반응형
참고
- width, height, placeholder, sort
- Cell 커스터마이징
- afterSelection으로 수식 입력줄 구현하기
- Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리)
- Mui Drawer로 Handsontable Option 관리하기
- Column Width, Row Height 로컬 스토리지에 저장하기
- Handsontable 깃허브 연동하기 (data, style, comment, merge 저장하기)
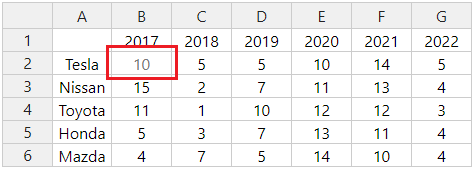
cell에 배열을 넣어서 커스터마이징을 할 수 있다.
cell: [
{row: 1, col: 1, readOnly: true}
],
Cell (1, 1) 값이 읽기만 가능하도록 변경되었다. (약간 회색으로 보인다.)

다양한 조건이 필요하다면 구체적으로 함수를 이용하는 방법도 가능하다.
아래 경우는 Cell (1, 1)인 경우로만 제한했지만, 같은 방법으로 첫 번째 row나 col만 값을 커스터마이징 할 수도 있다.
function redRenderer(instance, td) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.style.backgroundColor = "red";
td.style.fontWeight = "bold";
}
...
cells: function(row, col, prop) {
var cellProperties = {};
if (row === 1 && col === 1) {
cellProperties.readOnly = true;
cellProperties.wordWrap = true;
cellProperties.className = "htLeft htMiddle";
cellProperties.renderer = redRenderer;
cellProperties.comment = {value : "memo"};
}
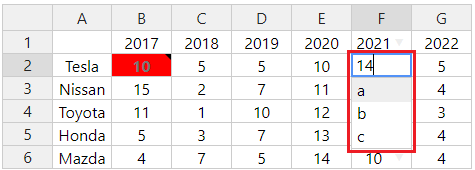
if (col === 5) {
this.type = "dropdown";
this.source = ["a", "b", "c"];
}
return cellProperties;
},
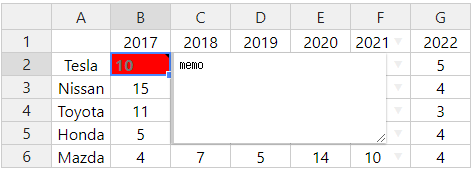
Cell (1, 1)은 위에서 설정한 대로 comment까지 제대로 설정되었다.
그리고 col == 5에 의해 dropdown 메뉴가 나타나게 된다.


renderer의 경우 익명 함수를 이용하여 아래와 같이 구현할 수도 있다.
cellProperties.renderer = function(instance, td) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.style.backgroundColor = "red"; // or getColor(row, col) 구현
td.style.fontWeight = "bold";
};
그리고 title을 설정하면 Cell의 tooltip도 설정할 수 있다.
cellProperties.renderer = function(instance, td) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
...
td.title = "tooltip";
};
반응형
'개발 > React' 카테고리의 다른 글
| 리액트 - Handsontable Download CSV 구현 (콤마, 줄바꿈, 따옴표 처리) (0) | 2023.09.30 |
|---|---|
| 리액트 - Handsontable afterSelection으로 수식 입력줄 구현하기 (0) | 2023.09.30 |
| 리액트 - Handsontable Customization Options (Columns Data Type) (0) | 2023.09.29 |
| 리액트 - Handsontable Customization Options (Search 구현) (0) | 2023.09.29 |
| 리액트 - Handsontable Customization Options (Merge Cells, 셀 합치기) (0) | 2023.09.29 |




댓글