반응형
useState의 setState 함수가 사용된 후, 콜백 함수가 호출되도록 해보자.
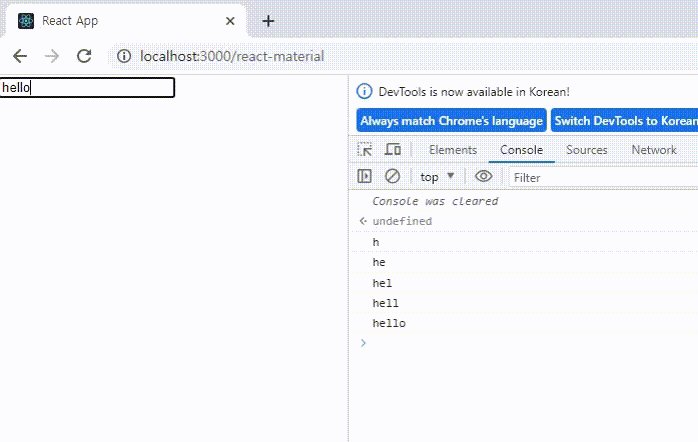
먼저, input에 입력을 하면 입력된 값을 콘솔 로그로 출력하는 코드를 작성해보자.
import { useState } from "react";
function App() {
const [number, setNumber] = useState("");
const handleChange = (e) => {
setNumber(e.target.value);
console.log(number);
};
return (
<div className="App">
<input value={number} onChange={(e) => handleChange(e.target.value)} />
</div>
);
}
export default App;
콘솔 창에는 입력된 값보다 이전 값이 출력되는 것을 알 수 있다.
useState가 비동기 함수이기 때문에, setNumber을 하고 로그를 출력하더라도,
그 시점에는 number가 변경되지 않았다.

setState에 callback function을 추가해보자.
아쉽게도 Warning이 발생한다.
const handleChange = (e) => {
setNumber(e.target.value, () => console.log(number));
};
useState를 사용한 후, 콜백 함수를 호출하려면 useEffect를 이용해야 한다.
아래의 코드는 number가 변경될 때, 로그가 출력되도록 한 코드다.
const handleChange = (e) => {
setNumber(e.target.value);
};
useEffect(() => console.log(number), [number]);
이제 입력한 값 그대로 로그에 출력되는 것을 알 수 있다.

전체 코드는 다음과 같다.
import { useEffect, useState } from "react";
function App() {
const [number, setNumber] = useState("");
const handleChange = (e) => {
setNumber(e.target.value);
};
useEffect(() => console.log(number), [number]);
return (
<div className="App">
<input value={number} onChange={(e) => handleChange(e)} />
</div>
);
}
export default App;반응형
'개발 > React' 카테고리의 다른 글
| React Material - 파일 브라우저에 검색 기능 추가하기 (Add Search Files with Autocomplete at File Browser) (0) | 2023.06.19 |
|---|---|
| React Material - Auto Complete로 목록 관리하기 (Show Autocomplete Drop-Down List) (0) | 2023.06.18 |
| 리액트 - ㄱ 한자 1 특수 문자로 공백 추가하여 띄어쓰기 (1) | 2023.06.17 |
| 리액트 CSS - Input 태그 감추기 (How to Hide Input Tag) (0) | 2023.06.17 |
| 리액트 - useRef로 특정 위치로 포커스 이동하기 (Use Ref Hook Focus) (0) | 2023.06.17 |




댓글