이전 - (8) 각 version별 country 폴더 불러오기
현재 - (9) csv 파일 목록 불러오기
다음 - (10) csv 파일 handsontable로 연동하기
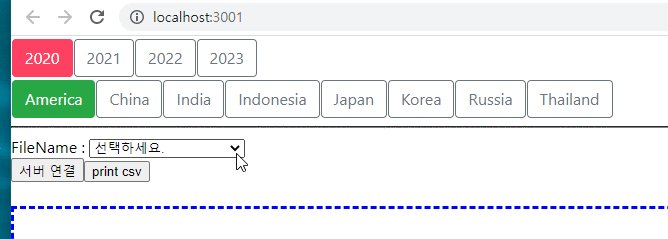
이제 연도별 version 정보와 country를 선택할 수 있으므로,
App.js에 불러올 수 있는 파일 목록을 <option>으로 불러오자.
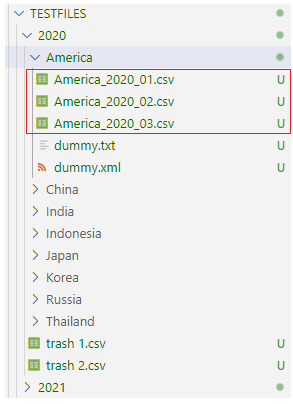
2020년 America를 선택하면 아래의 3개의 csv 파일이 보여야 한다.

getFileFolderList, getFolderList를 참고하여 getFileList를 만든다.
여기서도 setState를 넘겨서 file 목록을 저장한다.
//nodelibrary.js
...
export const getFileList = (path, fileExtension, setState) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}&fileExtension=${fileExtension}`)
.then((response) => response.json())
.then((data) => setState(data.fileList.map(list => list.name)));
}
App.js에 fileList를 useState로 선언한다.
그리고 getFileList 함수에서 선택된 path에 대해 csv 파일 목록만 가져온다.
또한 toggle 버튼을 모두 누르지 않으면 return한다.
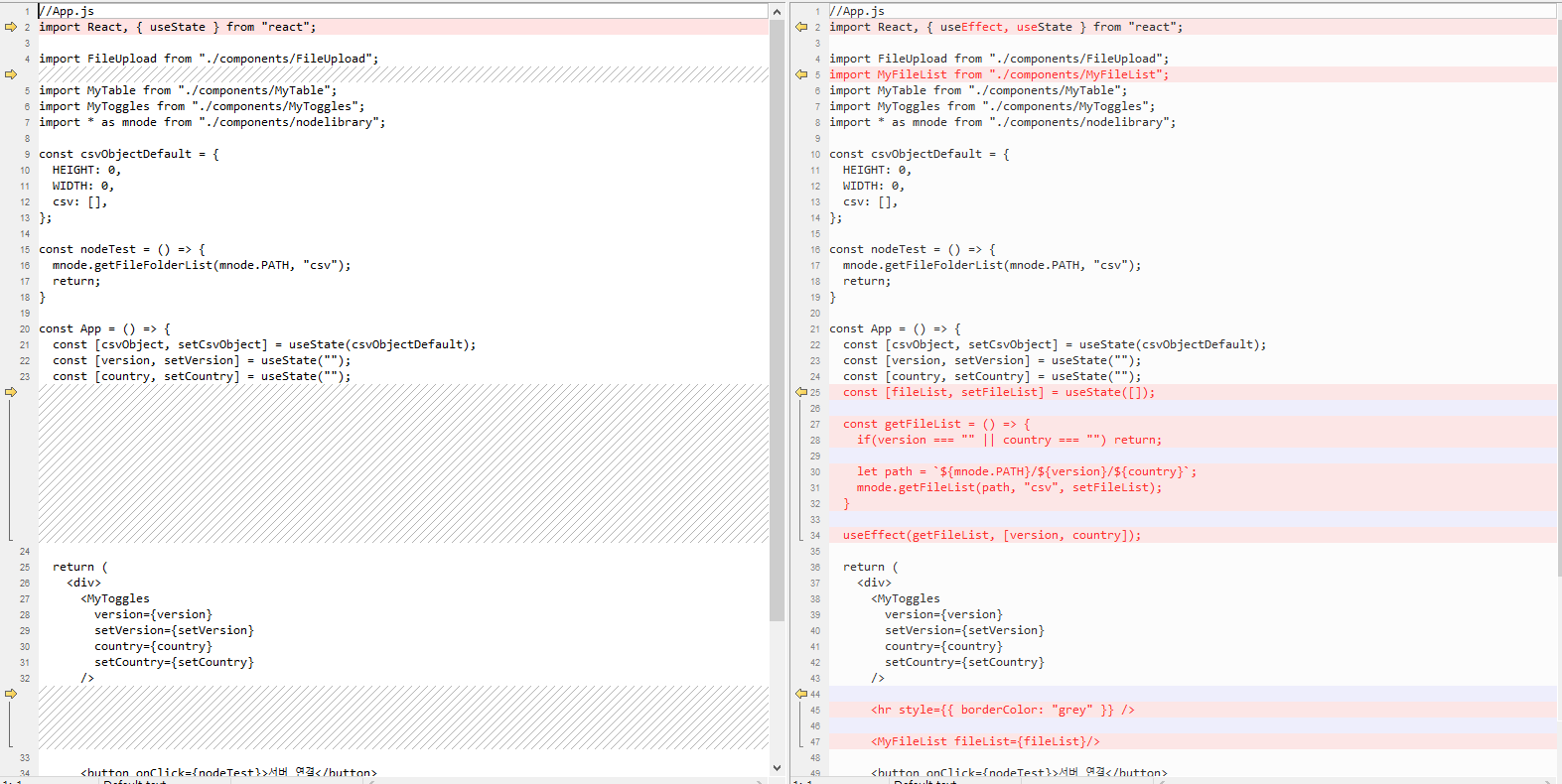
//App.js
const [fileList, setFileList] = useState([]);
const getFileList = () => {
if(version === "" || country === "") return;
let path = `${mnode.PATH}/${version}/${country}`;
mnode.getFileList(path, "csv", setFileList);
}
위 이벤트는 version과 country가 모두 변경되면 발생하므로 useEffect는 아래처럼 만들 수 있다.
useEffect(getFileList, [version, country]);
만든 파일 목록은 option 태그를 이용해 나타낸다.
이전에 MyOptions를 만들어보았으므로, 참고해서 MyFileList.js를 아래와 같이 만든다.
//MyFileList.js
import React from "react";
const getOptionsForVersion = (item) => {
return (
<option key={item} value={item}>
{item}
</option>
);
};
const MyFileList = ({fileList}) => {
return (
<div>
<form>
<span>FileName : </span>
<select>
<option value="">선택하세요.</option>
{fileList.map((item) => getOptionsForVersion(item))}
</select>
</form>
</div>
);
};
export default MyFileList;
App.js에서 MyFileList에 fileList를 넘겨주면 완성이다.
토글 버튼과 옵션을 구분하기 위해 <hr>태그로 line을 추가하였다.
<hr style={{ borderColor: "grey" }} />
<MyFileList fileList={fileList}/>
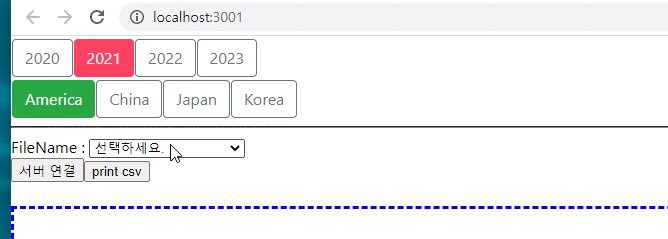
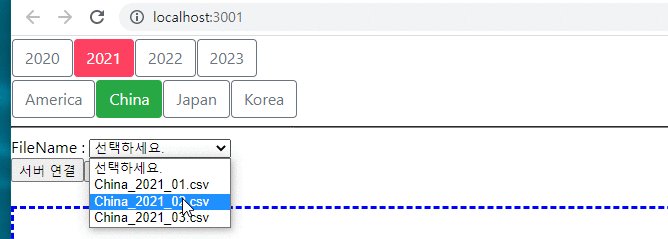
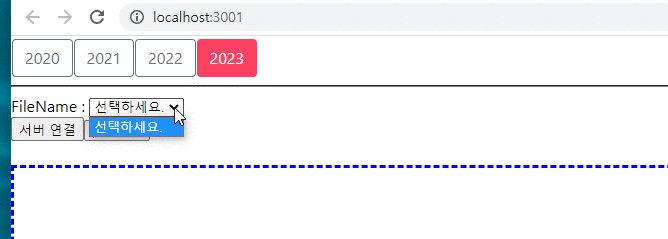
이제 version, country를 선택하면 해당하는 폴더의 csv 파일을 불러올 수 있게 되었다.
FileName : Country_version_[01-03].csv가 나타나는 것을 알 수 있다.

최종 코드는 아래와 같다.
React
//nodelibrary.js
const MY_SERVER = `http://192.168.55.120:3002`;
export const PATH = `C:\\Users\\username\\Downloads\\TESTFILES`;
export const getFileFolderList = (path, fileExtension) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}&fileExtension=${fileExtension}`)
.then((response) => response.json())
.then((data) => console.log(data));
}
export const getFolderList = (setState, path) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}`)
.then((response) => response.json())
.then((data) => setState(data.folderList.map(list => list.name)));
}
export const getFileList = (path, fileExtension, setState) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}&fileExtension=${fileExtension}`)
.then((response) => response.json())
.then((data) => setState(data.fileList.map(list => list.name)));
}
//MyFileList.js
import React from "react";
const getOptionsForVersion = (item) => {
return (
<option key={item} value={item}>
{item}
</option>
);
};
const MyFileList = ({fileList}) => {
return (
<div>
<form>
<span>FileName : </span>
<select>
<option value="">선택하세요.</option>
{fileList.map((item) => getOptionsForVersion(item))}
</select>
</form>
</div>
);
};
export default MyFileList;
//App.js
import React, { useEffect, useState } from "react";
import FileUpload from "./components/FileUpload";
import MyFileList from "./components/MyFileList";
import MyTable from "./components/MyTable";
import MyToggles from "./components/MyToggles";
import * as mnode from "./components/nodelibrary";
const csvObjectDefault = {
HEIGHT: 0,
WIDTH: 0,
csv: [],
};
const nodeTest = () => {
mnode.getFileFolderList(mnode.PATH, "csv");
return;
}
const App = () => {
const [csvObject, setCsvObject] = useState(csvObjectDefault);
const [version, setVersion] = useState("");
const [country, setCountry] = useState("");
const [fileList, setFileList] = useState([]);
const getFileList = () => {
if(version === "" || country === "") return;
let path = `${mnode.PATH}/${version}/${country}`;
mnode.getFileList(path, "csv", setFileList);
}
useEffect(getFileList, [version, country]);
return (
<div>
<MyToggles
version={version}
setVersion={setVersion}
country={country}
setCountry={setCountry}
/>
<hr style={{ borderColor: "grey" }} />
<MyFileList fileList={fileList}/>
<button onClick={nodeTest}>서버 연결</button>
<button onClick={() => console.log(csvObject)}>print csv</button>
<div className="App">
<FileUpload setCsvObject={setCsvObject} />
<MyTable csvFile={csvObject}/>
</div>
</div>
);
};
export default App;
'개발 > Node JS' 카테고리의 다른 글
| Node js, React 파일 관리 시스템 만들기 (11) (0) | 2021.07.17 |
|---|---|
| Node js, React 파일 관리 시스템 만들기 (10) (2) | 2021.07.16 |
| Node js, React 파일 관리 시스템 만들기 (8) (0) | 2021.07.15 |
| Node js, React 파일 관리 시스템 만들기 (7) (0) | 2021.07.15 |
| Node js, React 파일 관리 시스템 만들기 (6) (0) | 2021.07.14 |




댓글