반응형
참고
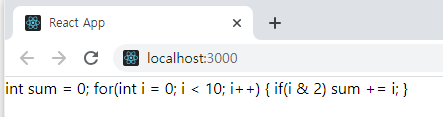
아래와 같이 content를 div 태그에 넣어보자.
입력한 대로 출력되지 않는다.
import React from "react";
import "./App.css";
const content = `int sum = 0;
for(int i = 0; i < 10; i++) {
if(i & 2)
sum += i;
}
`;
const App = () => {
return <div>{content}</div>;
};
export default App;
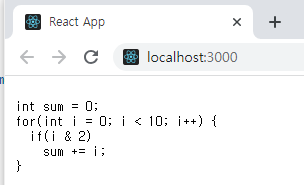
pre 태그를 이용하면 입력한대로 보여주는 것이 가능하다.
import React from "react";
import "./App.css";
const content = `int sum = 0;
for(int i = 0; i < 10; i++) {
if(i & 2)
sum += i;
}
`;
const App = () => {
return (
<div>
<pre>{content}</pre>
</div>
);
};
export default App;
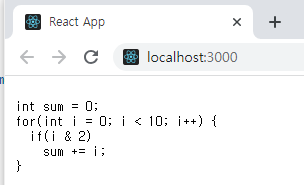
tab으로 띄어쓰기한 곳의 크기를 변경하고 싶다면 css style option에서 tabSize를 변경하면 된다.
<pre style={{tabSize:10}}>{content}</pre>
그런데 tab-size를 바꿨지만, 반영이 되지 않는 경우도 있다.

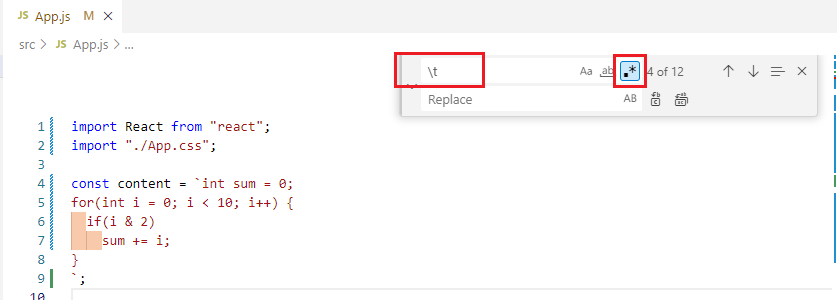
실제 탭을 검색해보면 아무것도 찾지 못한다.

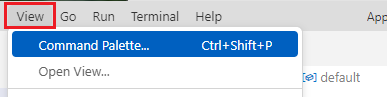
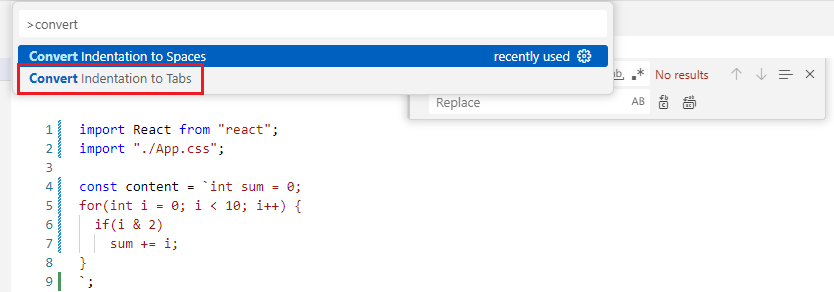
[View] → [Command Palette...]를 눌러보자. (또는 Ctrl + Shift + P 키)

현재 탭 표시를 스페이스 바가 대체하고 있다.
원래 탭을 쓰려면 Convert Indentation to Tabs를 선택한다.

이제 탭이 정상적으로 검색이 된다.

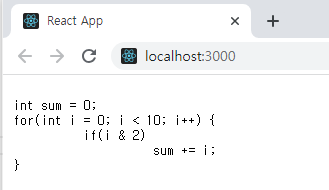
그리고 tab 사이즈도 반영되는 것을 알 수 있다.

반응형




댓글