오브젝트의 모양이 복잡한 경우 피벗(pivot)을 컨트롤하기가 힘든 경우가 생긴다.
이럴 때 콜라이더의 중심과 경계를 구할 수 있다면 오브젝트를 컨트롤 하기 쉬워진다.
먼저 큐브에 아래의 스크립트를 추가한 후, Play를 해보자.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ColliderTest : MonoBehaviour
{
BoxCollider bc;
void Start()
{
bc = this.GetComponent<BoxCollider>();
}
void Update()
{
Debug.DrawRay(bc.transform.position, bc.transform.forward * 2.0f, Color.red);
}
}
BoxCollider가 오브젝트와 일치하므로 오브젝트의 중심에서 Ray가 그려진다.

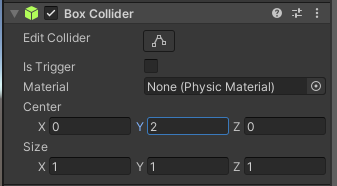
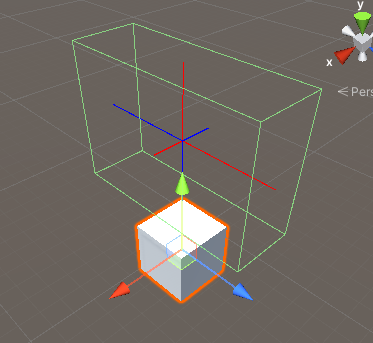
이제 콜라이더의 중심을 어긋나게 해보자.
Y 축으로 2만큼 콜라이더가 올라가게 한다.

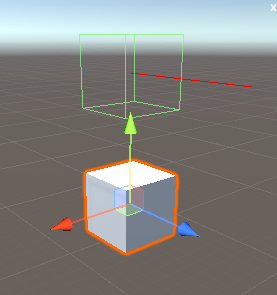
bc.transform.position으로 부터 DrawRay를 했지만, 오브젝트의 중심에서 Ray를 그리고 있다.

실제로 콜라이더의 중심 좌표는 bounds의 center로 구할 수 있다.
아래와 같이 코드를 수정해보자.
Debug.DrawRay(bc.bounds.center, bc.transform.forward * 2.0f, Color.red);
이제 정상적으로 콜라이더의 중심에서 Ray가 그려지는 것을 알 수 있다.

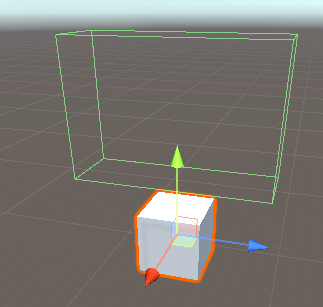
이제 BoxCollider의 크기를 조절해보자.

아래와 같이 Y, Z 축으로 size가 커지게 된다.

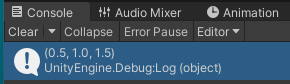
bounds의 extents에서 콜라이더의 경계를 알 수 있다.
사이즈가 (1, 2, 3)이기 때문에 중심으로 부터의 경계는 (0.5, 1.0, 1.5)가 된다.
Debug.Log(bc.bounds.extents);
이제 Update에서 center와 extents를 이용하여 콜라이더의 경계를 그려보자.
void Update()
{
Vector3 extents = bc.bounds.extents;
Vector3 right = bc.bounds.center + new Vector3(extents.x, 0, 0);
Vector3 left = bc.bounds.center + new Vector3(-extents.x, 0, 0);
Vector3 up = bc.bounds.center + new Vector3(0, extents.y, 0);
Vector3 down = bc.bounds.center + new Vector3(0, -extents.y, 0);
Vector3 forward = bc.bounds.center + new Vector3(0, 0, extents.z);
Vector3 back = bc.bounds.center + new Vector3(0, 0, -extents.z);
Debug.DrawLine(bc.bounds.center, right, Color.red);
Debug.DrawLine(bc.bounds.center, left, Color.blue);
Debug.DrawLine(bc.bounds.center, up, Color.red);
Debug.DrawLine(bc.bounds.center, down, Color.blue);
Debug.DrawLine(bc.bounds.center, forward, Color.red);
Debug.DrawLine(bc.bounds.center, back, Color.blue);
}
콜라이더의 중심과 경계까지 Line이 잘 그려지는 것을 알 수 있다.

bounds를 이용하면 오브젝트의 pivot이 애매할 때, 콜라이더의 중심을 pivot으로 잡는 방법을 사용할 수 있다.
Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| 유니티 - 평면과 점 사이의 최단거리 구하기 (How to Get Shortest Distance between the Plane and the Point) (0) | 2022.05.12 |
|---|---|
| 유니티 - 3차원 세 점의 좌표로 삼각형의 넓이 구하기 (0) | 2022.05.11 |
| (6) 버튼에 이벤트 연결하기 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.10 |
| (5) 버튼 배치하기 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.10 |
| (4) Text 자동 크기 조절 - 파이 메뉴(Pie / Radial Menu) 만들기 (0) | 2022.05.09 |




댓글