반응형
참고
위의 링크를 참고하여 한글이 포함된 README.md 파일을 불러오자.
https://github.com/bloodstrawberry/auto-test/blob/main/README.md

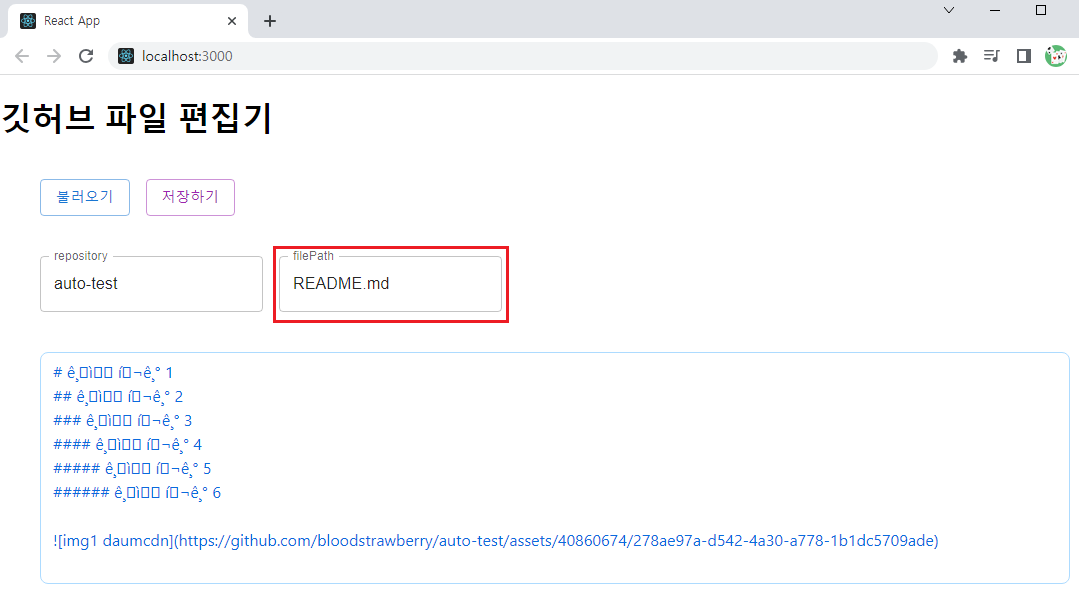
repository와 filePath를 바꿔서 불러오기 버튼을 누르면 파일이 깨지는 것을 알 수 있다.

base64에 대해 한글이 포함된 경우는 코드를 아래와 같이 보완해야 한다.
// setContents(atob(result.data.content));
setContents(decodeURIComponent(escape(window.atob(result.data.content))));
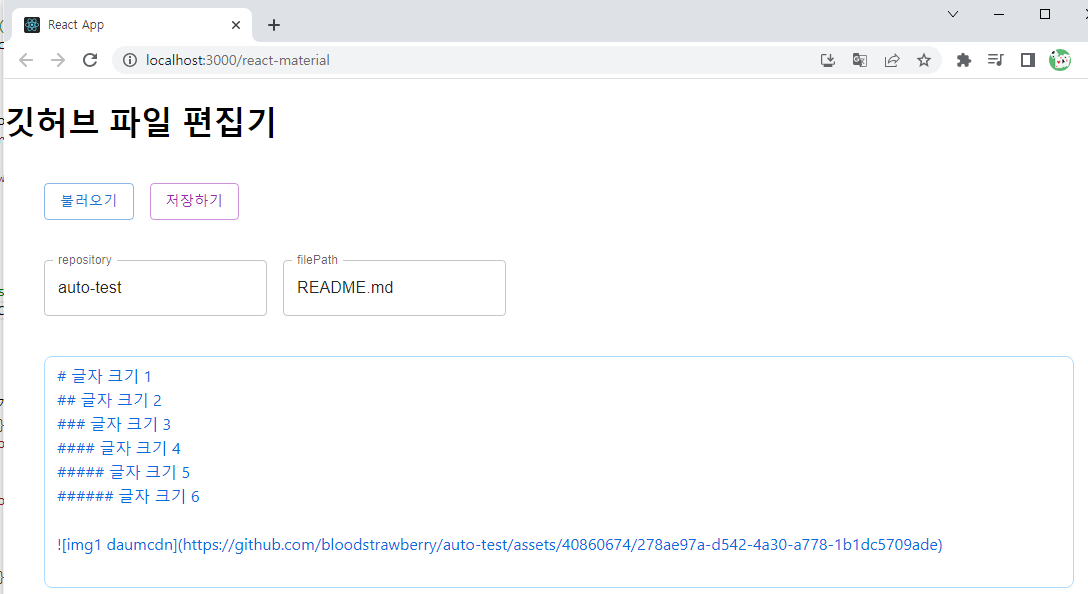
이제 정상적으로 한글도 불러오는 것을 알 수 있다.

또한 저장할 때는 아래와 같이 코드를 수정하면 된다.
// content: `${btoa(`${contents}`)}`,
content: `${btoa(unescape(encodeURIComponent(`${contents}`)))}`,
전체 코드는 다음과 같다.
import React, { useState } from "react";
import Button from "@mui/material/Button";
import Stack from "@mui/material/Stack";
import { TextField } from "@mui/material";
import { Textarea } from "@mui/joy";
import { Octokit } from "@octokit/rest";
let myKey = "...";
const App = () => {
const [repo, setRepo] = useState("");
const [path, setPath] = useState("");
const [contents, setContents] = useState("");
const getSHA = async (octokit) => {
const result = await octokit.request(
`GET /repos/bloodstrawberry/${repo}/contents/${path}`,
{
owner: "bloodstrawberry",
repo: `${repo}`,
path: `${path}`,
}
);
return result.data.sha;
};
const fileWrite = async () => {
const octokit = new Octokit({
auth: myKey,
});
const currentSHA = await getSHA(octokit);
const result = await octokit.request(
`PUT /repos/bloodstrawberry/${repo}/contents/${path}`,
{
owner: "bloodstrawberry",
repo: `${repo}`,
path: `${path}`,
message: "commit message!",
sha: currentSHA,
committer: {
name: "bloodstrawberry",
email: "bloodstrawberry@github.com",
},
// content: `${btoa(`${contents}`)}`,
content: `${btoa(unescape(encodeURIComponent(`${contents}`)))}`,
headers: {
"X-GitHub-Api-Version": "2022-11-28",
},
}
);
console.log(result.status);
};
const fileRead = async () => {
const octokit = new Octokit({
auth: myKey,
});
const result = await octokit.request(
`GET /repos/bloodstrawberry/${repo}/contents/${path}`,
{
owner: "bloodstrawberry",
repo: `${repo}`,
path: `${path}`,
}
);
// setContents(atob(result.data.content));
setContents(decodeURIComponent(escape(window.atob(result.data.content))));
};
return (
<div>
<h1>깃허브 파일 편집기</h1>
<Stack sx={{ m: 5 }} spacing={2} direction="row">
<Button variant="outlined" color="primary" onClick={fileRead}>
불러오기
</Button>
<Button variant="outlined" color="secondary" onClick={fileWrite}>
저장하기
</Button>
</Stack>
<Stack sx={{ m: 5 }} spacing={2} direction="row">
<TextField
id="outlined-required"
label="repository"
value={repo}
onChange={(e) => setRepo(e.target.value)}
/>
<TextField
id="outlined-required"
label="filePath"
value={path}
onChange={(e) => setPath(e.target.value)}
/>
</Stack>
<Stack sx={{ m: 5 }}>
<Textarea
name="Primary"
placeholder="Type in here…"
variant="outlined"
color="primary"
value={contents}
onChange={(e) => setContents(e.target.value)}
/>
</Stack>
</div>
);
};
export default App;반응형




댓글