반응형
참고
- Toast UI로 에디터 만들기 (React Editor with Toast Editor 3.0)
네이버 스마트 에디터의 기능 중 하나인 TEXT 추출 기능을 자바스크립트로 구현해 보자.
Toast UI Editor에서는 제공하지 않기 때문에 직접 구현해야 한다.

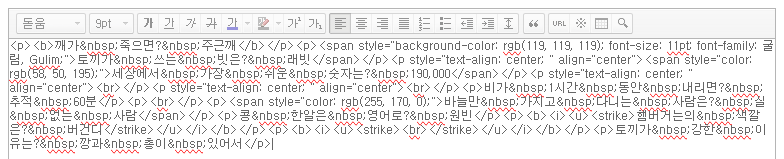
위의 Editor에서 설정한 HTML 태그는 아래와 같다.
<p><b>깨가 죽으면? 주근깨</b></p><p><span style="background-color: rgb(119, 119, 119); font-size: 11pt; font-family: 굴림, Gulim;">토끼가 쓰는 빗은? 래빗</span></p><p style="text-align: center; " align="center"><span style="color: rgb(58, 50, 195);">세상에서 가장 쉬운 숫자는? 190,000</span></p><p style="text-align: center; " align="center"><br></p><p style="text-align: center; " align="center"><br></p><p>비가 1시간 동안 내리면? 추적 60분</p><p><br></p><p><span style="color: rgb(255, 170, 0);">바늘만 가지고 다니는 사람은? 실 없는 사람</span></p><p>콩 한알은 영어로? 원빈</p><p><b><i><u><strike>햄버거는의 색깔은? 버건디</strike></u></i></b></p><p><b><i><u><strike><br></strike></u></i></b></p><p>토끼가 강한 이유는? 깡과 총이 있어서</p>
해당 기능을 구현한 메서드는 다음과 같다.
const extractTextFromHTML = (htmlString) => {
// <p> 태그를 제거하고 줄바꿈 문자를 추가
let withoutPTags = htmlString.replace(/<p[^>]*>(.*?)<\/p>/g, '$1\n');
// 나머지 태그들 제거
let withoutTags = withoutPTags.replace(/<[^>]*>/g, '');
// 제거
let withoutNBSP = withoutTags.replace(/ /g, ' ');
return withoutNBSP;
}
const htmlString = '<p><b>깨가 죽으면? 주근깨</b></p><p><span style="background-color: rgb(119, 119, 119); font-size: 11pt; font-family: 굴림, Gulim;">토끼가 쓰는 빗은? 래빗</span></p><p style="text-align: center; " align="center"><span style="color: rgb(58, 50, 195);">세상에서 가장 쉬운 숫자는? 190,000</span></p><p style="text-align: center; " align="center"><br></p><p style="text-align: center; " align="center"><br></p><p>비가 1시간 동안 내리면? 추적 60분</p><p><br></p><p><span style="color: rgb(255, 170, 0);">바늘만 가지고 다니는 사람은? 실 없는 사람</span></p><p>콩 한알은 영어로? 원빈</p><p><b><i><u><strike>햄버거는의 색깔은? 버건디</strike></u></i></b></p><p><b><i><u><strike><br></strike></u></i></b></p><p>토끼가 강한 이유는? 깡과 총이 있어서</p>';
const extractedText = extractTextFromHTML(htmlString);
console.log(extractedText);
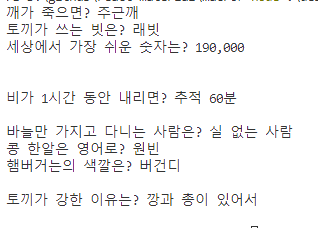
로그를 출력하면 정상적으로 텍스트만 남아있는 것을 알 수 있다.

반응형
'개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트 - 길이가 같은 두 배열을 합치기 (Zip Array using Currying) (0) | 2024.03.15 |
|---|---|
| 자바스크립트 - 2차원 배열에서 중복된 행 제거하기 (0) | 2024.03.07 |
| 자바스크립트 - 객체에 존재하는 속성만 덮어쓰기 (0) | 2023.09.02 |
| 자바스크립트 - 공백 제거하기 (Delete Whitespace) (0) | 2023.07.07 |
| 자바스크립트 - 두 날짜 사이의 시간 차이 구하기 (0) | 2023.06.29 |

댓글