현재 - (9) useEffect를 이용하여 handsontable 연동하기
다음 - (10) handsontable basic options
이제 csv 파일을 불러오거나 drop할 경우, handsontable에 csv 파일이 나타나도록 해보자.
App.js에서 MyTable에 csvFile로 csvObject를 넘긴다.
<MyTable csvFile={csvObject}/>
MyTable에서 data와 HotTable을 지우고 handsontable을 import 한다.
MyTable에서는 csvFile을 props로 받는다.
import "handsontable/dist/handsontable.full.css";
import Handsontable from "handsontable";
//import { HotTable } from "@handsontable/react";
const init = (csvFile) => { ... }
csvFile에 변화가 생기면, init 함수를 호출할 수 있도록 useEffect를 이용한다.
const MyTable = ({ csvFile }) => {
useEffect(() => {
init(csvFile);
}, [csvFile]);
...
}
useEffect는 csvFile이 변하면 init을 호출하지만, 최초로 한 번은 반드시 init을 호출하도록 되어있다.
따라서 init 함수는 csvFile이 아무것도 없는 undefined인 경우 return한다.
그리고 csvFile이 제대로 parsing이 안되어 HEIGHT가 0인 경우에도 return한다.
table을 만들기 위해 container에 hot-app을 받은 후, 이전 글을 참고하여 설정을 추가하여 table을 만든다.
(width와 height는 생략하였다.)
let myTable;
const init = (csvFile) => {
console.log(csvFile);
if (csvFile === undefined || csvFile.HEIGHT === 0) return;
const container = document.getElementById("hot-app");
myTable = new Handsontable(container, {
data: csvFile.csv,
colHeaders: true,
rowHeaders: true,
licenseKey: "non-commercial-and-evaluation",
});
};
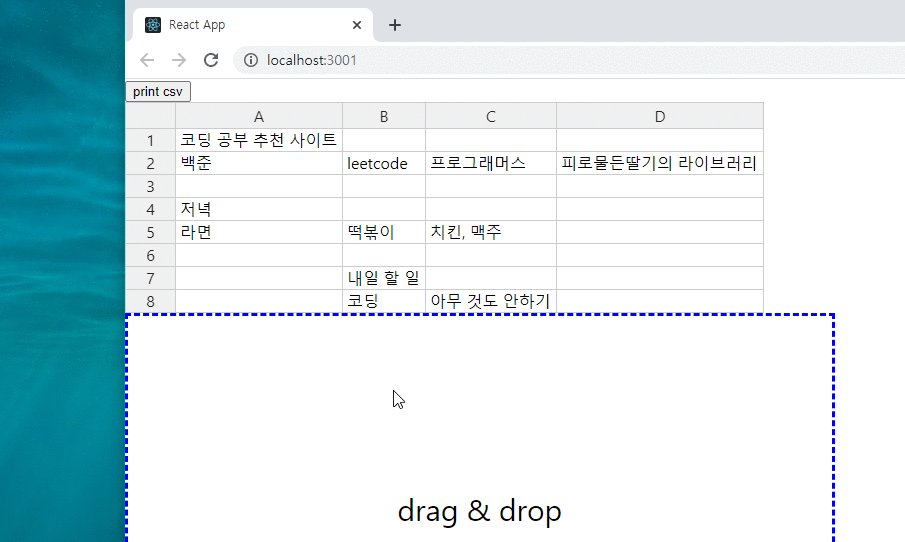
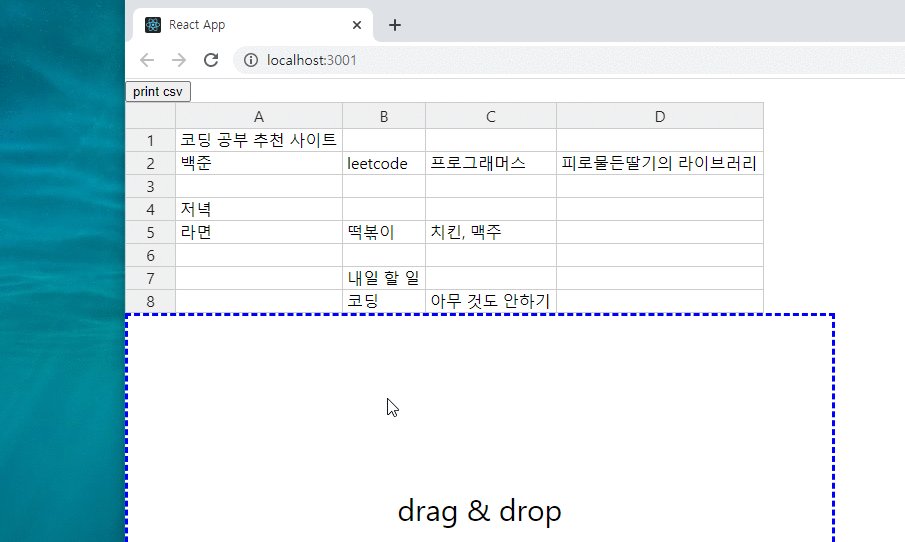
코드를 수정하였으면, 파일을 drop하여서 table이 잘 나오는지 확인해보자.

FileUpload에서 useState에 의해 setCsvObject가 csvObject를 바꾼다.
useEffect가 csvObject의 변화를 감지하고 init을 실행하게 된다.
전체 코드는 아래와 같다.
//App.js
import React, { useState } from "react";
//import * as lib from "./components/library";
import FileUpload from "./components/FileUpload";
import MyTable from "./components/MyTable";
const csvObjectDefault = {
HEIGHT: 0,
WIDTH: 0,
csv: [],
};
const App = () => {
const [csvObject, setCsvObject] = useState(csvObjectDefault);
return (
<div>
<button onClick={() => console.log(csvObject)}>print csv</button>
<div className="App">
<MyTable csvFile={csvObject}/>
<FileUpload setCsvObject={setCsvObject} />
</div>
</div>
);
};
export default App;
//MyTable.js
import React, { useEffect } from "react";
import "handsontable/dist/handsontable.full.css";
import Handsontable from "handsontable";
//import { HotTable } from "@handsontable/react";
let myTable;
const init = (csvFile) => {
console.log(csvFile);
if (csvFile === undefined || csvFile.HEIGHT === 0) return;
const container = document.getElementById("hot-app");
myTable = new Handsontable(container, {
data: csvFile.csv,
colHeaders: true,
rowHeaders: true,
licenseKey: "non-commercial-and-evaluation",
});
};
const MyTable = ({ csvFile }) => {
useEffect(() => {
init(csvFile);
}, [csvFile]);
return (
<div>
<div id="hot-app">
</div>
</div>
);
};
export default MyTable;
'개발 > React' 카테고리의 다른 글
| React Handsontable로 csv 편집기 만들기 (11) (0) | 2021.06.07 |
|---|---|
| React Handsontable로 csv 편집기 만들기 (10) (0) | 2021.06.06 |
| React Handsontable로 csv 편집기 만들기 (8) (0) | 2021.06.04 |
| React Handsontable로 csv 편집기 만들기 (7) (0) | 2021.06.03 |
| React Handsontable로 csv 편집기 만들기 (6) (0) | 2021.06.02 |




댓글