A형 필수 알고리즘을 체계적으로 배우고 싶다면? (인프런 바로가기)

참고
- 리액트 프로젝트 추가하기 (new repository)
- gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기
- 404 에러를 수정한 Browser Router로 gh-pages 배포하기
- Github Desktop에서 리액트 프로젝트 받아오기
새로운 React 프로젝트를 GitHub Desktop으로 추가해보자.
리포지토리(repository)로 등록할 경로에 create react-app을 이용하여 리액트 프로젝트를 만들자.
D:\github> yarn create react-app react-hosting
해당 경로에 리액트 프로젝트가 생성된 것을 확인할 수 있다.

이제 폴더로 이동한 뒤, npm run start로 프로젝트를 실행해보자.
D:\github\react-hosting> npm run start
아래와 같이 localhost:3000에 프로젝트가 나오게 된다.

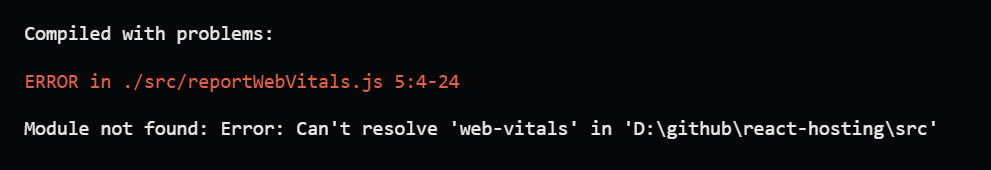
Module not found: Can't resolve 'web-vitals' 에러 해결하기
아래의 에러가 나올 수 있다.
Module not found: Error: Can't resolve 'web-vitals' in 'D:\github\react-hosting\src'
프로젝트를 종료하고 web-vitals를 설치한 후, 다시 npm run start를 실행해보자.
일괄 작업을 끝내시겠습니까 (Y/N)? y
PS D:\github\react-hosting> npm i web-vitals --save-dev
added 1 package, changed 61 packages, and audited 1212 packages in 33s
222 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.새 리포지토리 추가하기
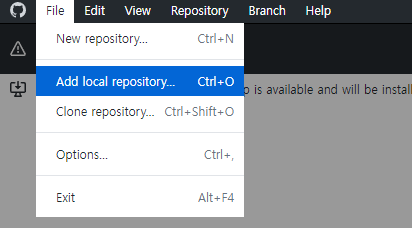
File → Add local repository를 클릭한다.

현재의 폴더를 선택하고 Add repository를 클릭한다.

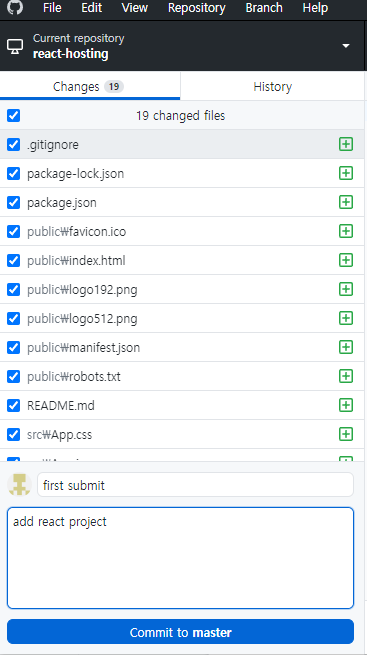
아래와 같이 repository가 생성되면 commit to master를 클릭해 커밋하자.

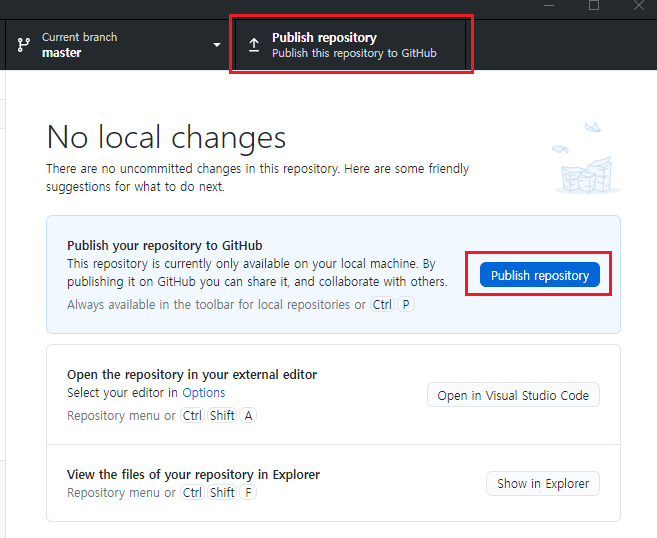
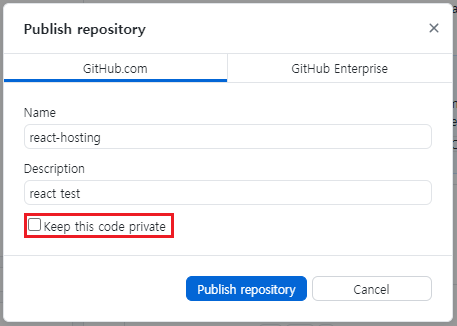
그리고 Publish repository를 클릭한다.

나중에 무료 호스팅 서비스를 이용하려면 Keep this code private를 체크 해제 해두는 것이 좋다.
private 프로젝트를 호스팅하려면 유료 구독 서비스에 가입해야 한다.
(참고 : 리포지토리 Private / Public 변경하기)

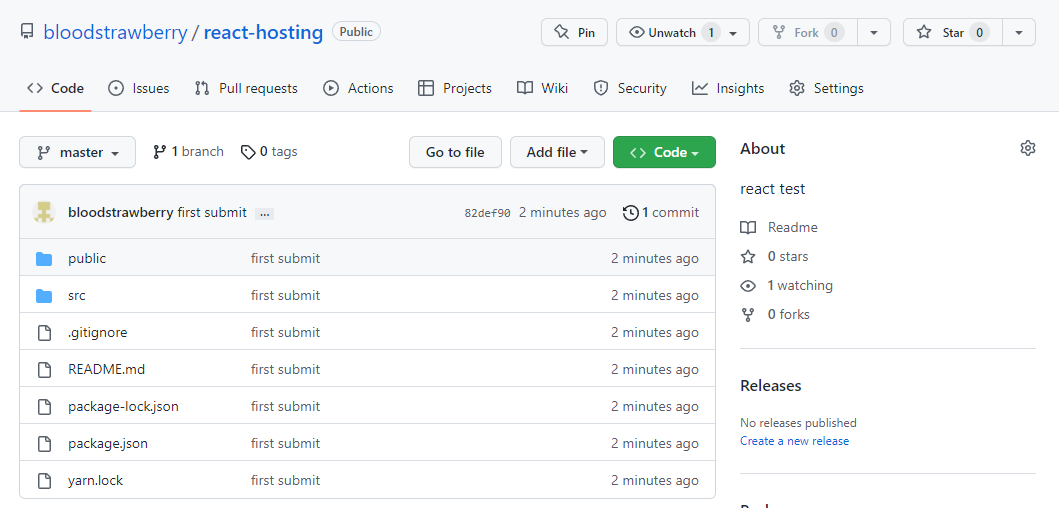
깃헙 홈페이지로 가서 확인해보면 프로젝트가 정상적으로 생성된 것을 알 수 있다.

'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 데스크탑 - gh-pages로 배포된 프로젝트에 리액트 라우터 적용하기 (0) | 2023.01.16 |
|---|---|
| 깃허브 데스크탑 - gh-pages로 리액트 프로젝트 배포하기 (0) | 2023.01.07 |
| 깃허브 데스크탑 - 태그를 달아서 릴리즈하기 (Create Release Tag) (1) | 2022.10.22 |
| 깃허브, Git Bash - 커밋 히스토리 그래프 확인하기 (Check Commit History Graph) (0) | 2022.10.21 |
| 깃허브 데스크탑 - 체리픽으로 변경된 commit만 반영하기 (git cherry-pick --strategy=recursive -X thiers) (1) | 2022.10.05 |




댓글