반응형
참고
- 예제 확인 링크
아이콘을 사용하기 위해 mui icons를 설치한다.
npm install @mui/icons-material
예시로 휴지통 아이콘을 추가해보자.
<Stack direction="row" spacing={1}>
<IconButton aria-label="delete">
<DeleteIcon />
</IconButton>
</Stack>
휴지통 아이콘을 사용하기 위해서는 아래의 import 구문이 필요하다.
import DeleteIcon from "@mui/icons-material/Delete";
매번 이러한 import 구문을 외울 필요는 없다.
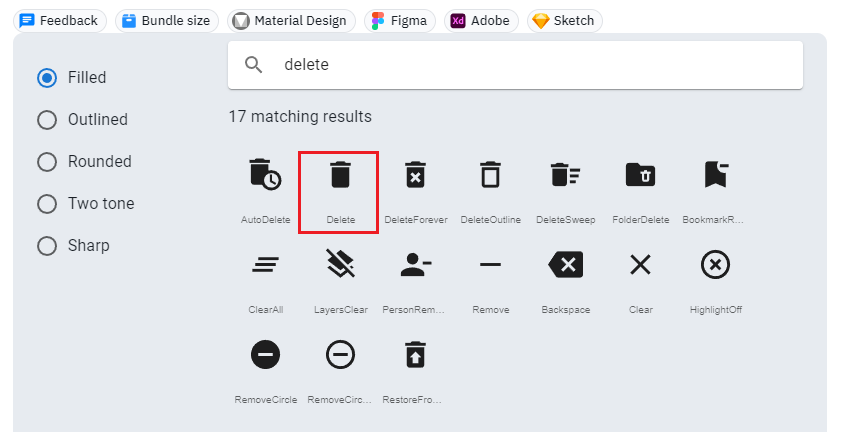
material에서 사용 가능한 아이콘은 링크에서 검색할 수 있기 때문이다.
위에서 사용한 휴지통 아이콘(= delete)을 검색해보자.

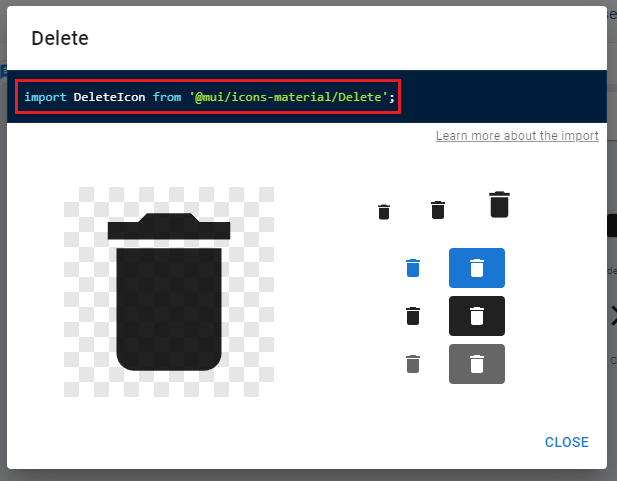
해당 아이콘을 클릭하면 import 예시와 아이콘 설정에 대한 예시도 나오게 된다.

이제 화장실 아이콘을 import하고 다음과 같이 버튼을 추가해보자.
import WcIcon from "@mui/icons-material/Wc";
...
<IconButton aria-label="delete" color="primary">
<WcIcon>화장실</WcIcon>
</IconButton>
휴지통 옆에 화장실 아이콘이 나오기는 했지만 "화장실"은 나타나지 않는다.
이 경우에는 기존에 사용하던 버튼에서 startIcon 컴포넌트를 추가하는 것이 간편한다.
<Button
sx={{
m: 1,
color: "red",
borderColor: "pink",
":hover": { borderColor: "red" },
}}
variant="outlined"
startIcon={<WcIcon />}
>
화장실
</Button>
오른쪽에 버튼 내부에 아이콘과 텍스트가 잘 나타난 것을 알 수 있다.
전체 코드는 다음과 같다.
import React from "react";
import Stack from "@mui/material/Stack";
import Button from "@mui/material/Button";
import IconButton from "@mui/material/IconButton";
import DeleteIcon from "@mui/icons-material/Delete";
import WcIcon from "@mui/icons-material/Wc";
const ButtonTest = () => {
return (
<div>
<Stack direction="row" spacing={1}>
<IconButton aria-label="delete">
<DeleteIcon />
</IconButton>
<IconButton aria-label="delete" color="primary">
<WcIcon>화장실</WcIcon>
</IconButton>
<Button
sx={{
m: 1,
color: "red",
borderColor: "pink",
":hover": { borderColor: "red" },
}}
variant="outlined"
startIcon={<WcIcon />}
>
화장실
</Button>
</Stack>
<Button
sx={{
m: 1,
color: "black",
borderColor: "gray",
":hover": { borderColor: "black" },
}}
variant="outlined"
>
Custom Button
</Button>
<Button
sx={{
m: 1,
color: "black",
borderColor: "gray",
":hover": { borderColor: "black" },
}}
variant="outlined"
//startIcon={<MapIcon/>}
>
Custom Button
</Button>
<Stack sx={{ m: 1 }} spacing={2} direction="row">
<Button variant="text" color="primary">
Primary
</Button>
<Button variant="text" color="secondary">
Secondary
</Button>
<Button variant="text" color="error">
Error
</Button>
<Button variant="text" color="warning">
Warning
</Button>
<Button variant="text" color="info">
Info
</Button>
<Button variant="text" color="success">
Success
</Button>
</Stack>
<Stack sx={{ m: 1 }} spacing={2} direction="row">
<Button variant="contained" color="primary">
Primary
</Button>
<Button variant="contained" color="secondary">
Secondary
</Button>
<Button variant="contained" color="error">
Error
</Button>
<Button variant="contained" color="warning">
Warning
</Button>
<Button variant="contained" color="info">
Info
</Button>
<Button variant="contained" color="success">
Success
</Button>
</Stack>
<Stack sx={{ m: 1 }} spacing={2} direction="row">
<Button variant="outlined" color="primary">
Primary
</Button>
<Button variant="outlined" color="secondary">
Secondary
</Button>
<Button variant="outlined" color="error">
Error
</Button>
<Button variant="outlined" color="warning">
Warning
</Button>
<Button variant="outlined" color="info">
Info
</Button>
<Button variant="outlined" color="success">
Success
</Button>
</Stack>
</div>
);
};
export default ButtonTest;
결과는 링크에서 확인하자.
반응형
'개발 > React' 카테고리의 다른 글
| React Material - Mui Tree View로 파일, 폴더 뷰 만들기 (Mui Directory Tree View) (0) | 2023.04.28 |
|---|---|
| React Material - Mui Table 옵션 설정하기 (Customizing Material React Table) (0) | 2023.04.12 |
| React Material - 버튼 색깔, 아웃라인 변경하기 (Change Mui Button Color on Hover) (0) | 2023.04.07 |
| 리액트 - WebGL로 빌드된 유니티 전체 화면으로 변경하기 (Entering Fullscreen Unity WebGL in React) (0) | 2023.03.25 |
| 리액트 CSS - 배경 이미지 꽉 채우기 (0) | 2022.06.19 |



댓글