반응형
아래와 같은 test object를 만들고 log로 출력해보자.
const test = {
fileName: fileName,
size: size,
date: "2021-07-25",
getFileName() { return this.fileName; }
}
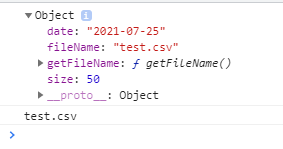
console.log(test);
console.log(test.getFileName());
단축 속성명을 이용하면, 아래와 같이 object의 속성값 이름이 같은 경우 간결하게 test를 나타낼 수 있다.
const fileName = "test.csv";
const size = 50;
const test = {
fileName,
size,
date: "2021-07-25",
getFileName() { return this.fileName; }
}
또한 콘솔 출력 시, 간편하게 사용하는 방법도 가능하다.
const fileName = "test.csv";
const size = 50;
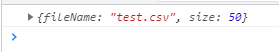
console.log({ fileName, size });
console.log("fileName = ", fileName);와 같이 로그를 작성하지 않고, 변수명와 값을 바로 출력할 수 있다.
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트 프로미스 - Promise all, race (0) | 2021.07.31 |
|---|---|
| 자바스크립트 프로미스 - Promise resolve, reject (0) | 2021.07.29 |
| 자바스크립트 - 매개변수 기본값 (Default Function Parameter) (0) | 2021.07.26 |
| 파일 선택(input)과 버튼 연결하기 (1) | 2021.06.27 |
| JavaScript test setting (0) | 2021.02.19 |




댓글