참고
- 이미지 타겟팅으로 오브젝트 띄우기 From DataBase
뷰포리아에서 제공하는 기본 이미지 타겟팅 외에
다른 이미지를 인식하여, 원하는 오브젝트(= AR 오브젝트)를 띄워보자.
여기서는 Image Target Type을 From Image로 설정한다.
그리고 AR로 구현한 오브젝트를 회전시켜 보자.

Image Target Object 만들기
기존 샘플 ImageTarget은 비활성화 시킨 후,
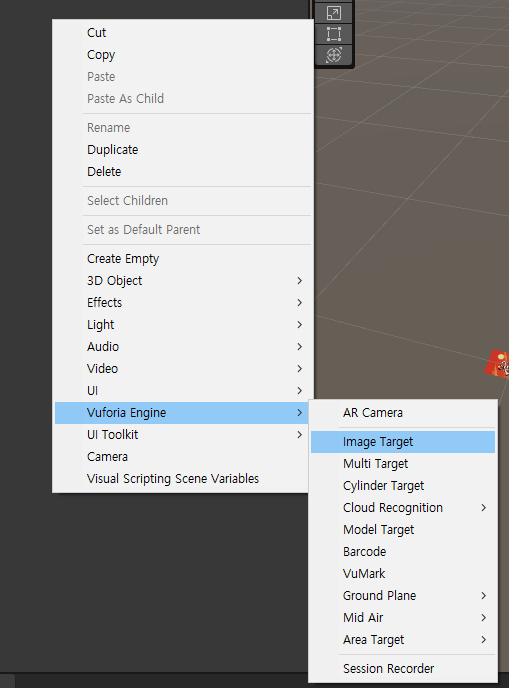
Hierarchy에서 마우스 오른쪽 버튼을 눌러, [Vuforia Engine] - [Image Target]을 추가하자.

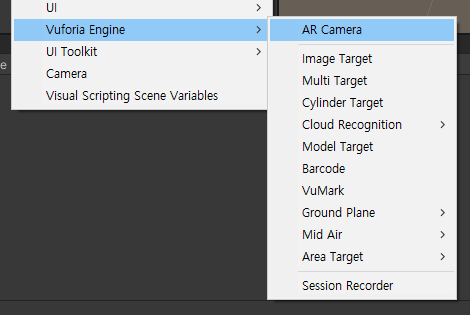
새로운 씬에서 시작하고 싶다면 해당 씬의 카메라를 지우고 AR Camera를 추가하면 된다.

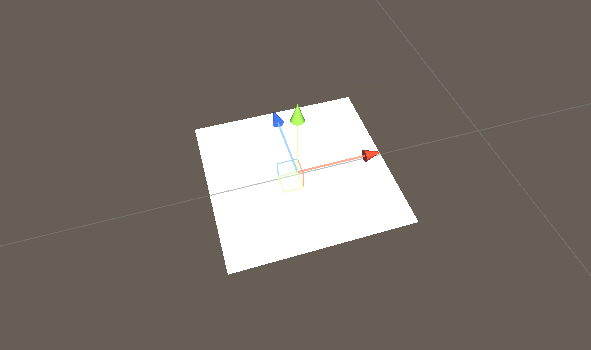
Image Target(= Test)이 만들었다면, Scene에 아래와 같이 하얀 평면이 보이게 된다.

Inspector에 보면 타겟으로 정할 Image를 올려야 하는 것을 알 수 있다.
Type은 From Image로 설정해둔다.

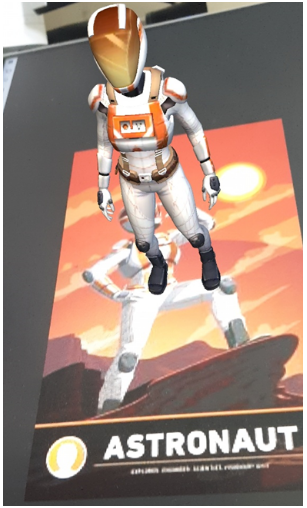
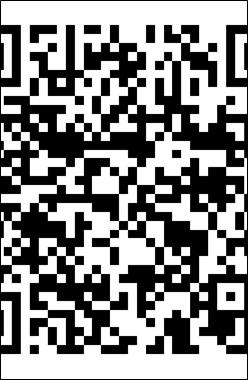
여기서는 아래의 이미지를 예시로 하였다.

Scene에서 샘플 이미지로 변경된 것을 알 수 있다.

AR 오브젝트 만들기
이제 위 이미지가 인식되면 큐브를 띄워보자.
이미지 위에 큐브를 올려둔다. (스케일 조정)

이때, 반드시 샘플 이미지에 자식 오브젝트로 설정해야 한다.
즉, 큐브(AR 오브젝트)는 Test 오브젝트(Image Target)의 자식이 된다.

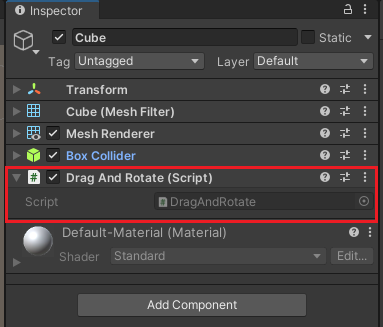
그리고 드래그로 오브젝트를 회전하는 코드를 참고하여, 큐브에 스크립트를 추가하자.

추가한 DragAndRotate.cs는 다음과 같다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class DragAndRotate : MonoBehaviour
{
bool rotating;
float rotateSpeed = 150.0f;
Vector3 mousePos, offset, rotation;
void OnMouseDown()
{
rotating = true;
mousePos = Input.mousePosition;
}
void OnMouseUp()
{
rotating = false;
}
void Update()
{
if (rotating)
{
offset = (Input.mousePosition - mousePos);
rotation.y = -(offset.x + offset.y) * Time.deltaTime * rotateSpeed;
transform.Rotate(rotation);
mousePos = Input.mousePosition;
}
}
}
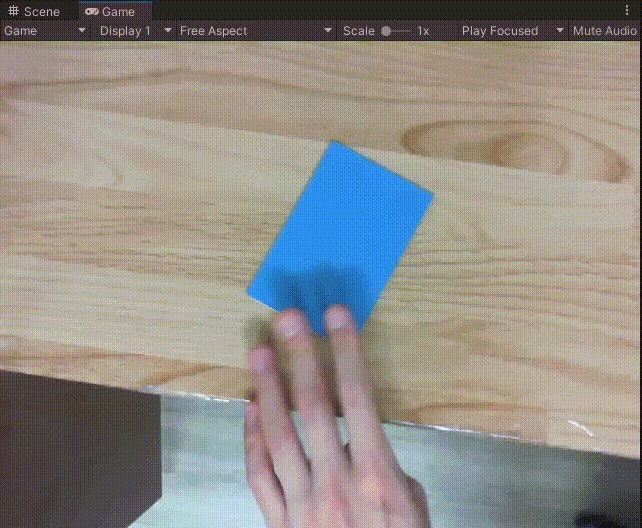
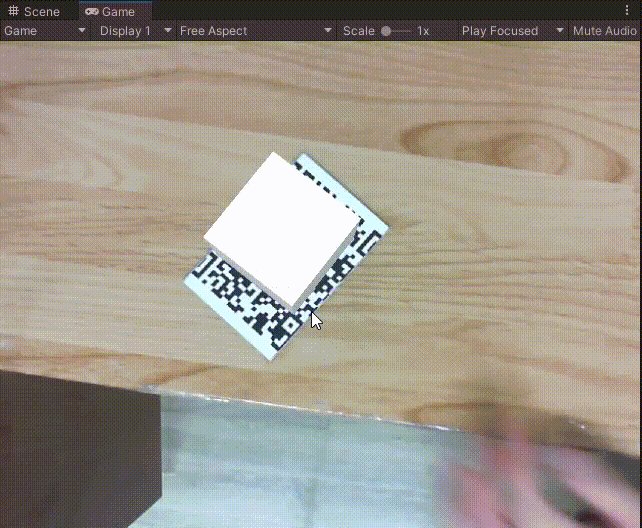
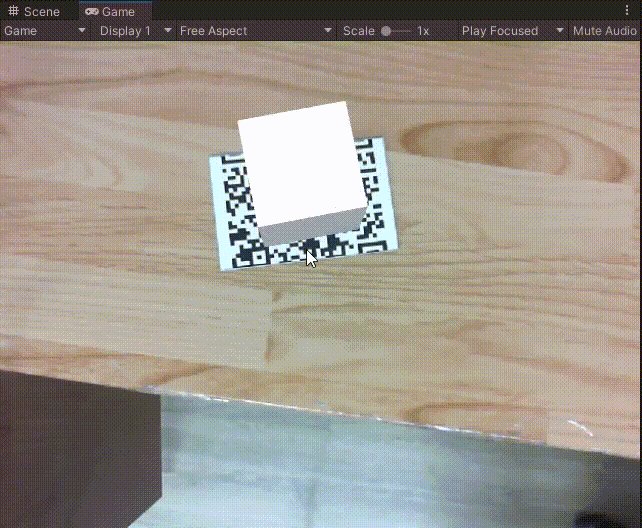
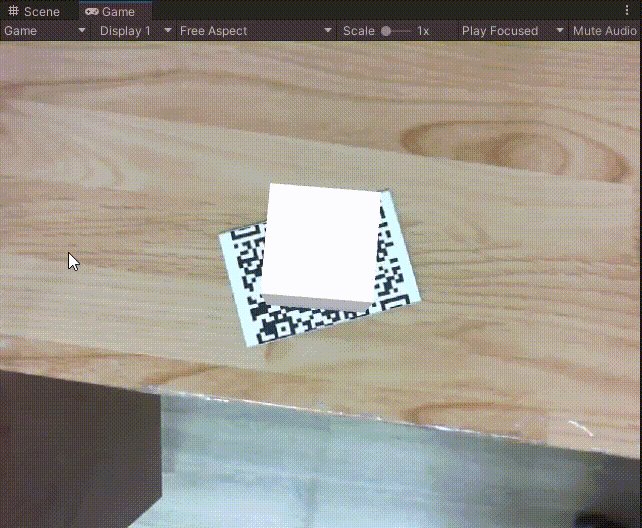
이제 게임을 실행하면 큐브가 나오게 된다.
그리고 큐브를 드래그하면 AR로 만들어진 오브젝트도 정상적으로 회전하게 된다.

참고
From Image는 라이센스 키가 적용된 상태에서만 사용할 수 있다.

만약 Vuforia Configuration에서 License Key가 없다면 아래와 같은 경고 문구가 나타난다.

또한 게임을 실행해도 오브젝트가 나타나지 않고, 화면에 Vuforia 워터마크가 생기게 된다.

Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| 유니티 AR - 멀티 타겟팅으로 오브젝트 띄우기 (Vuforia Multi Targeting) (0) | 2023.06.11 |
|---|---|
| 유니티 AR - 이미지 타겟팅으로 오브젝트 띄우기 From DataBase (Vuforia Image Targeting From DataBase) (0) | 2023.06.07 |
| 유니티 - 운동하는 단진자의 로프를 끊기 (Cut the Rope) (0) | 2023.04.03 |
| 유니티 - 라인 렌더러로 간단한 화살표 만들기 (Make Simple Arrow with LineRenderer) (0) | 2023.04.03 |
| 유니티 - 라인 렌더러를 이용한 단진자 속도의 시각화 (0) | 2023.04.03 |




댓글