유니티 세이더에 설정할 수 있는 여러 타입이 있다.
https://docs.unity3d.com/Manual/SL-Properties.html
Unity - Manual: ShaderLab: defining material properties
ShaderLab: defining a Shader object ShaderLab: assigning a fallback ShaderLab: defining material properties This page contains information on using a Properties block in your ShaderLabUnity’s language for defining the structure of Shader objects. More in
docs.unity3d.com

Create → Shader → Standard Surface Shader를 선택한 후, TestType으로 이름을 변경한다.
그리고 아래의 코드로 수정하고 Material에 추가하자.
Shader "Custom/TypeTest"
{
Properties
{
_ExampleName0("Int display name", Int) = 1
_ExampleName1("Float display name", Float) = 0.5
_ExampleName2("Float with range", Range(0.0, 1.0)) = 0.5
_ExampleName3("Texture2D display name", 2D) = "" {}
_ExampleName4("Texture2DArray display name", 2DArray) = "" {}
_ExampleName5("Texture3D", 3D) = "" {}
_ExampleName6("Cubemap", Cube) = "" {}
_ExampleName7("CubemapArray", CubeArray) = "" {}
_ExampleName8("Example color", Color) = (.25, .5, .5, 1)
_ExampleName9("Example vector", Vector) = (.25, .5, .5, 1)
}
SubShader
{
Tags { "RenderType"="Opaque" }
CGPROGRAM
#pragma surface surf Standard fullforwardshadows
sampler2D _MainTex;
struct Input
{
float4 color : COLOR;
};
float4 _TestColor;
void surf (Input IN, inout SurfaceOutputStandard o)
{
o.Albedo = _TestColor.rgb; // test <- 에러는 아니지만 자동변환 되는듯
o.Alpha = 1;
}
ENDCG
}
FallBack "Diffuse"
}
_Examples로 만든 Properties가 실제 Inspector에서 아래와 같이 연결된다.

Properties를 다양하게 컨트롤 할 수 있도록 속성(Attribute)을 추가하여 인터페이스에 옵션을 나타낼 수 있다.
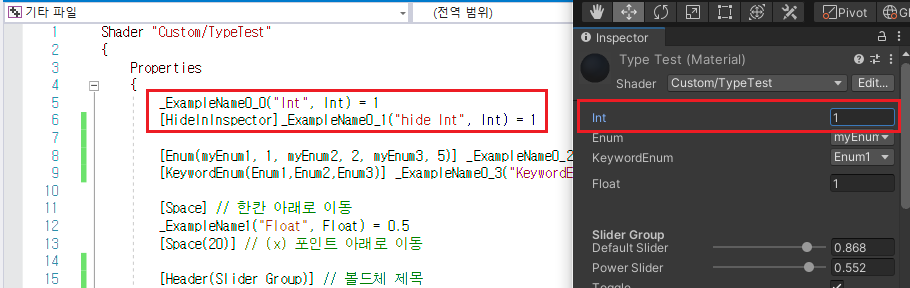
먼저 Properties를 아래처럼 수정하자.
Properties
{
_ExampleName0_0("Int", Int) = 1
[HideInInspector]_ExampleName0_1("hide Int", Int) = 1
[Enum(myEnum1, 1, myEnum2, 2, myEnum3, 5)] _ExampleName0_2("Enum", Int) = 0
[KeywordEnum(Enum1,Enum2,Enum3)] _ExampleName0_3("KeywordEnum", Float) = 0
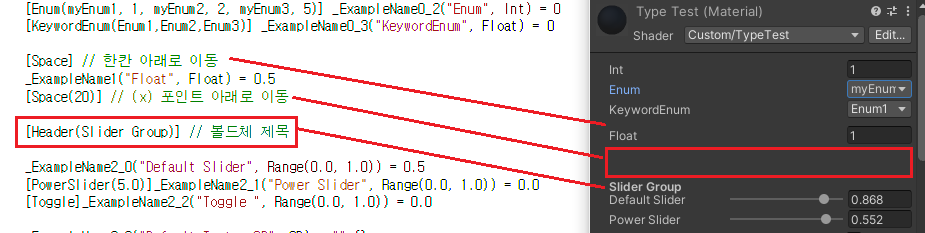
[Space] // 한칸 아래로 이동
_ExampleName1("Float", Float) = 0.5
[Space(20)] // (x) 포인트 아래로 이동
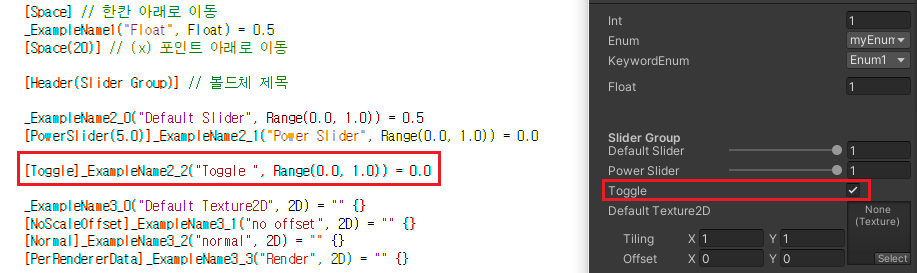
[Header(Slider Group)] // 볼드체 제목
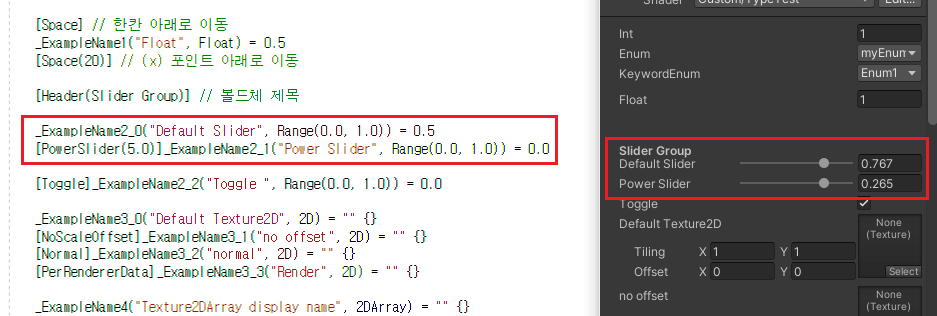
_ExampleName2_0("Default Slider", Range(0.0, 1.0)) = 0.5
[PowerSlider(5.0)]_ExampleName2_1("Power Slider", Range(0.0, 1.0)) = 0.0
[Toggle]_ExampleName2_2("Toggle ", Range(0.0, 1.0)) = 0.0
_ExampleName3_0("Default Texture2D", 2D) = "" {}
[NoScaleOffset]_ExampleName3_1("no offset", 2D) = "" {}
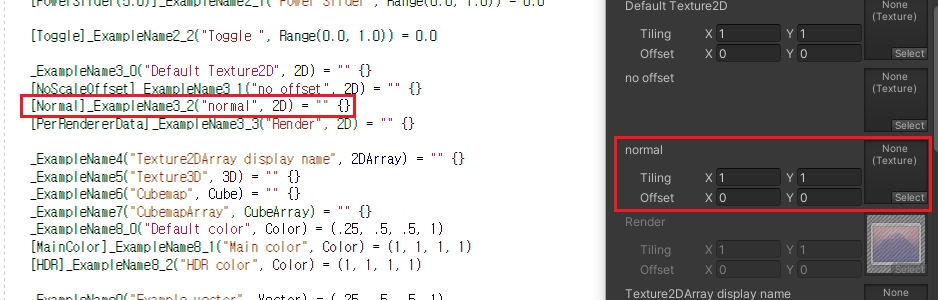
[Normal]_ExampleName3_2("normal", 2D) = "" {}
[PerRendererData]_ExampleName3_3("Render", 2D) = "" {}
_ExampleName4("Texture2DArray display name", 2DArray) = "" {}
_ExampleName5("Texture3D", 3D) = "" {}
_ExampleName6("Cubemap", Cube) = "" {}
_ExampleName7("CubemapArray", CubeArray) = "" {}
_ExampleName8_0("Default color", Color) = (.25, .5, .5, 1)
[MainColor]_ExampleName8_1("Main color", Color) = (1, 1, 1, 1)
[HDR]_ExampleName8_2("HDR color", Color) = (1, 1, 1, 1)
_ExampleName9("Example vector", Vector) = (.25, .5, .5, 1)
[Gamma]_ExampleName9_1("Gamma vector", Vector) = (.25, .5, .5, 1)
}
https://docs.unity3d.com/Manual/SL-Properties.html
Unity - Manual: ShaderLab: defining material properties
ShaderLab: defining a Shader object ShaderLab: assigning a fallback ShaderLab: defining material properties This page contains information on using a Properties block in your ShaderLabUnity’s language for defining the structure of Shader objects. More in
docs.unity3d.com

▶ 메뉴 정리 옵션 (Attributes)
HideInInspector
- 메뉴창에 보이지 않는다. 외부인이 건드리지 않았으면 할 때 사용한다.

Enum, KeywordEnum
- Enum(이름 1, 값 1, 이름 2, 값 2, ...) 형태로 이름과 값을 지정한다.
- KeywordEnum은 이름만 지정하고 순서대로 0, 1, 2가 할당된다.

Space, Space(x), Header(string)
- Space는 한 칸 띄운다.
- Space(x)는 x 포인트 띄운다.
- Header(string)는 문자열이 볼드체로 나온다.

▶ 범위 조절 옵션
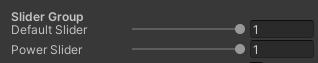
PowerSlider(x)
- x 제곱이 적용된 슬라이더를 만든다. 즉, 끝으로 갈수록 급격하게 수치가 증가한다.

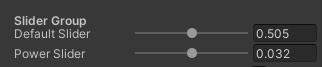
슬라이더의 위치가 같지만 기본 슬라이더는 0.505이고 Power 슬라이더는 0.032다.
PowerSlider(5.0) 이므로 (0.505)5 = 0.032 라는 것을 알 수 있다.

슬라이더를 좀 더 올려보면 급격하게 증가하는 것을 알 수 있다.

최댓값은 둘 다 모두 1.0 이다.

Toggle
- Slider가 범위의 값을 정한다면, Toggle은 0 또는 1만 출력한다.

▶ 텍스쳐 옵션
NoScaleOffset
- UV 스타일링 메뉴가 사라진다.

Normal
- 노멀 맵을 사용하지 않으면 경고 표시를 낸다.

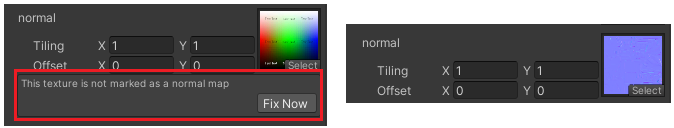
노멀 맵이 아닌 텍스쳐와 노멀 맵 텍스쳐를 비교하면 아래와 같다.
노멀 맵이 아닌 텍스쳐를 추가하니 경고창이 나타난다.
Fix를 누르면 노멀 맵으로 강제 변환 된다.

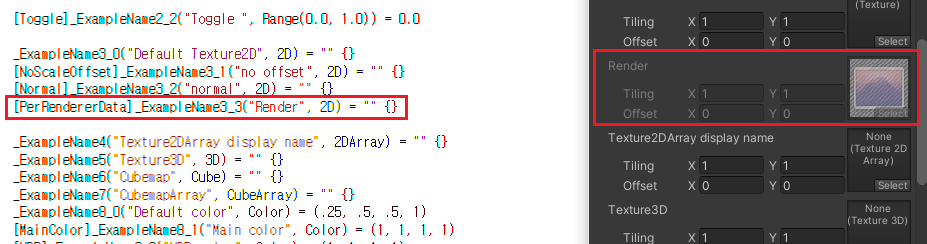
PerRenderData
- 텍스처 속성이 MaterialPropertyBlock 형식으로 텍스쳐가 제공되게 한다.

▶ 색상 옵션
MainColor, HDR
- 생략할 경우 MainColor가 자동 적용된다.
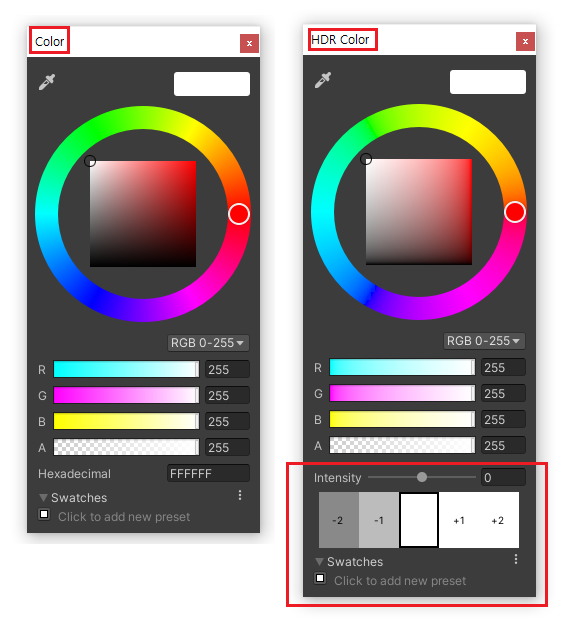
- HDR Color가 제공 된다.

Color Picker를 보면 HDR이 컬러의 노출을 조정할 수 있는 컨트롤이 포함되어 있다.

Gamma
- float 이나 Vector 속성이 sRGB 값을 사용하도록 한다.

Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| 유니티 - 전처리기 지시문을 사용하여 조건부 컴파일하기 (Scripting Define Symbols) (0) | 2022.06.10 |
|---|---|
| 유니티 - 스크립트로 게임 일시정지하기 (Unity Pause by Scirpt) (0) | 2022.06.10 |
| 유니티 - 스카이 박스 변경 (Skybox) (0) | 2022.06.01 |
| 유니티 C# - 확장 메서드 (Extension Method) / static method 의 this parameter (0) | 2022.05.30 |
| 유니티 - JsonUtility로 Json 파싱하기 : (2) 배열 파싱 (1) | 2022.05.29 |




댓글