참고
- 이미지 타겟팅으로 오브젝트 띄우기 From DataBase
이미지 타겟에 가상 버튼(Virtual Button)을 추가해서,
버튼을 실제 손으로 눌렀을 때, 오브젝트가 회전하도록 해보자.
Virtual Button은 이미지 타겟팅에서 타입을 From Database로 설정한 경우만 추가가 가능하다.

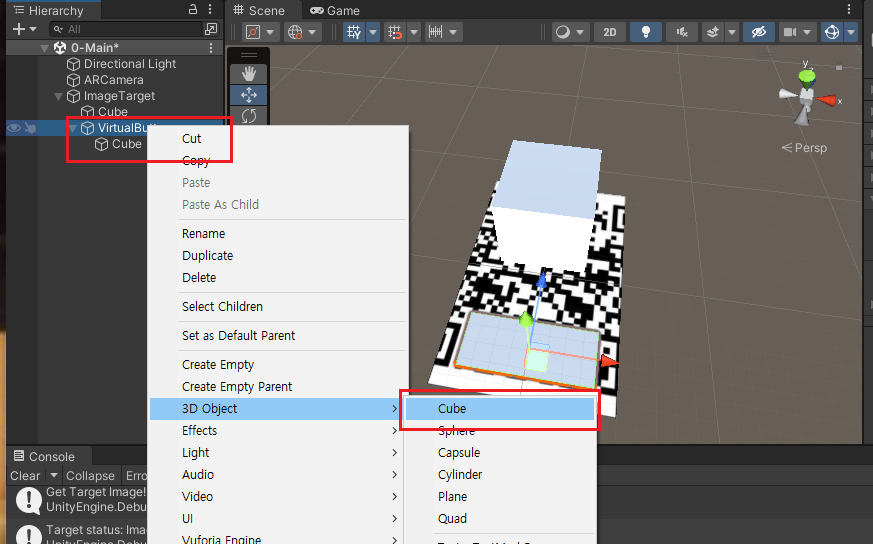
위와 같이 ImageTarget에서 버튼을 추가하면 자식 오브젝트로 버튼이 추가된다.

버튼의 영역을 적절히 설정하고, Name을 적당히 지어주자.
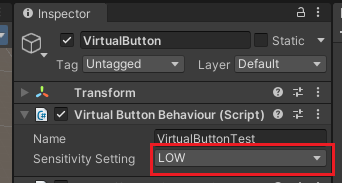
그리고 Sensitivity Setting을 HIGH로 설정한다.

그리고 VirtualButton에 아래의 스크립트를 추가한다.
VirtualButtonBehaviour의 버튼 이벤트에 함수를 추가하면 된다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Vuforia;
public class VirtualRotateButton : MonoBehaviour
{
public GameObject cube;
VirtualButtonBehaviour vBB;
float rotateSpeed = 300.0f;
bool rotating = false;
void Start()
{
vBB = this.GetComponent<VirtualButtonBehaviour>();
vBB.RegisterOnButtonPressed(rotateCube);
vBB.RegisterOnButtonReleased(stopCube);
}
public void rotateCube(VirtualButtonBehaviour vb)
{
rotating = true;
}
public void stopCube(VirtualButtonBehaviour vb)
{
rotating = false;
}
// Update is called once per frame
void Update()
{
if(rotating)
{
cube.transform.Rotate(new Vector3(0, rotateSpeed * Time.deltaTime, 0));
}
}
}
그리고 Cube를 이미지 타겟에 설정한 큐브로 할당한다.

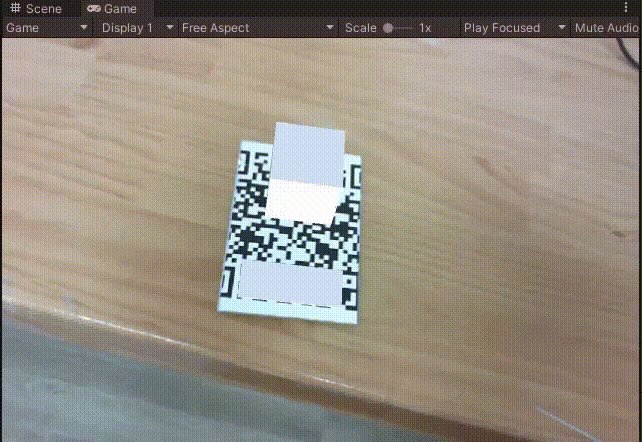
이제 게임을 실행해보자.
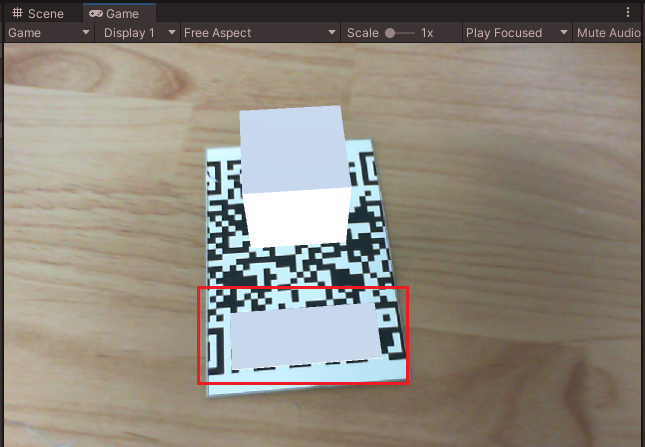
큐브는 나타나지만 하늘색 영역의 버튼은 보이지 않는다.

만약 게임을 시작했는데, 아래와 같은 에러가 나온다면, 유니티를 종료하거나, 다른 씬에서 다시 돌아오면 사라진다.

Virtual Button이 보이지 않더라도 잘 동작하지만,
여기서는 Virtual Button 아래에 큐브를 추가하여 버튼이 보이도록 설정하였다.

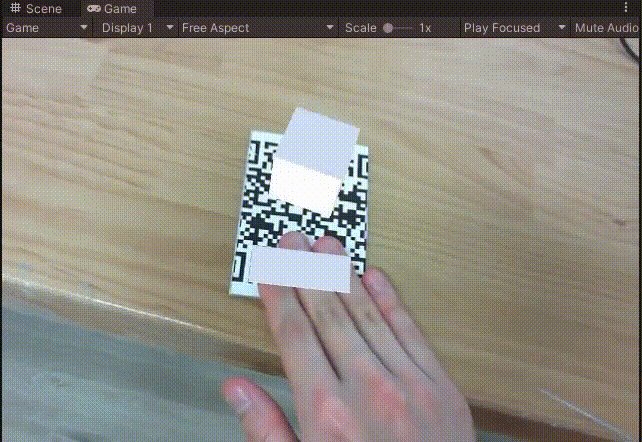
다시 게임을 실행하면, 버튼이 보이게 된다.

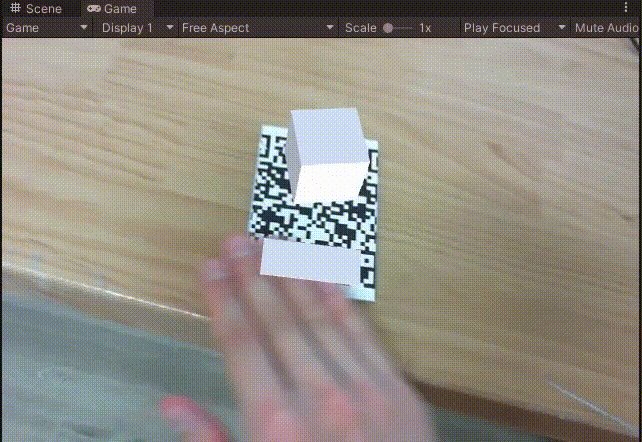
버튼에 손을 가져다대면 오브젝트가 회전한다.
다만 버튼을 누르고 있어도, 회전이 잘 안되는 경우가 종종있다.

위와 같은 단순한 경우에는 오히려 버튼의 Sensitivity를 LOW로 낮춰주는 것이 효과적이다.

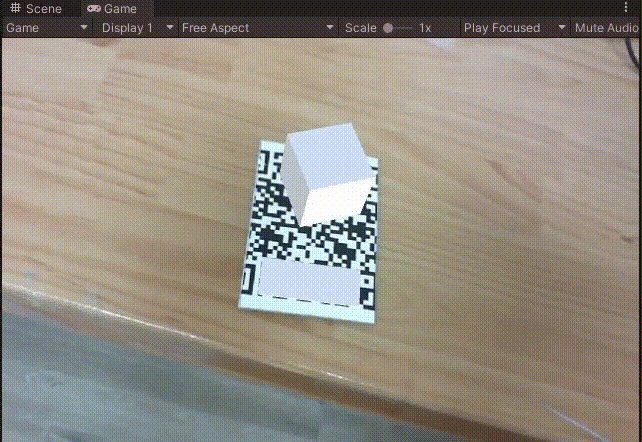
아래는 LOW로 설정한 경우이다.
HIGH로 설정한 경우보다 버튼이 더 잘 작동한다.

Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com




댓글