유니티에서 마우스를 클릭하면 클릭 표시가 나도록 해보자.

마우스 Input 처리에 관한 괜찮은 무료 에셋으로는 Lean Touch가 있다.

유료 버전은 다음을 참고하자.

Lean Touch를 Import 하자.

Lean Touch를 설치하면 [Assets] → [Plugins] → [CW] → [LeanTouch] → [Examples]에 여러 예제가 보인다.
위의 클릭 표시를 나타내는 이펙트 외에도 많은 Input 처리가 있으니 직접 체험해보자.

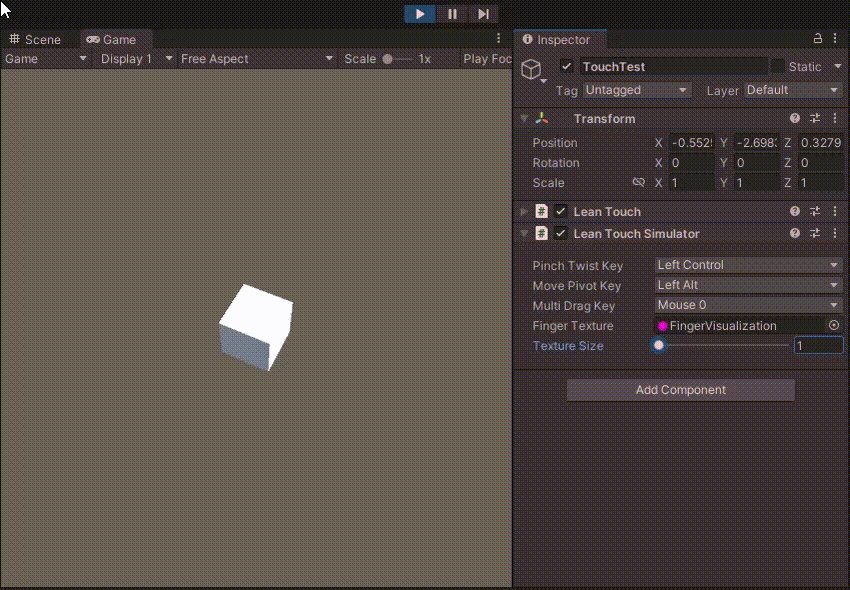
여기서는 마우스 클릭 이펙트 효과만 보자.
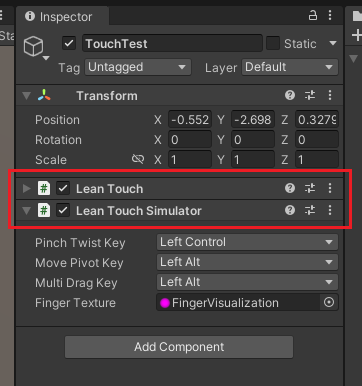
Ctrl + Shift + N으로 빈 오브젝트를 만들고 Lean Touch Simulator를 추가한다.

LeanTouch.cs는 자동으로 추가된다.

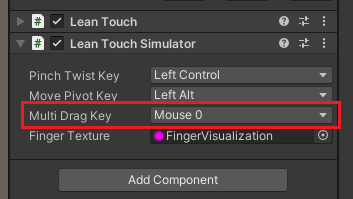
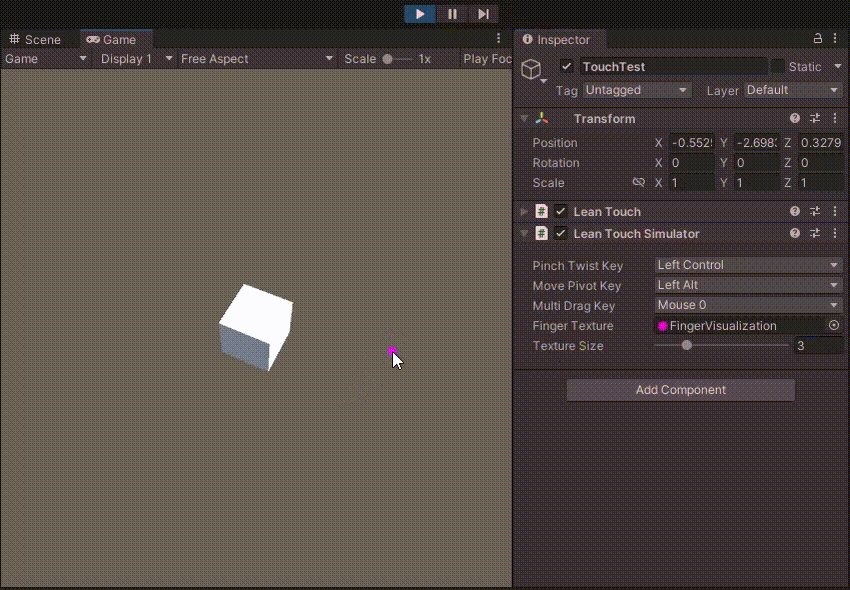
Multi Drag Key = Left Alt에 의해 왼쪽의 Alt Key를 누를 때, FingerVisualization이 나오게 된다.
Mouse 0으로 변경하면 클릭이벤트로 효과가 나온다.

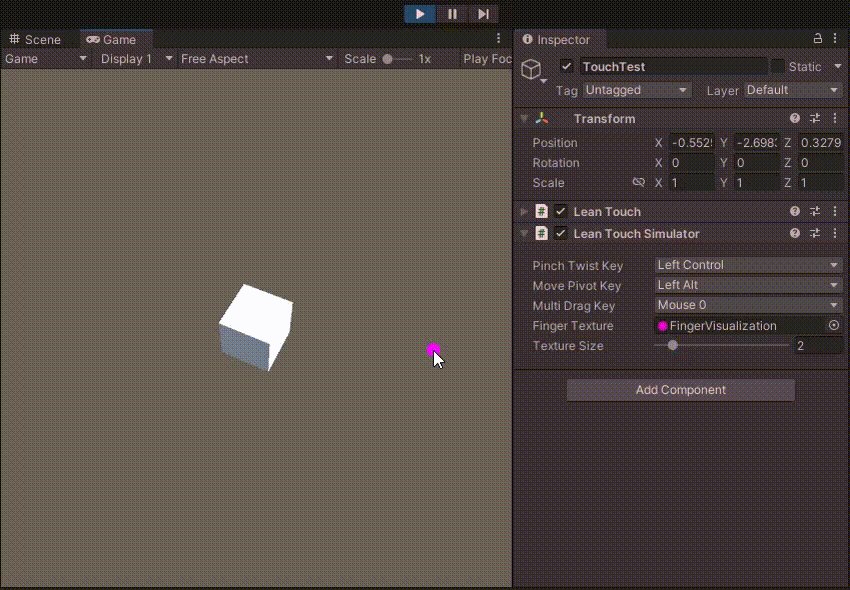
FingerVisualization의 크기를 수정하기 위해 LeanTouchSimulator.cs를 고쳐보자.
FinterTexture의 크기가 크기 때문에 TextureSize 변수를 줘서 나누도록 하자.
TextureSize를 추가하고 Range Attribute로 1 ~ 10까지만 조정가능하도록 슬라이드로 만들자.
그리고 OnInspector에서 보여주고 싶은 Inspector(textureSize)를 추가해야 한다. .
public int TextureSize { set { textureSize = value; } get { return textureSize; } }
[SerializeField] [Range(1, 10)] private int textureSize = 1;
...
protected override void OnInspector()
{
TARGET tgt; TARGET[] tgts; GetTargets(out tgt, out tgts);
Draw("pinchTwistKey", "This allows you to set which key is required to simulate multi key twisting.");
Draw("movePivotKey", "This allows you to set which key is required to change the pivot point of the pinch twist gesture.");
Draw("multiDragKey", "This allows you to set which key is required to simulate multi key dragging.");
Draw("fingerTexture", "This allows you to set which texture will be used to show the simulated fingers.");
Draw("textureSize", "Description"); //추가
}
이제 OnGUI()에서 screenRect에 들어가는 변수에 "/ textureSize"를 추가하자.
protected virtual void OnGUI()
{
// Show simulated multi fingers?
if (FingerTexture != null)
{
...
if (count > 1)
{
foreach (var finger in LeanTouch.Fingers)
{
// Simulated fingers have a negative index
if (finger.Index < 0)
{
var screenPosition = finger.ScreenPosition;
//크기 수정
var screenRect = new Rect(0, 0, FingerTexture.width / textureSize, FingerTexture.height / textureSize);
..
}
}
}
}
}
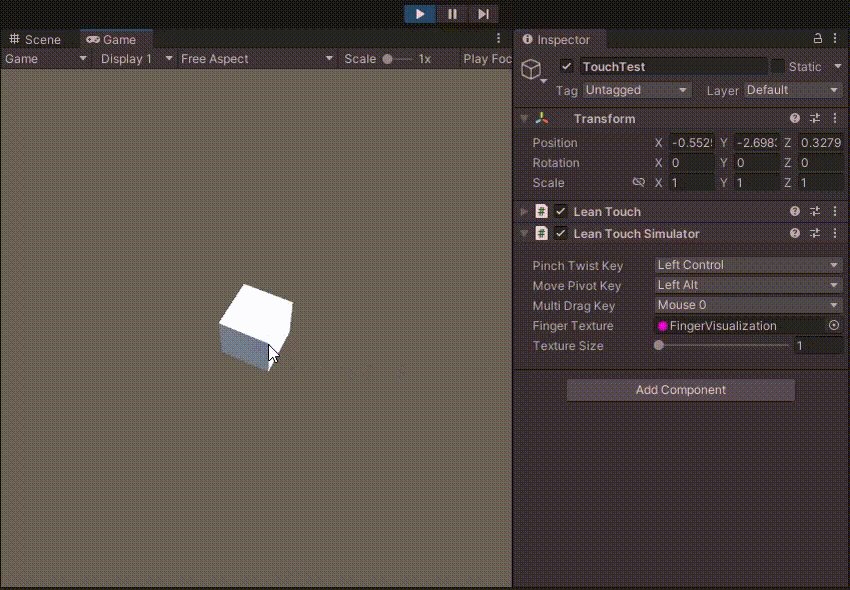
슬라이드로 FingerTexture를 늘리면 이미지의 크기가 작아진다.

Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| 유니티 Attribute - MenuItem 속성으로 원하는 함수 실행하는 메뉴 만들기 (Calling Function with MenuItem) (0) | 2022.07.09 |
|---|---|
| 유니티 Attribute - DisallowMultipleComponent로 스크립트 중복 금지하기 (0) | 2022.07.09 |
| 유니티 C# - Switch Expression (스위치 표현식) (0) | 2022.07.08 |
| 유니티 - 코루틴으로 오브젝트 90도 회전하기 (Rotate GameObject using Coroutine) (0) | 2022.07.08 |
| 유니티 UI - Scale With Screen Size로 캔버스 UI 크기 자동 변환하기 (0) | 2022.07.04 |



댓글