반응형
자바스크립트 전체 링크
참고
- 정규 표현식 테스트
정규 표현식과 replace를 이용하면 양 옆 공백을 제거할 수 있다.
let str = " blood straw berry ";
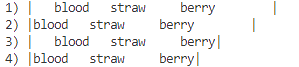
console.log("1) |" + str + "|");
console.log("2) |" + str.replace(/(^\s*)/gi,"") + "|");
console.log("3) |" + str.replace(/(\s*$)/gi,"") + "|");
console.log("4) |" + str.replace(/(^\s*)|(\s*$)/gi,"") + "|");
복잡한 정규 표현식보다는 trim을 이용하는 것이 편하다.
let str = " blood straw berry ";
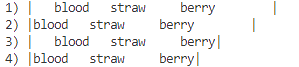
console.log("1) |" + str + "|");
console.log("2) |" + str.trimStart() + "|");
console.log("3) |" + str.trimEnd() + "|");
console.log("4) |" + str.trim() + "|");
하지만 어떤 방식도 가운데 공백을 제거하지는 않는다.
만약 가운데 공백을 하나만 남기고 모두 제거하고 싶다면 아래 메서드를 만들어서 사용하자.
const middleTrim = (str) => {
let spt = str.split(" ");
let ret = "";
for (let s of spt) {
if (s === "") continue;
ret = ret + s + " ";
}
return ret.trim();
};
let str = " blood straw berry ";
console.log("|" + middleTrim(str) + "|");
또는 정규 표현식을 이용해 아래와 같이 구현할 수 있다.
const middleTrim = (str) => {
const ret = str.replace(/\s+/g, " ");
return ret.trim();
};
let str = " blood straw berry ";
console.log("|" + middleTrim(str) + "|");
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 자바스크립트 - HTML 태그를 제거하고 텍스트만 추출하기 (Remove HTML Tags and Extract Text) (0) | 2024.01.26 |
|---|---|
| 자바스크립트 - 객체에 존재하는 속성만 덮어쓰기 (0) | 2023.09.02 |
| 자바스크립트 - 두 날짜 사이의 시간 차이 구하기 (0) | 2023.06.29 |
| 자바스크립트 - 디폴트 매개변수 (Default Parameters) (0) | 2023.06.27 |
| 자바스크립트 - 로컬 스토리지 사용 방법과 세션 스토리지 비교 (Local vs Session Storage) (0) | 2023.06.26 |


댓글