반응형
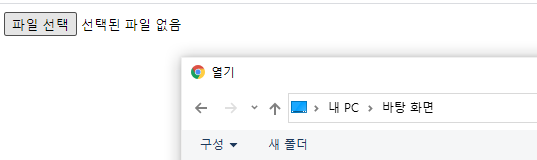
input을 이용하면 파일을 선택할 수 있도록 열기 창을 불러올 수 있다.
<!doctype html>
<html lang="en">
<head>
<style>
</style>
</head>
<body>
<div class="main">
<input id="my-input" type="file" />
</div>
<script>
</script>
</body>
</html>
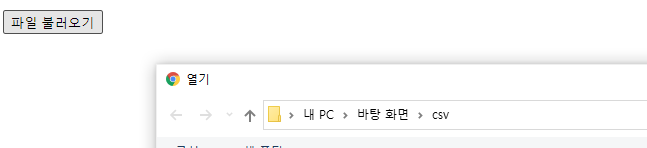
그러나 [파일 선택 - 선택된 파일 없음]이 아니라 버튼을 이용하고 싶은 경우가 있을 수 있다.
이런 경우에는 input을 만들어서 visibility를 hidden으로 숨겨둔다.
그리고 버튼과 input을 연결하면 된다.
버튼의 onclick 함수에 숨겨둔 input의 id를 구한 다음 click 이벤트를 실행하면 완성이다.
<!doctype html>
<html lang="en">
<head>
<style>
#my-input {
visibility: hidden;
}
</style>
</head>
<body>
<div class="main">
<input id="my-input" type="file" />
<button id="my-button" onclick="onClickUpload();">파일 불러오기</button>
</div>
<script>
function onClickUpload() {
let myInput = document.getElementById("my-input");
myInput.click();
}
</script>
</body>
</html>
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트 프로미스 - Promise all, race (0) | 2021.07.31 |
|---|---|
| 자바스크립트 프로미스 - Promise resolve, reject (0) | 2021.07.29 |
| 자바스크립트 - 매개변수 기본값 (Default Function Parameter) (0) | 2021.07.26 |
| 자바스크립트 - 단축 속성명 (Shorthand Property Names) (0) | 2021.07.25 |
| JavaScript test setting (0) | 2021.02.19 |




댓글