참고
- width, height, placeholder, sort
- afterSelection으로 수식 입력줄 구현하기
- Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리)
- Mui Drawer로 Handsontable Option 관리하기
- Column Width, Row Height 로컬 스토리지에 저장하기
- Handsontable 깃허브 연동하기 (data, style, comment, merge 저장하기)
- colWidths, rowHeights : 너비와 높이 설정
- placeholder : 빈 셀에 대해 placeholder 설정
- columnSorting : column에서 정렬 기능이 제공되며, 아래의 옵션을 설정할 수 있다.
+ indicator : 정렬 순서 표시 마크 ↑↓ on / off
+ sortEmptyCells : true : 빈 셀도 정렬, false : 모든 빈 셀은 테이블 끝으로 이동
+ headerAction : default true, 헤더 클릭 시 정렬 기능 on / off
+ initialConfig : 최초 정렬 옵션
+ compareFunctionFactory : 정렬을 위한 비교함수 재정의
const options = {
data,
/* true or false options */
// ...
/* Selected Options */
// ...
/* Number Options */
// ...
/* Customizing Options */
colWidths: 60 /* 특정 위치 너비 변경 : [60, 120, 60, 60, 60, 60, 60] */,
rowHeights: 50,
placeholder: "Empty",
columnSorting: {
indicator: true /* default true, 정렬 순서 표시 마크 (↑↓) on / off */,
sortEmptyCells: true /* true : 빈 셀도 정렬, false : 모든 빈 셀은 테이블 끝으로 이동 */,
headerAction: true /* default true, 헤더 클릭 시 정렬 기능 on / off */,
initialConfig: {
column: 2 /* column : 2를 기준으로 정렬 */,
sortOrder: "asc" /* 내림차순 desc */,
},
/* 비교함수 구현. -1, 0, 1을 return. */
compareFunctionFactory: function(sortOrder, columnMeta) {
return function(value, nextValue) {
if (value > 2000) return -1;
return value - nextValue;
};
},
},
// ...
licenseKey: "non-commercial-and-evaluation",
};colWidths, rowHeights : 너비와 높이 설정
배열이 아닌 값을 입력하면 모두 같은 너비나 높이가 적용된다.
colWidths: 60,
특정 행열을 변경하고 싶다면 배열을 이용한다.
colWidths: [60, 120, 60, 60, 60, 60, 60],
placeholder : 빈 셀에 대해 placeholder 설정
값이 없는 빈 셀에 대해 placeholder 값을 설정할 수 있다.

columnSorting : column에서 정렬 기능이 제공되며, 아래의 옵션을 설정할 수 있다.
columnSorting: {
sortEmptyCells: true /* 정렬 기능 on */,
indicator: true /* default true, 정렬 순서 표시 마크 (↑↓) on / off */,
sortEmptyCells: true /* true : 빈 셀도 정렬, false : 모든 빈 셀은 테이블 끝으로 이동 */,
headerAction: true /* default true, 헤더 클릭 시 정렬 기능 on / off */,
initialConfig: {
column: 2 /* column : 2를 기준으로 정렬 */,
sortOrder: "asc" /* 내림차순 desc */,
},
},
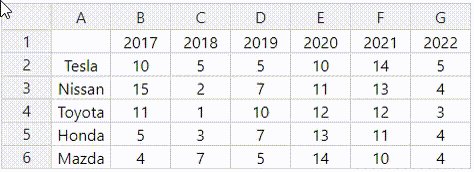
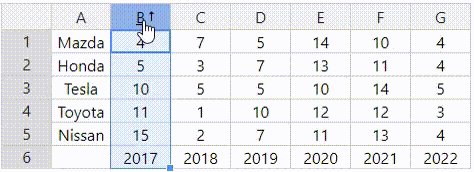
헤더를 클릭하면 셀을 정렬할 수 있다.

추가 옵션
- indicator : 정렬 순서 표시 마크 ↑↓ on / off
true vs false


- sortEmptyCells : true : 빈 셀도 정렬, false : 모든 빈 셀은 테이블 끝으로 이동
true vs false


headerAction : default true, 헤더 클릭 시 정렬 기능 on / off
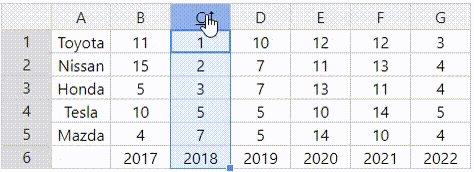
initialConfig : 최초 정렬 옵션
headerAction이 false라면 sortEmptyCells가 true라도 헤더 클릭 시 정렬을 할 수 없다.
initialConfig가 있는 경우, 설정된대로 처음에 정렬된다.

indicator가 true이기 때문에 ↑가 보이지만 클릭을 해도 다시 정렬되지 않는다.
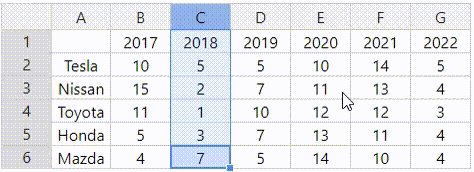
compareFunctionFactory : 정렬을 위한 비교함수 재정의
숫자가 2000보다 큰 값은 항상 앞으로 정렬되도록 해보자.
compareFunctionFactory: function(sortOrder, columnMeta) {
return function(value, nextValue) {
if(value > 2000) return -1;
return value - nextValue;
}
},
위의 코드를 적용한 경우(오른쪽) 문자열은 따로 처리 안 했기 때문에 정렬되지 않는다.
그리고 2000보다 큰 숫자는 항상 앞으로 정렬된다.


'개발 > React' 카테고리의 다른 글
| 리액트 - Handsontable Customization Options (Merge Cells, 셀 합치기) (0) | 2023.09.29 |
|---|---|
| 리액트 - Handsontable Customization Options (주석, comment, memo, tooltip) (0) | 2023.09.29 |
| 리액트 - Handsontable Number Options (0) | 2023.09.29 |
| 리액트 - Handsontable Selected Options (0) | 2023.09.29 |
| 리액트 - Handsontable True / False Options (0) | 2023.09.29 |




댓글