반응형
깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)
참고
- 깃허브 RESTful API 한글 깨짐 현상 해결하기
- https://github.com/remarkjs/react-markdown#plugins
- https://uiwjs.github.io/react-markdown-preview/
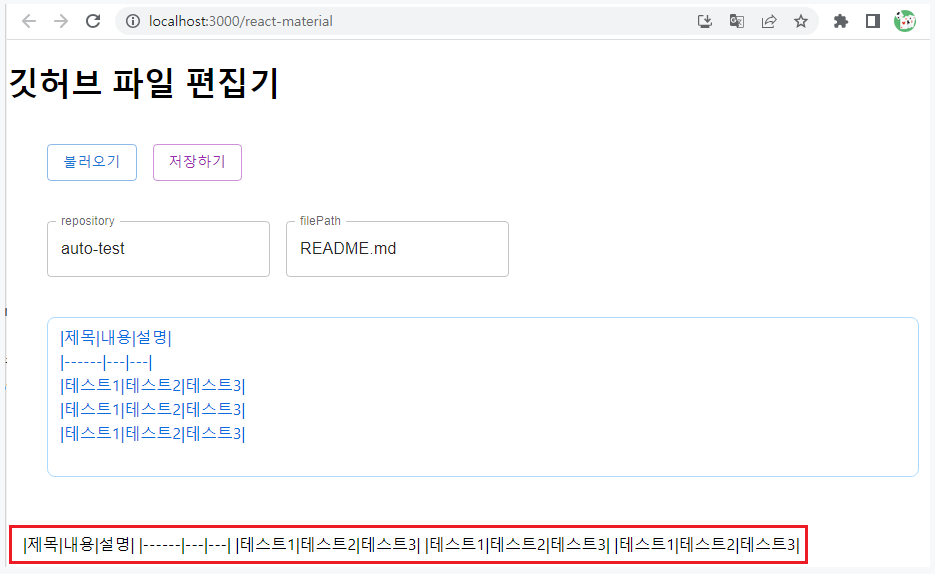
위 링크에서 아래 마크다운 테이블을 만들어보자.
정상적으로 만들어지지 않는다.

이 경우 플러그인을 여러 개 설치해야 하는데 너무 번거롭다.
아래 링크가 github style대로 마크다운을 잘 적용해준다.
https://uiwjs.github.io/react-markdown-preview/
npm install @uiw/react-markdown-preview
이제 MarkdownPreview를 import 하자.
import MarkdownPreview from '@uiw/react-markdown-preview';
그리고 ReactMarkdown 대신 아래 MarkdownPreview를 적용하자.
<Stack sx={{ m: 2 }}>
{/* <ReactMarkdown>{contents}</ReactMarkdown>
*/}
<MarkdownPreview source={contents} />
</Stack>
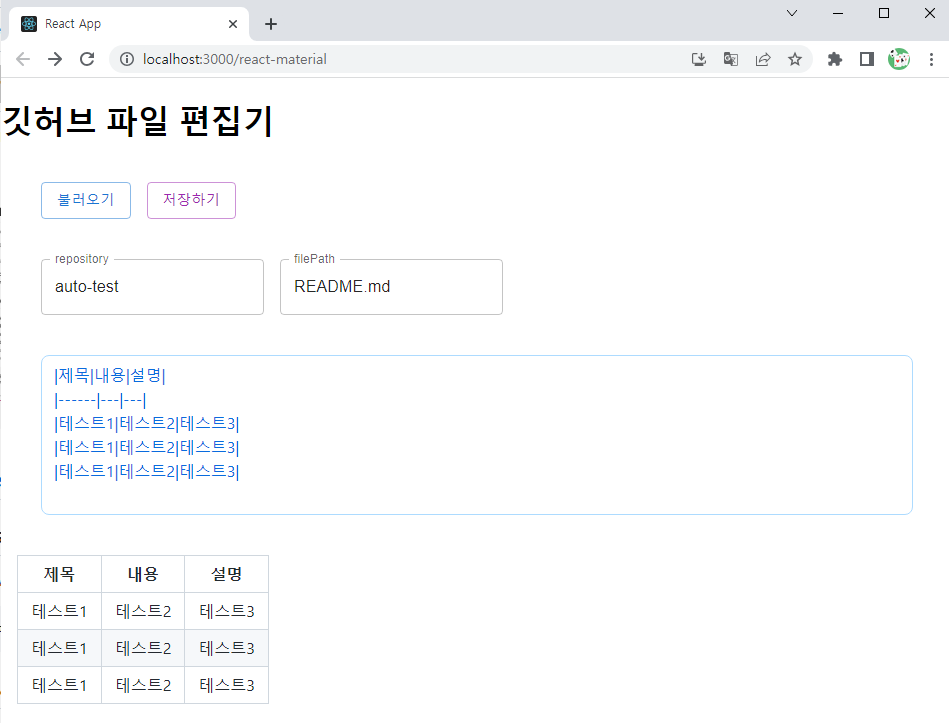
테이블이 정상적으로 생성되었다.

다른 마크다운 문법도 깃허브 스타일대로 잘 적용된다.

전체 코드는 다음과 같다.
import React, { useState } from "react";
import Button from "@mui/material/Button";
import Stack from "@mui/material/Stack";
import { TextField } from "@mui/material";
import { Textarea } from "@mui/joy";
import { Octokit } from "@octokit/rest";
import MarkdownPreview from '@uiw/react-markdown-preview';
let myKey = "...";
const App = () => {
const [repo, setRepo] = useState("auto-test");
const [path, setPath] = useState("README.md");
const [contents, setContents] = useState("");
const getSHA = async (octokit) => {
const result = await octokit.request(
`GET /repos/bloodstrawberry/${repo}/contents/${path}`,
{
owner: "bloodstrawberry",
repo: `${repo}`,
path: `${path}`,
}
);
return result.data.sha;
};
const fileWrite = async () => {
const octokit = new Octokit({
auth: myKey,
});
const currentSHA = await getSHA(octokit);
const result = await octokit.request(
`PUT /repos/bloodstrawberry/${repo}/contents/${path}`,
{
owner: "bloodstrawberry",
repo: `${repo}`,
path: `${path}`,
message: "commit message!",
sha: currentSHA,
committer: {
name: "bloodstrawberry",
email: "bloodstrawberry@github.com",
},
content: `${btoa(unescape(encodeURIComponent(`${contents}`)))}`,
headers: {
"X-GitHub-Api-Version": "2022-11-28",
},
}
);
console.log(result.status);
};
const fileRead = async () => {
const octokit = new Octokit({
auth: myKey,
});
const result = await octokit.request(
`GET /repos/bloodstrawberry/${repo}/contents/${path}`,
{
owner: "bloodstrawberry",
repo: `${repo}`,
path: `${path}`,
encoding: "utf-8",
decoding: "utf-8",
}
);
setContents(decodeURIComponent(escape(window.atob(result.data.content))));
};
return (
<div>
<h1>깃허브 파일 편집기</h1>
<Stack sx={{ m: 5 }} spacing={2} direction="row">
<Button variant="outlined" color="primary" onClick={fileRead}>
불러오기
</Button>
<Button variant="outlined" color="secondary" onClick={fileWrite}>
저장하기
</Button>
</Stack>
<Stack sx={{ m: 5 }} spacing={2} direction="row">
<TextField
id="outlined-required"
label="repository"
value={repo}
onChange={(e) => setRepo(e.target.value)}
/>
<TextField
id="outlined-required"
label="filePath"
value={path}
onChange={(e) => setPath(e.target.value)}
/>
</Stack>
<Stack sx={{ m: 5 }}>
<Textarea
name="Primary"
placeholder="Type in here…"
variant="outlined"
color="primary"
value={contents}
onChange={(e) => setContents(e.target.value)}
/>
</Stack>
<Stack sx={{ m: 2 }}>
{/* <ReactMarkdown>{contents}</ReactMarkdown>
*/}
<MarkdownPreview source={contents} />
</Stack>
</div>
);
};
export default App;반응형
'개발 > React' 카테고리의 다른 글
| 리액트 - Indexed DB로 깃허브 RESTful API PUT 최신 정보 유지하기 (0) | 2023.07.22 |
|---|---|
| 리액트 - Indexed DB로 로컬에 데이터 저장하기 (How to use Indexed DB in React) (0) | 2023.07.22 |
| React Material - Mui Table 세로 줄 변경하기 (Enable Column Ordering) (0) | 2023.07.12 |
| 리액트 - 마크다운을 HTML로 변환하기 (Convert Markdown to HTML in React) (0) | 2023.07.10 |
| 리액트 - 깃허브 RESTful API 한글 깨짐 현상 해결하기 (0) | 2023.07.10 |





댓글