반응형
키보드 입력을 감지해서 특정 이벤트를 방지해보자.
키보드를 누르면 다음 함수가 호출되도록 한다.
const keyDown = (event) => {
const code = event.keyCode;
let charCode = String.fromCharCode(code).toUpperCase();
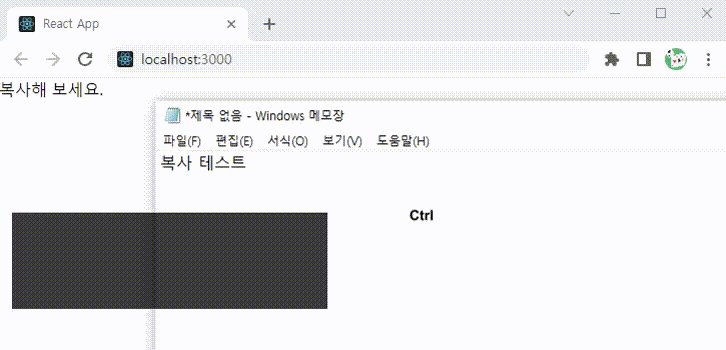
if (event.ctrlKey && charCode === "C") {
event.preventDefault();
alert("복사 금지!!");
}
};
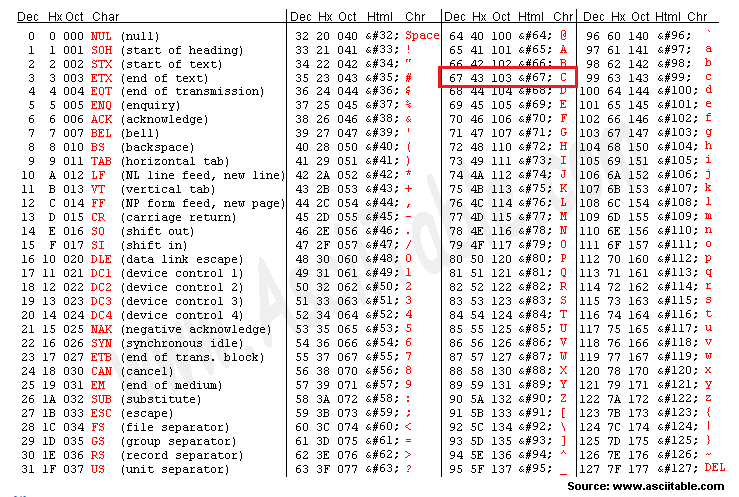
event의 keyCode에는 키보드에 해당하는 아스키 코드 숫자가 들어간다.
예를 들어 C 키를 누르게 되면 67이 리턴된다.

String의 fromCharCode 메서드를 이용하면 아스키 코드에 해당하는 숫자를 문자로 변경한다.
참고로 반대는 charCodeAt 메서드를 이용하면 된다.

그리고 기존에 작동하는 이벤트를 제거하기 위해 preventDefault 메서드를 이용한다.
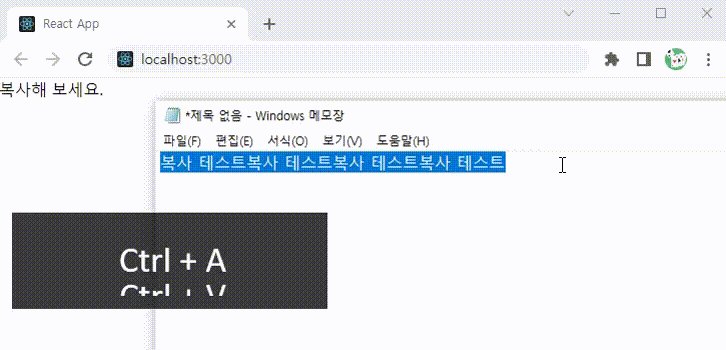
만약 if문 밖에 preventDefault를 사용하면 다른 키보드 이벤트(붙여넣기 등)도 동작하지 않으니 주의하자.
if (event.ctrlKey && charCode === "C") {
event.preventDefault();
alert("복사 금지!!");
}
이제 위에서 만든 메서드를 useEffect에서 addEventListener에 추가한다.
그리고 동작이 완료되면 removeEventListener로 제거한다.
useEffect(() => {
window.addEventListener("keydown", keyDown);
return () => window.removeEventListener("keydown", keyDown);
}, []);
Ctrl + C를 눌러도 복사가 되지 않는 것을 알 수 있다.

전체 코드는 다음과 같다.
import React, { useEffect } from "react";
const App = () => {
const keyDown = (event) => {
const code = event.keyCode;
let charCode = String.fromCharCode(code).toUpperCase();
if (event.ctrlKey && charCode === "C") {
event.preventDefault();
alert("복사 금지!!");
}
};
useEffect(() => {
window.addEventListener("keydown", keyDown);
return () => window.removeEventListener("keydown", keyDown);
}, []);
return (
<div>
<div>복사해 보세요.</div>
</div>
);
};
export default App;반응형
'개발 > React' 카테고리의 다른 글
| 리액트 - 파일 다운로드 경과 확인하기 (Check File Download Process) (0) | 2023.07.09 |
|---|---|
| React Material - 비동기 함수 로딩 중 보여주기 (Mui Loading CircularProgress with Async Function) (0) | 2023.07.09 |
| 리액트 CSS - pre 태그로 입력한 그대로 보여주기 (0) | 2023.06.28 |
| 리액트 CSS - styled-components로 타이핑 효과 만들기 (Make Simple Typing Effect with styled-components) (0) | 2023.06.27 |
| 리액트 - SweetAlert2로 모달, 팝업 만들기 (0) | 2023.06.26 |




댓글