파이 메뉴 만들기 (Pie / Radial Menu)
(4) Text 자동 크기 조절
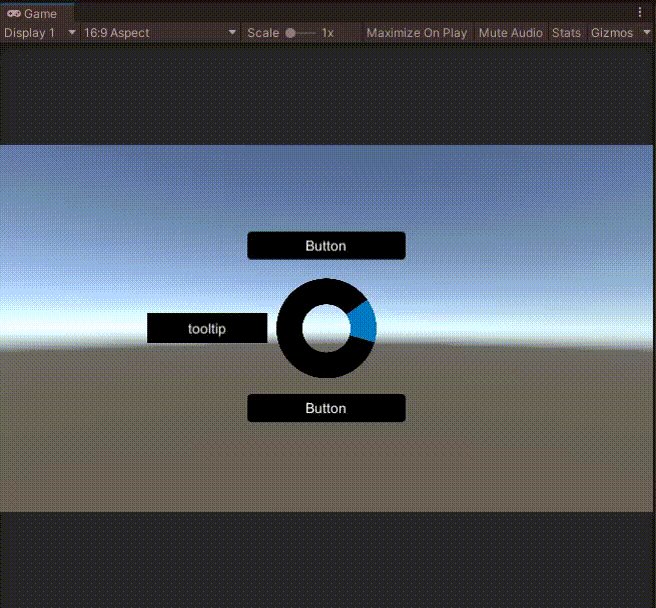
Tooltip의 사이즈를 자동 설정하도록 해보자.

이제 각 버튼마다 툴팁의 설명이 다르게 나오도록 해보자.
tooltip의 Text를 변경하도록 txt를 선언하고, 각 버튼마다 설명을 다르게 하도록 public으로 tooltipText를 만든다.
Text txt;
public string tooltipText;
void Start()
{
...
txt = tooltip.transform.Find("Tooltip").GetComponent<Text>();
}
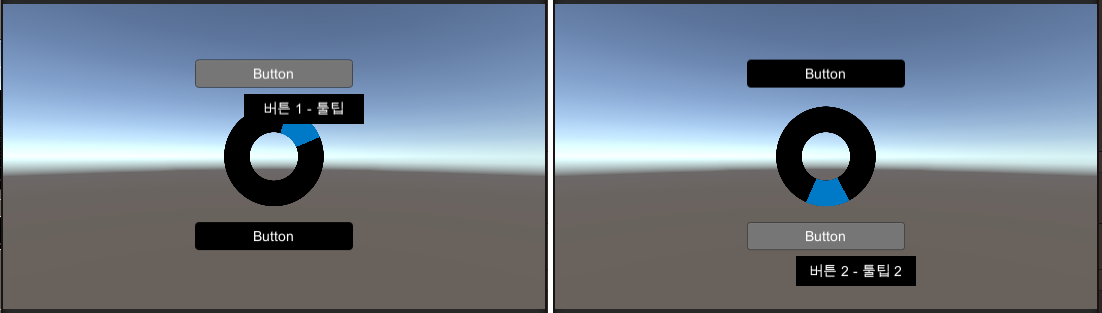
각 버튼별로 다르게 설명을 추가하였다.
(버튼 1 - 툴팁 1\n설명 1 / 버튼 2 - 툴팁 2 (매우 중요)\n설명 2\n자세한 설명 자세한 설명 자세한 설명)


이제 Update에서 tooltip이 나타나는 부분에 text를 변경한다.
void Update()
{
if (mouseOn)
{
tooltipCount += Time.deltaTime;
if (tooltipCount > tooltipTime)
{
...
txt.text = tooltipText;
...
}
}
}
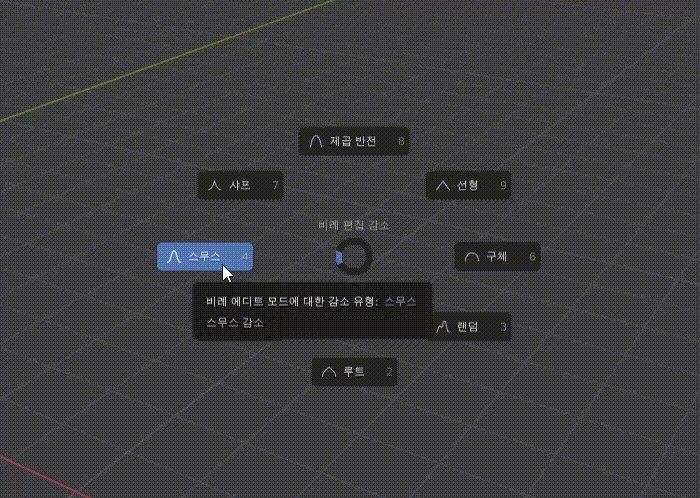
하지만 tooltip의 사이즈가 정해져있기 때문에 아래와 같이 모든 설명이 나타나지 않는다.

Text의 변화에 따라 사이즈를 자동 설정하는 기능은 Content Size Fitter로 해결할 수 있다.
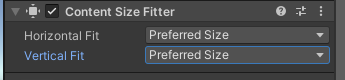
TooltipBackground의 Tooltip(Text)에 아래의 Component를 추가한다.

추가하면 Horizontal / Vertical Fit을 Preferred Size로 변경한다.
너비 / 높이 모두 자동 변경하겠다는 의미가 된다.

\n이 Text에서 반영되지 않는다.
그리고 Text는 늘어났지만 이미지는 늘어나지 않는다.

먼저 Text에 Enter(줄바꿈 \n)이 반영되도록 해보자.
간단한 방법은 string을 TextArea로 선언하면 된다.
[TextArea]
public string tooltipText;
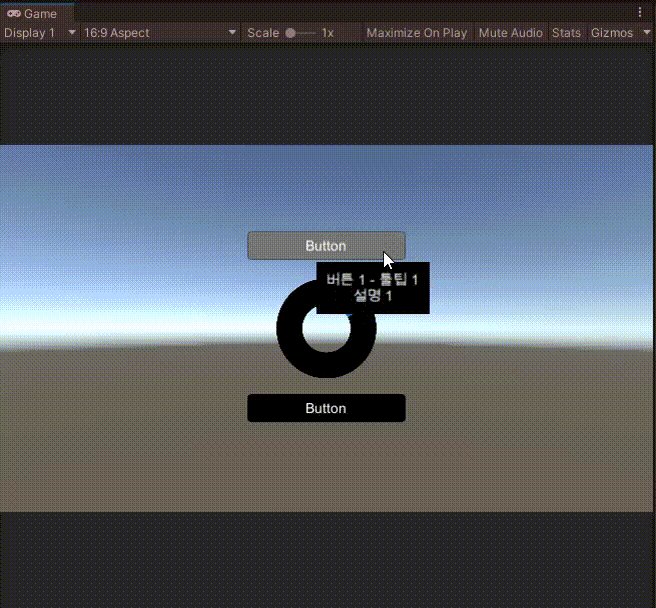
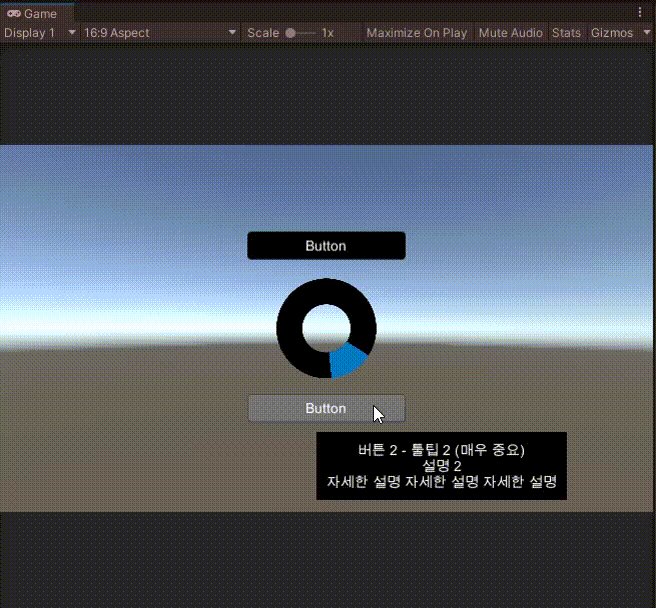
이제 tooltipText를 수정하면 아래와 같이 잘 반영되는 것을 알 수 있다.

이제 이미지의 사이즈를 조절하자.
이미지의 사이즈를 조절하기 위해 RectTransform을 선언하고 할당한다.
RectTransform rect;
void Start()
{
...
txt = tooltip.transform.Find("Tooltip").GetComponent<Text>();
rect = (RectTransform)tooltip.GetComponent<Image>().transform;
}
RectTransform의 sizeDelta에서 width / height를 조절할 수 있다.
text의 preferredWidth / Height를 받아오면 된다.
그리고 이미지의 크기에 따라 툴팁이 나타나는 위치도 다르기 때문에 pos도 width와 height에 맞게 수정한다.
마음에 드는 위치를 조절하기 위해 값을 조금 더 추가하였다.
void Update()
{
if (mouseOn)
{
tooltipCount += Time.deltaTime;
if (tooltipCount > tooltipTime)
{
tooltip.SetActive(true);
txt.text = tooltipText;
Vector2 pos
= (Vector2)this.transform.position
+ new Vector2(txt.preferredWidth / 2, -txt.preferredHeight - 10);
tooltip.transform.position = pos;
rect.sizeDelta = new Vector2(txt.preferredWidth + 20, txt.preferredHeight + 20);
}
}
}
아래와 같이 tooltip의 설명에 따라 이미지 / 텍스트 사이즈가 변하는 것을 알 수 있다.

최종 코드는 아래와 같다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class PieButton : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerClickHandler
{
Button btn;
Color initColor;
GameObject tooltip;
bool mouseOn;
float tooltipCount;
float tooltipTime = 2.0f;
Text txt;
[TextArea]
public string tooltipText;
RectTransform rect;
public void OnPointerEnter(PointerEventData eventData)
{
this.GetComponent<Image>().color = Color.grey;
mouseOn = true;
}
public void OnPointerExit(PointerEventData eventData)
{
this.GetComponent<Image>().color = initColor;
mouseOn = false;
tooltipCount = .0f;
tooltip.SetActive(false);
}
public void OnPointerClick(PointerEventData eventData)
{
Debug.Log("click");
}
void Start()
{
btn = this.GetComponent<Button>();
initColor = this.GetComponent<Image>().color;
tooltip = this.transform.parent.transform.Find("TooltipBackground").gameObject;
tooltipCount = .0f;
txt = tooltip.transform.Find("Tooltip").GetComponent<Text>();
rect = (RectTransform)tooltip.GetComponent<Image>().transform;
}
void Update()
{
if (mouseOn)
{
tooltipCount += Time.deltaTime;
if (tooltipCount > tooltipTime)
{
tooltip.SetActive(true);
txt.text = tooltipText;
Vector2 pos
= (Vector2)this.transform.position
+ new Vector2(txt.preferredWidth / 2, -txt.preferredHeight - 10);
tooltip.transform.position = pos;
rect.sizeDelta = new Vector2(txt.preferredWidth + 20, txt.preferredHeight + 20);
}
}
}
}
Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| (6) 버튼에 이벤트 연결하기 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.10 |
|---|---|
| (5) 버튼 배치하기 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.10 |
| (3) Tooltip 만들기 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.09 |
| (2) 버튼 만들기 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.08 |
| (1) 중심 게이지 만들기 - 파이 메뉴(Pie / Radial Menu) 만들기 (1) | 2022.05.08 |




댓글