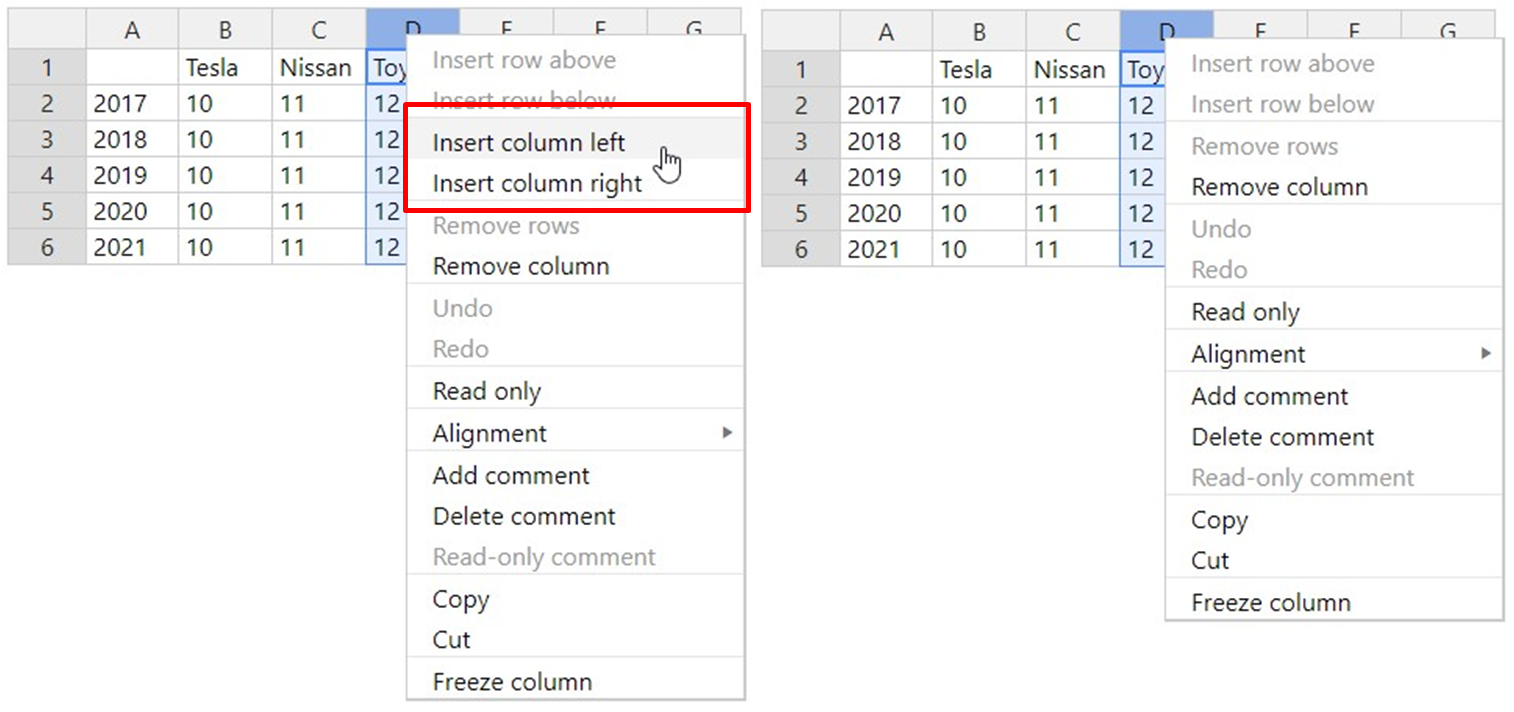
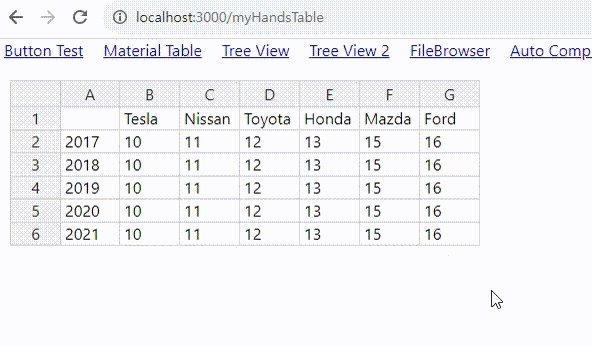
- allowInsertColumn, allowInsertRow : 행열 추가
true vs false

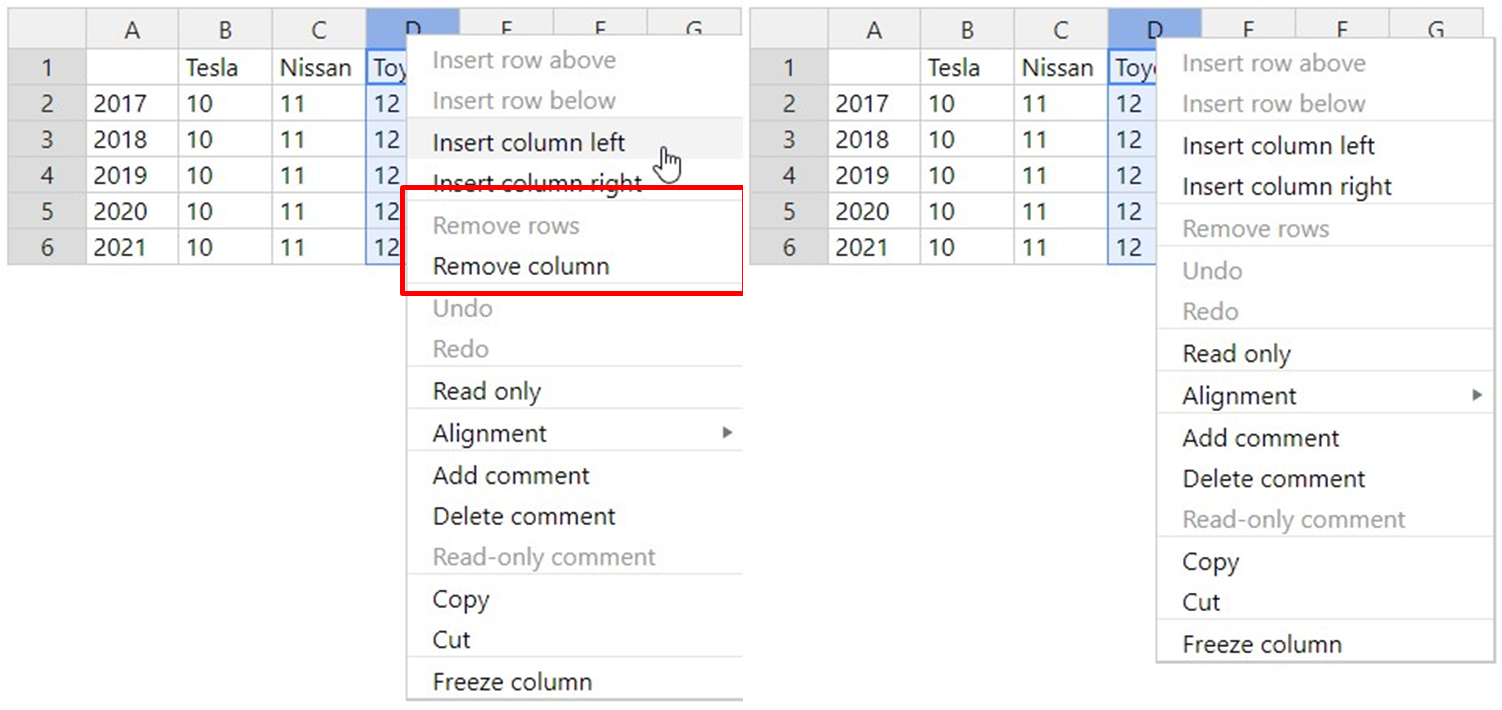
- allowRemoveColumn, allowRemoveRow : 행열 삭제
true vs false

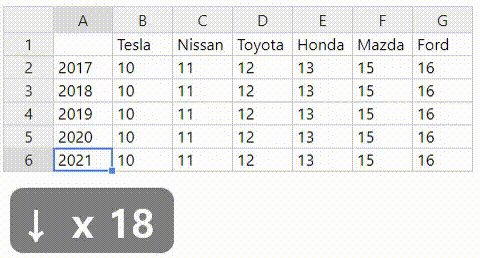
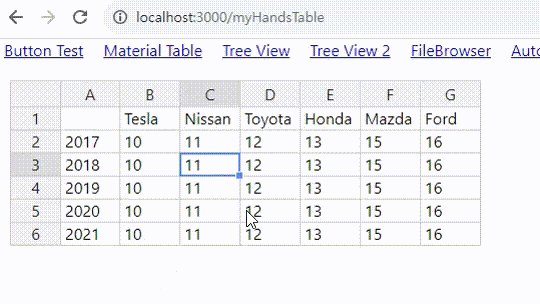
- autoWrapCol, autoWrapRow : 마지막 셀에서 이동 여부
true vs false


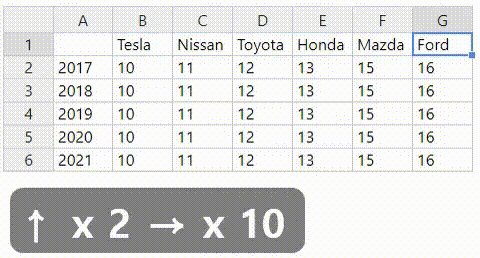
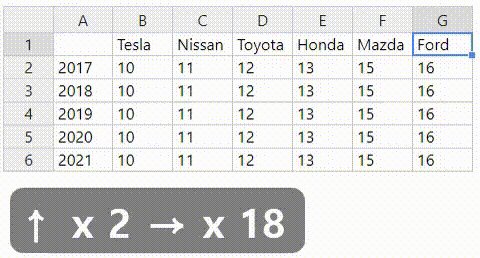
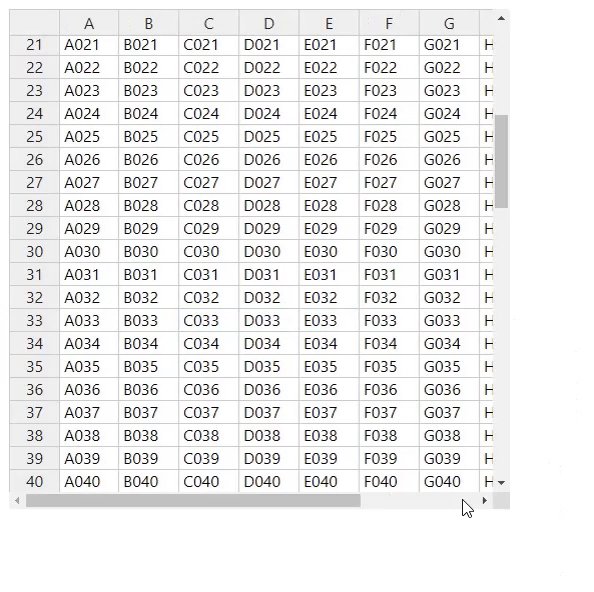
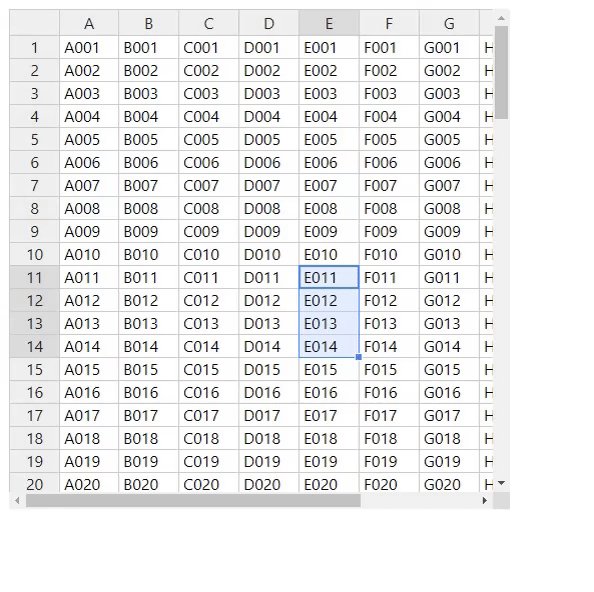
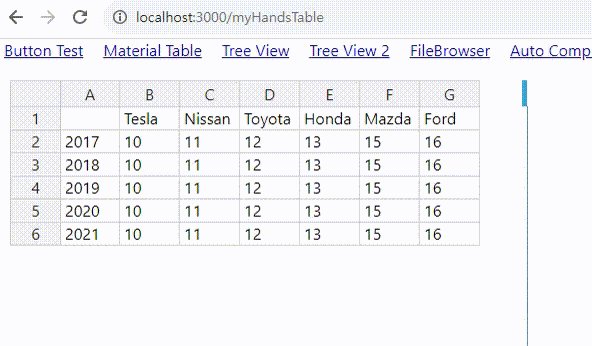
- dragToScroll : 표를 클릭 후 드래그를 할 때, 같이 스크롤 되는지 여부
width와 height가 설정되어 스크롤이 나타나는 경우 확인이 가능하다.
true vs false


- persistentState : 열 정렬 상태, 열 위치 및 열 크기를 로컬 스토리지에 저장
true vs false


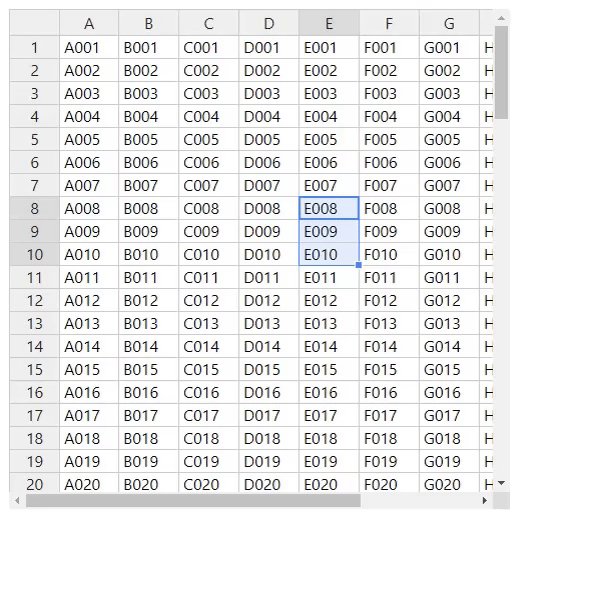
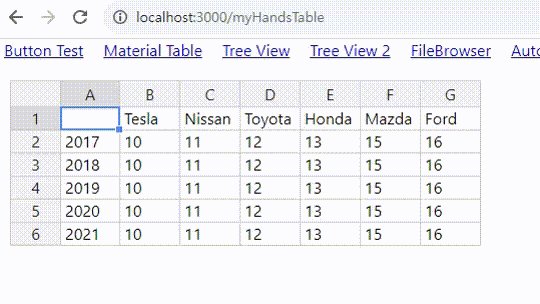
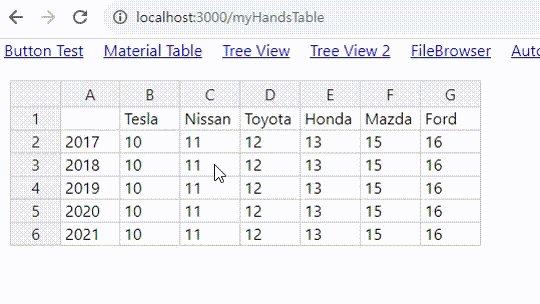
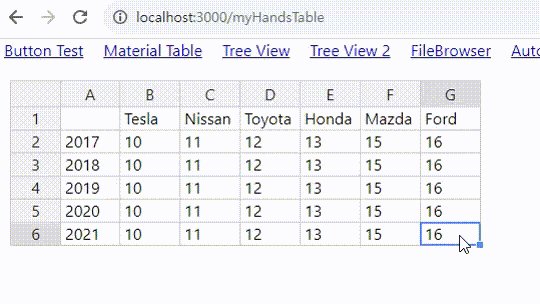
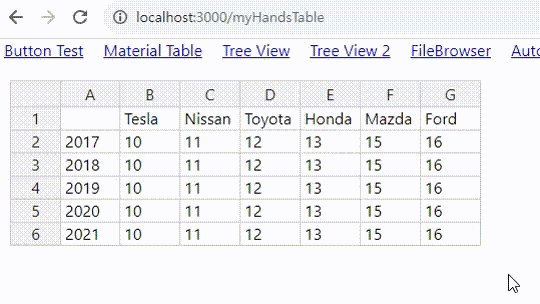
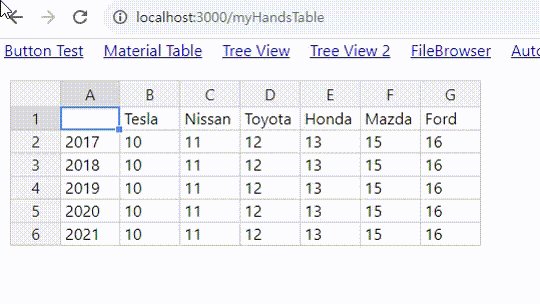
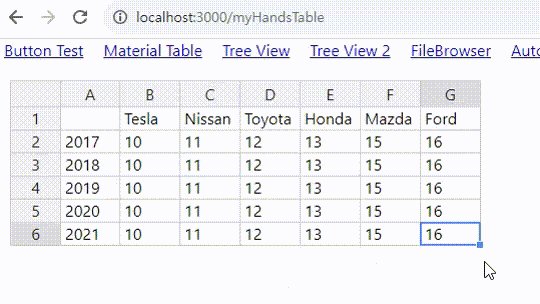
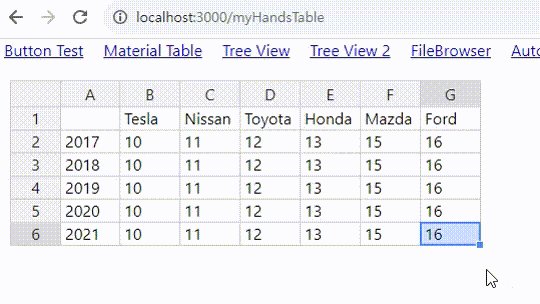
- outsideClickDeselects : 셀 외부 클릭 시, 셀 선택 해제
true vs false


- readOnly : 전체 셀에 대한 읽기 모드
true인 경우, 모든 셀에 대해 default 회색으로 글자 색이 변하게 되고 편집 불가 상태가 된다.

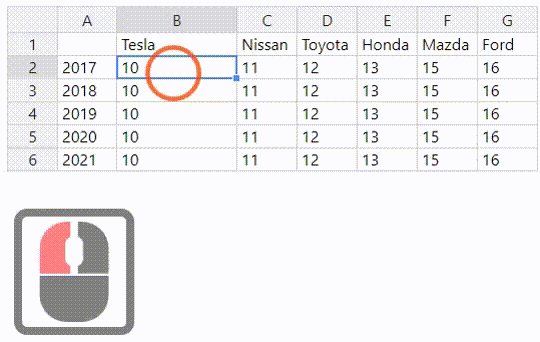
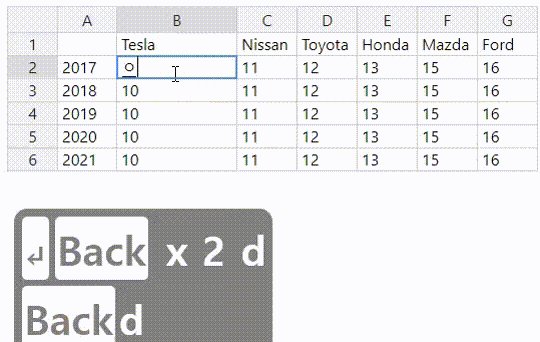
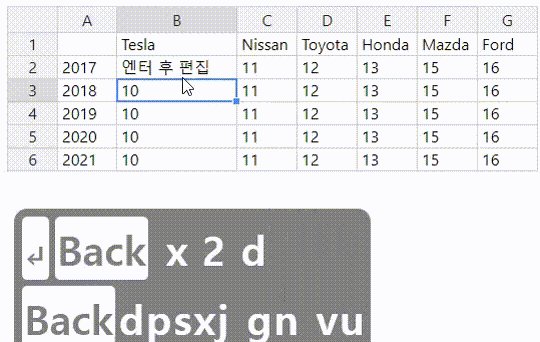
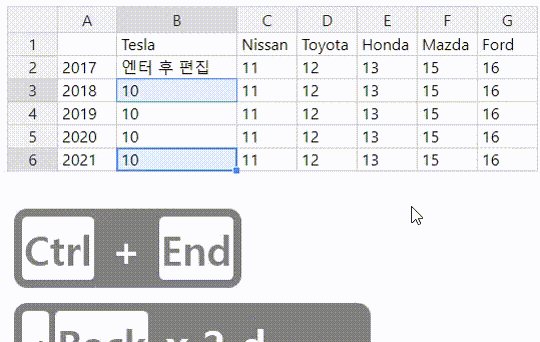
- enterBeginsEditing : true 엔터 클릭 시 편집 모드, false 다음 셀로 이동
true vs false


- copyable : 복사 가능 여부
false인 경우, Cell을 복사하는 것은 불가능하지만 붙여넣기는 가능.
- copyPaste : 복사, 붙여넣기 가능 여부
false인 경우, Cell에 내용 복사, Cell에 붙여넣기도 불가능.
- undo : 실행 취소
false인 경우, Ctrl + Z 로 작업을 되돌릴 수 없음.
- trimWhitespace : 자동 trim() 실행 후 셀에 저장
true vs false


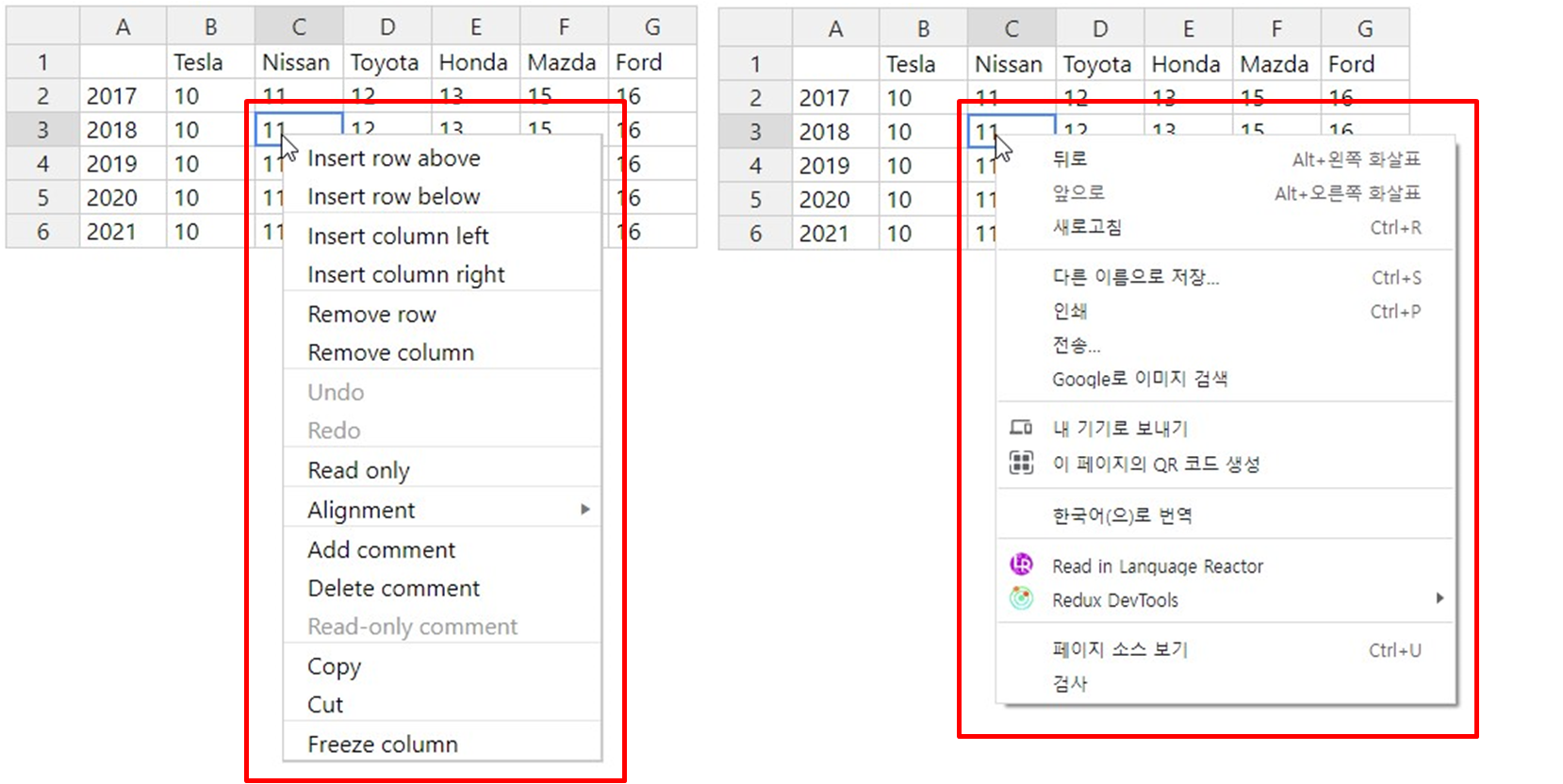
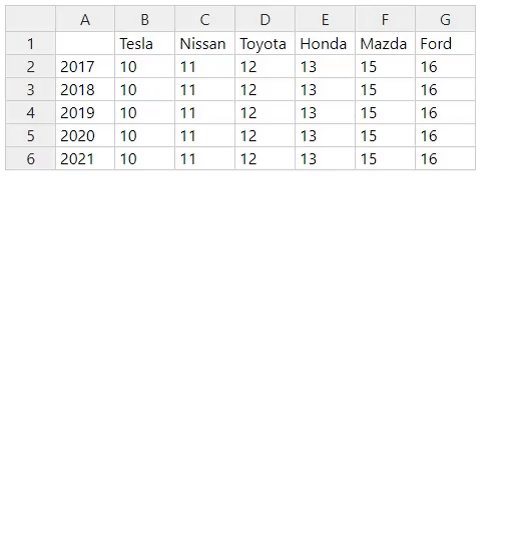
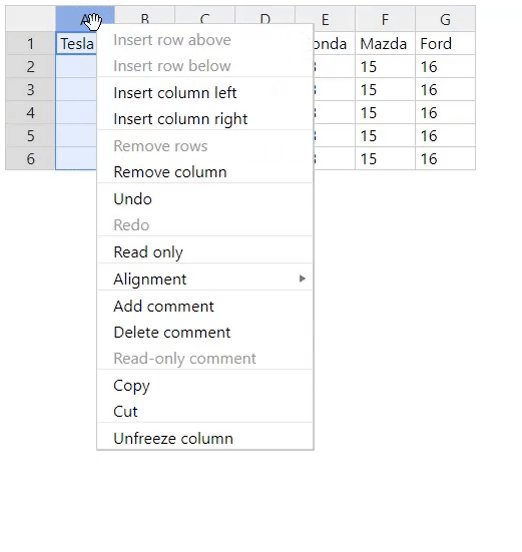
- contextMenu : 마우스 왼쪽 버튼 클릭 시 컨텍스트 메뉴
true vs false

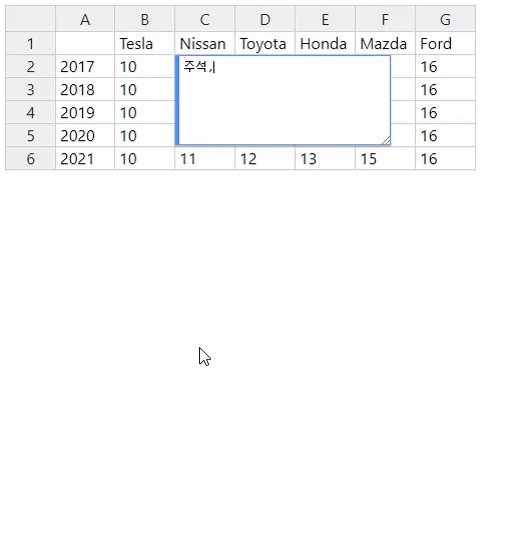
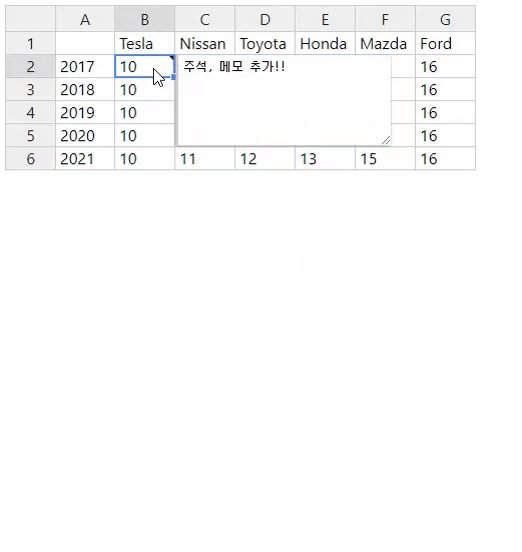
- comments : 주석, 메모 기능 context menu에 추가
true인 경우 아래 기능을 사용할 수 있다.
주석, 메모 기능의 상세 옵션은 링크를 참고하자.

- manualColumnFreeze : freezeColumn context menu에 추가
true인 경우 아래 기능을 사용할 수 있다.

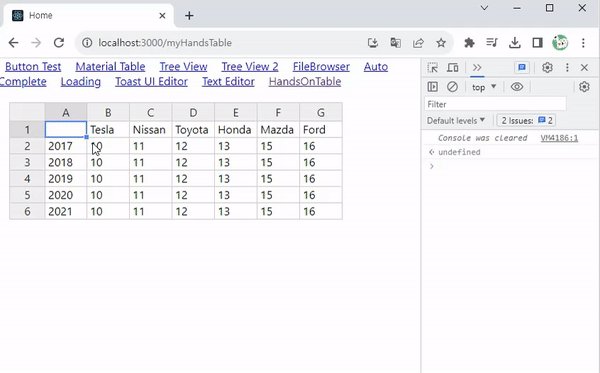
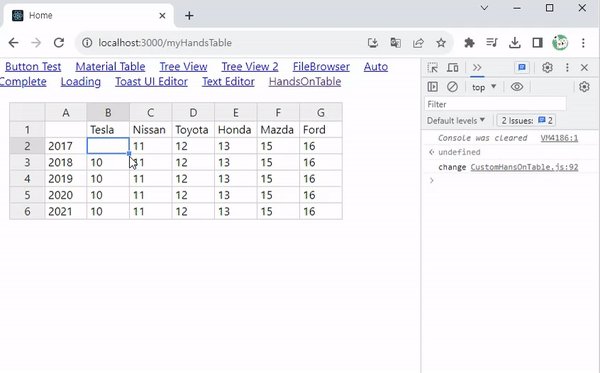
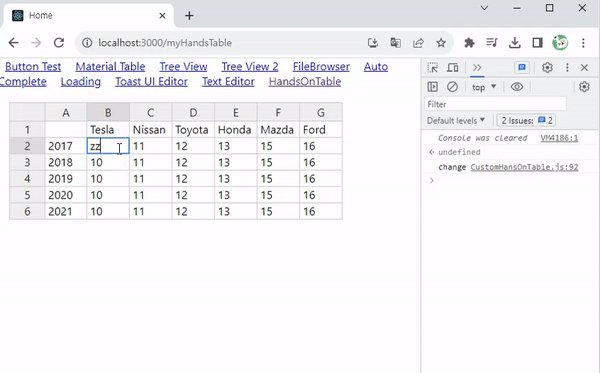
- observeChanges : 셀이 변경되면 afterChangesObserved 메서드 실행
true인 경우, Cell의 내용이 변경될 때, afterChangedObserved의 메서드가 실행된다.
observeChanges: true,
afterChangesObserved: () => {
console.log("change !!");
},
Cell의 값이 변할 때만 실행되는 것을 알 수 있다.

'개발 > React' 카테고리의 다른 글
| 리액트 - Handsontable Number Options (0) | 2023.09.29 |
|---|---|
| 리액트 - Handsontable Selected Options (0) | 2023.09.29 |
| 리액트 - Hansontable Customizing with GitHub (0) | 2023.09.29 |
| 리액트 - Mui Toggle Button으로 편집기 버튼 만들기 with React Color Picker (0) | 2023.09.27 |
| 리액트 - 파일 편집 후 메일 알림이 가도록 수정하기 with GitHub RESTful API (0) | 2023.09.02 |




댓글