참고
- Node JS + jest를 GitHub Actions로 실행하기
Jest를 이용해서 node js에 작성한 JavaScript 파일을 검증해보자.
환경설정
auto-test 폴더를 만든 후, npm init -y로 프로젝트를 만들자.
$ npm init -y
Wrote to D:\github\auto-test\package.json:
{
"name": "auto-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
그리고 jest를 설치한다.
npm install --save--dev jest
package.json에서 scripts의 test를 jest로 바꾼다.
"scripts": {
"test": "jest"
},
이제 source 폴더와 test 폴더를 만든다.
$ mkdir source
$ mkdir test
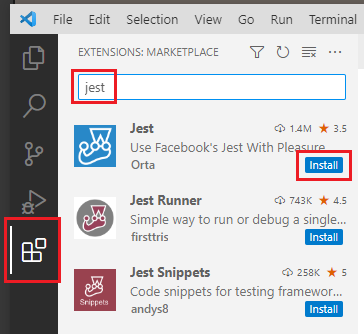
참고로, Visual Studio 코드를 사용하고 있다면, jest 플러그인을 설치하면 코드를 작성할 때 편하다.

이제 source 폴더에는 calculator.js를 추가하자.
myDivide는 나눗셈의 몫만 나오도록 하였으며 0인 경우 throw 하도록 하였다.
// calculator.js
function myAdd(a, b) {
return a + b;
}
function myDivide(a, b) {
if (b === 0) throw new Error("Can't be divided by zero.");
return parseInt(a / b);
}
module.exports = { myAdd, myDivide };
module.exports를 사용하지 않으려면 아래와 같이 작성해도 된다.
// calculator.js
exports.myAdd = (a, b) => {
return a + b;
};
exports.myDivide = (a, b) => {
if (b === 0) throw new Error("Can't be divided by zero.");
return parseInt(a / b);
};Test 코드 작성하기
이제 test 코드를 작성하자.
jest는 *.test.js 파일을 찾아서 실행한다.
여기서는 cal.test.js을 만들고 아래와 같이 작성한다.
const cal = require("../source/calculator");
describe("Calculator test", () => {
it("correct", () => {
expect(cal.myAdd(3, 3)).toEqual(6);
expect(cal.myDivide(5, 2)).toEqual(2);
expect(cal.myDivide(10, 3)).toEqual(3.3);
});
it("exception test", () => {
expect(() => {
cal.myDivide(5, 0);
}).toThrow("Can't be divided by zero.");
});
});
expect( 메서드 ).toEqual(Value)는 해당 메서드가 Value를 리턴할 것을 예상한다.
그리고 myDivide를 0으로 나누는 경우는 Throw가 발생할 것을 예상한다.
위의 경우 10 / 3 = 3이므로 3.3은 fail이 발생하게 될 것이다.
이 외에도 여러 방식으로 메서드를 검증할 수 있다. (https://jestjs.io/)
검증
이제 npm test로 source 코드를 검증해보자.
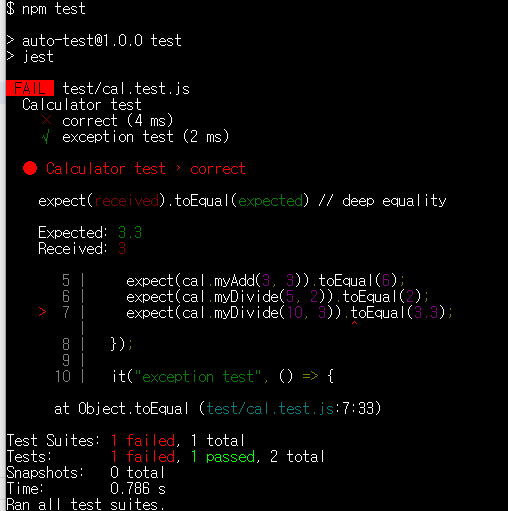
$ npm test
> auto-test@1.0.0 test
> jest
FAIL test/cal.test.js
Calculator test
× correct (4 ms)
√ exception test (2 ms)
● Calculator test › correct
expect(received).toEqual(expected) // deep equality
Expected: 3.3
Received: 3
5 | expect(cal.myAdd(3, 3)).toEqual(6);
6 | expect(cal.myDivide(5, 2)).toEqual(2);
> 7 | expect(cal.myDivide(10, 3)).toEqual(3.3);
| ^
8 | });
9 |
10 | it("exception test", () => {
at Object.toEqual (test/cal.test.js:7:33)
Test Suites: 1 failed, 1 total
Tests: 1 failed, 1 passed, 2 total
Snapshots: 0 total
Time: 0.786 s
Ran all test suites.
Test Suites는 *.test.js 파일의 개수를 의미한다.
그리고 내부에 있는 test case에 대한 결과를 알 수 있다.
myDivide(10, 3)은 3.3을 기대했지만, 실제로 3이 리턴되므로 1 failed이 발생하였다.

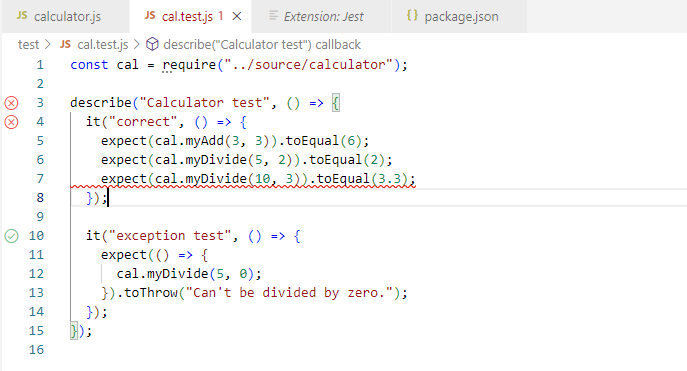
VS Code에서 Jest를 설치한 경우는 틈틈히 test 결과를 확인할 수도 있다.

'개발 > Node JS' 카테고리의 다른 글
| Node JS - 윈도우에서 nvm으로 node ver 관리하기 (Window Node Version Manager) (0) | 2023.05.22 |
|---|---|
| Node JS - glob으로 파일, 폴더 목록 찾기 (Find Files and Directories with glob) (1) | 2023.04.28 |
| React - Node 서버 프록시 설정 (0) | 2021.10.28 |
| Node js, React 파일 관리 시스템 만들기 (14) (9) | 2021.07.20 |
| Node js, React 파일 관리 시스템 만들기 (13) (0) | 2021.07.19 |




댓글