반응형
참고
리액트, HTML에서 공백 문자를 삽입하거나 추가해서 스페이스 바를 입력한 효과인 띄어쓰기를 해보자.
아래의 코드를 실행해보자.
function App() {
return (
<div className="App">
<p>1</p>
<p> 2</p>
<p> 3</p>
<p> 4</p>
<p> 5</p>
<p> 6</p>
</div>
);
}
export default App;
예상과 달리 스페이스 바 " "(빈칸)가 처리되지 않는다.

여러 가지 방법으로 space bar를 보이도록 처리할 수 있지만,
아주 간단한 방법은 ㄱ 한자 1 특수 문자를 이용하는 것이다.
ㄱ을 입력하고 한자 키를 누르면 아래와 같이 1번에 빈 문자가 존재한다.

위 문자를 스페이스 바 대신 사용하자.

function App() {
return (
<div className="App">
<p>1</p>
<p> 2</p>
<p> 3</p>
<p> 4</p>
<p> 5</p>
<p> 6</p>
</div>
);
}
export default App;
이제 의도대로 빈 공간이 생겼다.

(Non-breaking Space)를 사용하는 방법도 있다.
function App() {
return (
<div className="App">
<p>1</p>
<p> 2</p>
<p> 3</p>
<p> 4</p>
<p> 5</p>
<p> 6</p>
</div>
);
}
export default App;
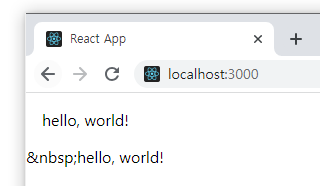
하지만 아래와 같이 템플릿 리터럴을 사용해야 하는 경우 는 적용되지 않고 그대로 출력된다.
function App() {
const text = "hello, world!";
return (
<div className="App">
<p> {` ${text}`}</p>
<p> {` ${text}`}</p>
</div>
);
}
export default App;
반응형




댓글