현재 - (4) 원하는 확장자의 파일만 불러오기
다음 - (5) 최상위 폴더 목록으로 option 만들기
이제 이전 글에서 만든 폴더를 적당한 위치로 옮겨둔다.
그리고 해당 폴더의 절대 경로를 const로 선언하고, export 한다.
//nodelibrary.js
const MY_SERVER = `http://192.168.55.120:3002`;
export const PATH = `C:\\YOUR_WINDOW_PATH\\TESTFILES`;
nodeTest를 아래와 같이 변경한다.
const nodeTest = () => {
mnode.getFileFolderList(mnode.PATH);
return;
}
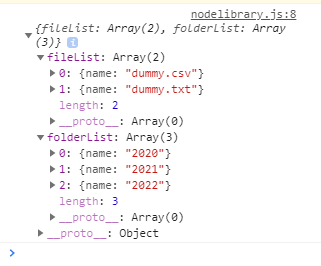
그러면 아래의 결과를 얻는다.

만들었던 폴더와 dummy 파일을 읽는 것을 알 수 있다.

이제 필요한 파일만 읽도록 코드를 수정하자.
hansontable에서 열어볼 파일은 csv 파일이기 때문에
파일 확장자가 csv인 경우만 파일을 읽을 수 있도록 코드를 수정한다.
routes 폴더 아래에 serverlib.js 파일을 만들고 아래의 코드를 추가한다.
파일 이름을 받아서 extension과 같은 경우에만(대문자 변경 후 비교) true를 return하는 코드다.
파일 확장자가 없다면 모든 파일을 읽는다.
//serverlib.js
exports.isFileExtension = function(fileName, extension) {
if(extension === undefined) return true;
let spt = fileName.split(".");
let length = spt.length;
if(spt[length - 1].toUpperCase() === extension.toUpperCase()) return true;
return false;
};split 메서드를 이용해 "."으로 나누고 가장 끝의 이름이 파일 확장자와 같다면 true가 된다.
exports로 해두어야 다른 js 파일에서 함수를 사용할 수 있다.
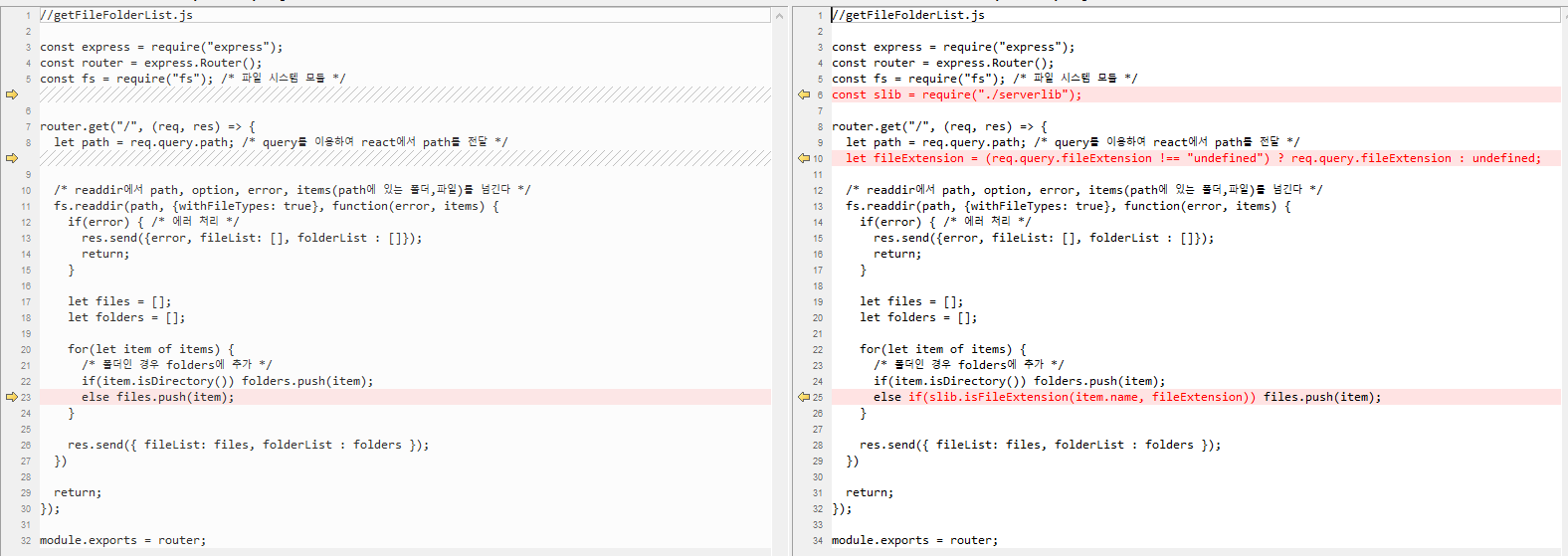
이제 getFileFolderList.js를 수정하자.
파일 확장자에 대한 query를 추가하고, isFileExtension이 true인 경우만 files에 추가한다.
isFileExtension을 사용하기 위해 serverlib을 require로 부른다.
//getFileFolderList.js
...
const slib = require("./serverlib");
router.get("/", (req, res) => {
let path = req.query.path; /* query를 이용하여 react에서 path를 전달 */
let fileExtension = (req.query.fileExtension !== "undefined") ? req.query.fileExtension : undefined;
/* readdir에서 path, option, error, items(path에 있는 폴더,파일)를 넘긴다 */
fs.readdir(path, {withFileTypes: true}, function(error, items) {
...
for(let item of items) {
/* 폴더인 경우 folders에 추가 */
if(item.isDirectory()) folders.push(item);
else if(slib.isFileExtension(item.name, fileExtension)) files.push(item);
}
res.send({ fileList: files, folderList : folders });
})
return;
});
module.exports = router;
여기에서 주의할 점은 undefined를 비교할 때, string으로 비교해야 한다.
req.query.fileExtension !== "undefined"
fetch에서 fileExtension이 undefined로 넘어와도, node js에서는 "undefined"로 받아오기 때문이다.
fetch(`${MY_SERVER}/getFileFolderList?path=${path}&fileExtension=${fileExtension}`)
만약 아래와 같이 fileExtension 자체를 fetch에 뺀다면 node js에서도 undefined로 받아온다.
fetch(`${MY_SERVER}/getFileFolderList?path=${path}`)이제 React의 nodelibrary.js에서 fileExtension을 넘겨받도록 getFileFolderList를 수정한다.
//nodelibrary.js
const MY_SERVER = `http://192.168.55.120:3002`;
export const PATH = `C:\\YOUR_WINDOW_PATH\\TESTFILES`;
export const getFileFolderList = (path, fileExtension) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}&fileExtension=${fileExtension}`)
.then((response) => response.json())
.then((data) => console.log(data));
}
App.js에서 test 했던 함수를 수정하여 결과를 확인해보자.
const nodeTest = () => {
mnode.getFileFolderList(mnode.PATH, "csv");
return;
}
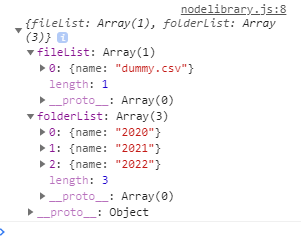
fileList에 csv 파일만 들어가 있는 것을 알 수 있다.

수정된 코드에서 fileExtension에 아무 값도 주지 않으면, 처음에 확인했던 것 처럼 모든 파일을 불러온다.
최종 코드는 아래와 같다.
Node js
//serverlib.js
exports.isFileExtension = function(fileName, extension) {
if(extension === undefined) return true;
let spt = fileName.split(".");
let length = spt.length;
if(spt[length - 1].toUpperCase() === extension.toUpperCase()) return true;
return false;
};
//getFileFolderList.js
const express = require("express");
const router = express.Router();
const fs = require("fs"); /* 파일 시스템 모듈 */
const slib = require("./serverlib");
router.get("/", (req, res) => {
let path = req.query.path; /* query를 이용하여 react에서 path를 전달 */
let fileExtension = (req.query.fileExtension !== "undefined") ? req.query.fileExtension : undefined;
/* readdir에서 path, option, error, items(path에 있는 폴더,파일)를 넘긴다 */
fs.readdir(path, {withFileTypes: true}, function(error, items) {
if(error) { /* 에러 처리 */
res.send({error, fileList: [], folderList : []});
return;
}
let files = [];
let folders = [];
for(let item of items) {
/* 폴더인 경우 folders에 추가 */
if(item.isDirectory()) folders.push(item);
else if(slib.isFileExtension(item.name, fileExtension)) files.push(item);
}
res.send({ fileList: files, folderList : folders });
})
return;
});
module.exports = router;
React
//nodelibrary.js
const MY_SERVER = `http://192.168.55.120:3002`;
export const PATH = `C:\\YOUR_WINDOW_PATH\\TESTFILES`;
export const getFileFolderList = (path, fileExtension) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}&fileExtension=${fileExtension}`)
.then((response) => response.json())
.then((data) => console.log(data));
}
//App.js
//test code
const nodeTest = () => {
mnode.getFileFolderList(mnode.PATH, "csv");
return;
}'개발 > Node JS' 카테고리의 다른 글
| Node js, React 파일 관리 시스템 만들기 (6) (0) | 2021.07.14 |
|---|---|
| Node js, React 파일 관리 시스템 만들기 (5) (0) | 2021.07.14 |
| Node js, React 파일 관리 시스템 만들기 (3) (0) | 2021.07.07 |
| Node js, React 파일 관리 시스템 만들기 (2) (0) | 2021.07.03 |
| Node js, React 파일 관리 시스템 만들기 (1) (0) | 2021.07.03 |




댓글