이전 - (2) fetch로 GET 요청하고 응답 받기
현재 - (3) 파일과 폴더 목록 불러오기
어떤 게임회사에서 각 나라별로 게임을 출시했다고 하자.
그러면 그 게임에 대한 어떤 파일을 관리할 필요가 있다.
React로 csv 편집기를 만들었으므로, csv 파일을 React/Node JS로 관리해보자.
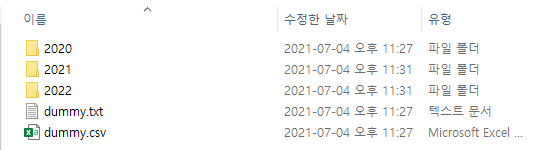
먼저 관리할 파일은 ver 별로 나뉠 수 있다.
여기에서는 아래와 같이 연도별로 나뉜다.
ver 별 폴더만 필요하고 나머지 파일은 불필요하지만 관리하다보면 쓸모없는 파일이 있을 수 있다.

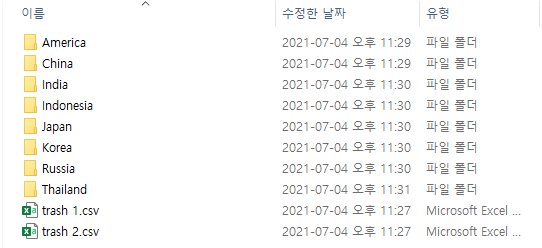
연도별 파일은 아래와 같다.



연도별로 게임을 출시하는 나라가 다를 수 있다.
마찬가지로 불필요한 파일이 들어있을 수 있다.
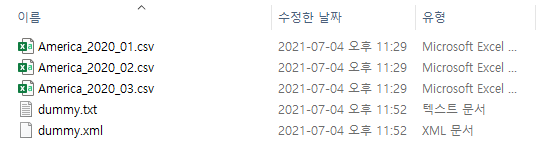
각 나라별 폴더에는 나라이름_연도_수정횟수.csv 파일이 들어있다.
csv 외에도 txt나 xml 같은 파일이 있을 수 있다.

이 파일들을 window 또는 linux에서 직접 관리하게 되면,
매번 ver 폴더를 누르고, 나라별 폴더를 눌러서 직접 들어가는 불편함이 있다.
지금은 파일에 들어가기 위해 두 번씩 폴더를 눌러야 하지만, 상황에 따라 directory가 더 복잡할 수도 있다.
또한 window에서 편집할 경우 NASCA로 파일이 잠길 수도 있다.
따라서, React를 이용하여 웹에서 파일들을 관리하는 시스템을 만들어보자.
이전 글에서 fetch를 이용해 GET 요청을 보낸 후, result : "success"를 응답 받았다.
이것을 응용하여 폴더 목록, 먼저 server의 2020 ~ 2022 폴더를 불러오자.
먼저 server 폴더에 getFileFolderList.js를 만든다.
fs는 파일을 다루기 위한 모듈이다.
fs.readdir를 이용하면 해당 path에 있는 폴더와 파일을 읽는다.
이때, withFileTypes 옵션을 true로 주면 isDirectory 메서드를 사용할 수 있다.
이 메서드를 이용하여 폴더인지 파일인지 판단하여 각각 files와 folders에 추가한다.
//getFileFolderList.js
const express = require("express");
const router = express.Router();
const fs = require("fs"); /* 파일 시스템 모듈 */
router.get("/", (req, res) => {
let path = req.query.path; /* query를 이용하여 react에서 path를 전달 */
/* readdir에서 path, option, error, items(path에 있는 폴더,파일)를 넘긴다 */
fs.readdir(path, {withFileTypes: true}, function(error, items) {
if(error) { /* 에러 처리 */
res.send({error, fileList: [], folderList : []});
return;
}
let files = [];
let folders = [];
for(let item of items) {
/* 폴더인 경우 folders에 추가 */
if(item.isDirectory()) folders.push(item);
else files.push(item);
}
res.send({ fileList: files, folderList : folders }); /* react로 전달 */
})
return;
});
module.exports = router;
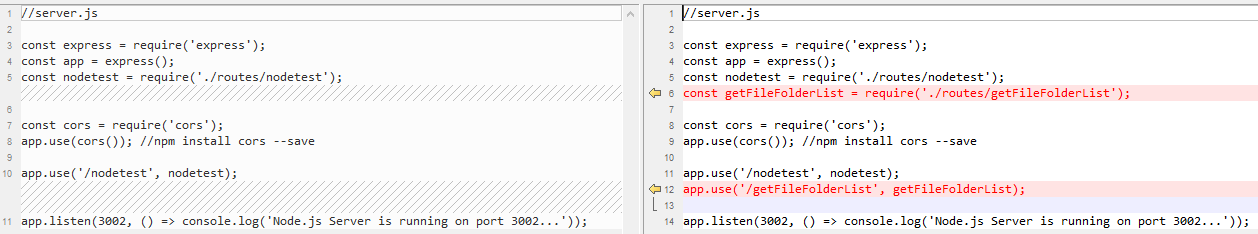
getFileFolderList가 추가되었으니 server.js에서 getFileFolderList를 추가한다.
//server.js
const express = require('express');
const app = express();
const nodetest = require('./routes/nodetest');
const getFileFolderList = require('./routes/getFileFolderList');
const cors = require('cors');
app.use(cors());
app.use('/nodetest', nodetest);
app.use('/getFileFolderList', getFileFolderList);
app.listen(3002, () => console.log('Node.js Server is running on port 3002...'));
이제 react에서 fetch 코드를 수정하자.
node server에 접근하는 함수는 nodelibrary.js에서 관리하도록 하자.
자주 사용할 URL은 const로 미리 선언해두자.
//nodelibrary.js
const MY_SERVER = `http://192.168.55.120:3002`;
export const getFileFolderList = (path) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}`)
.then((response) => response.json())
.then((data) => console.log(data));
}
nodelibrary를 만들었으므로 import하고 App.js의 nodeTest를 아래와 같이 변경한다.
Window의 Path에서는 \ 앞에 \를 하나 더 써줘야 한다.
//App.js
...
import * as mnode from "./components/nodelibrary";
const nodeTest = () => {
let path = `C:YourPath\\server`;
mnode.getFileFolderList(path);
}
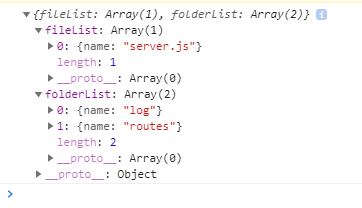
다시 서버 연결 버튼을 누르면 아래의 결과를 얻을 수 있다.

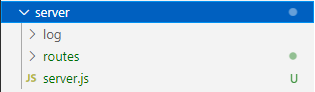
실제 server 폴더에도 위에서 얻은 결과와 같은 폴더와 파일이 있다.

최종 코드는 아래와 같다.
Node js
//getFileFolderList.js
const express = require("express");
const router = express.Router();
const fs = require("fs"); /* 파일 시스템 모듈 */
router.get("/", (req, res) => {
let path = req.query.path; /* query를 이용하여 react에서 path를 전달 */
/* readdir에서 path, option, error, items(path에 있는 폴더,파일)를 넘긴다 */
fs.readdir(path, {withFileTypes: true}, function(error, items) {
if(error) { /* 에러 처리 */
res.send({error, fileList: [], folderList : []});
return;
}
let files = [];
let folders = [];
for(let item of items) {
/* 폴더인 경우 folders에 추가 */
if(item.isDirectory()) folders.push(item);
else files.push(item);
}
res.send({ fileList: files, folderList : folders });
})
return;
});
module.exports = router;
//server.js
const express = require('express');
const app = express();
const nodetest = require('./routes/nodetest');
const getFileFolderList = require('./routes/getFileFolderList');
const cors = require('cors');
app.use(cors());
app.use('/nodetest', nodetest);
app.use('/getFileFolderList', getFileFolderList);
app.listen(3002, () => console.log('Node.js Server is running on port 3002...'));
React
//nodelibrary.js
const MY_SERVER = `http://192.168.55.120:3002`;
export const getFileFolderList = (path) => {
fetch(`${MY_SERVER}/getFileFolderList?path=${path}`)
.then((response) => response.json())
.then((data) => console.log(data));
}
//App.js
import React, { useState } from "react";
import FileUpload from "./components/FileUpload";
import MyTable from "./components/MyTable";
import * as mnode from "./components/nodelibrary";
const csvObjectDefault = {
HEIGHT: 0,
WIDTH: 0,
csv: [],
};
const nodeTest = () => {
let path = `C:YourPath\\server`;
mnode.getFileFolderList(path);
}
const App = () => {
const [csvObject, setCsvObject] = useState(csvObjectDefault);
return (
<div>
<button onClick={nodeTest}>서버 연결</button>
<button onClick={() => console.log(csvObject)}>print csv</button>
<div className="App">
<FileUpload setCsvObject={setCsvObject} />
<MyTable csvFile={csvObject}/>
</div>
</div>
);
};
export default App;'개발 > Node JS' 카테고리의 다른 글
| Node js, React 파일 관리 시스템 만들기 (6) (0) | 2021.07.14 |
|---|---|
| Node js, React 파일 관리 시스템 만들기 (5) (0) | 2021.07.14 |
| Node js, React 파일 관리 시스템 만들기 (4) (0) | 2021.07.08 |
| Node js, React 파일 관리 시스템 만들기 (2) (0) | 2021.07.03 |
| Node js, React 파일 관리 시스템 만들기 (1) (0) | 2021.07.03 |




댓글