TextMeshPro의 기능 중 하나인 Dropdown을 사용해보자.
그리고 최근에 선택한 옵션이 다음 게임 실행시에도 동작하도록 PlayerPrefs로 저장해보자.

[UI] → [Dropdown - TextMeshPro]를 추가한다.

드롭다운에는 기본적으로 Option A, B, C가 있다.
여기서 삭제해도 되지만 이번에는 스크립트로 관리하자.

DropDownController.cs를 Dropdown에 추가한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class DropDownController : MonoBehaviour
{
TMP_Dropdown options;
List<string> optionList = new List<string>();
void Start()
{
options = this.GetComponent<TMP_Dropdown>();
options.ClearOptions();
optionList.Add("Option 1");
optionList.Add("Option 2");
optionList.Add("Option 3");
optionList.Add("Option 4");
options.AddOptions(optionList);
}
}
ClearOptions이 현재 모든 옵션을 초기화한다.
그리고 원하는 옵션을 List<string>으로 넘겨주면 된다.
options.ClearOptions();
optionList.Add("Option 1");
optionList.Add("Option 2");
optionList.Add("Option 3");
optionList.Add("Option 4");
options.AddOptions(optionList);
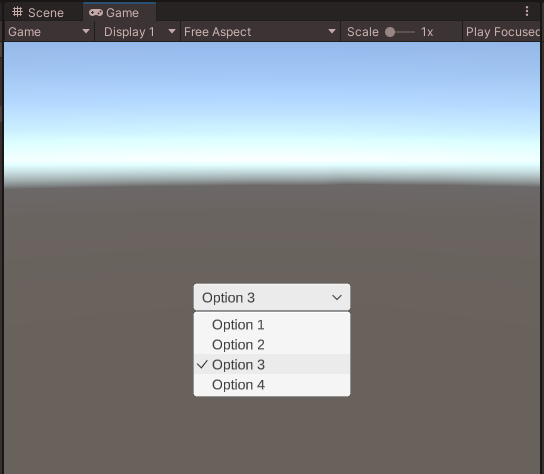
게임을 실행하면 Option A, B, C가 Option 1, 2, 3, 4로 변한 것을 확인할 수 있다.

이제 옵션을 선택하면 함수가 실행되고, 해당 옵션이 다음 게임 실행시에도 저장하도록 하자.
PlayerPrefs는 간단히 말하면 웹사이트의 localStorage(로컬 저장소)다.
사용방법도 비슷한데 차이점은 PlayerPrefs는 string과 int, float을 따로 관리한다.

PlayerPrefs은 키로 값을 저장한다. string으로 키를 정의하자.
string DROPDOWN_KEY = "DROPDOWN_KEY";
Awake에서 PlayerPrefs.HasKey로 현재 키 값에 값이 할당되었는지 체크하자.
그렇지 않다면 현재 옵션(currentOption)은 0으로 초기화하고,
값이 있는 경우는 PlayerPrefs.GetInt에 Key를 넣어서 값을 불러온다.
void Awake()
{
if (PlayerPrefs.HasKey(DROPDOWN_KEY) == false) currentOption = 0;
else currentOption = PlayerPrefs.GetInt(DROPDOWN_KEY);
}
Option이 변경될 때 실행할 콜백 함수를 아래와 같이 만든다.
이 함수가 실행될 때마다 PlayerPrefs.SetInt로 현재 옵션을 갱신하는 코드를 추가하면 된다.
void setDropDown(int option)
{
PlayerPrefs.SetInt(DROPDOWN_KEY, option);
// option 관련 동작
Debug.Log("current option : " + option);
}
Start에서 onValueChanged에 delegate로 setDropDown 메서드를 추가하면,
매번 옵션이 선택될 때 마다 setDropDown이 호출된다.
options.onValueChanged.AddListener(delegate { setDropDown(options.value); });
setDropDown(currentOption); //최초 옵션 실행이 필요한 경우
아래와 같이 로그를 확인할 수 있고, 게임을 재 실행할 경우 가장 최근에 선택했던 옵션이 나오는 것을 볼 수 있다.

전체 코드는 다음과 같다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class DropDownController : MonoBehaviour
{
string DROPDOWN_KEY = "DROPDOWN_KEY";
int currentOption;
TMP_Dropdown options;
List<string> optionList = new List<string>();
void Awake()
{
if (PlayerPrefs.HasKey(DROPDOWN_KEY) == false) currentOption = 0;
else currentOption = PlayerPrefs.GetInt(DROPDOWN_KEY);
}
void Start()
{
options = this.GetComponent<TMP_Dropdown>();
options.ClearOptions();
optionList.Add("Option 1");
optionList.Add("Option 2");
optionList.Add("Option 3");
optionList.Add("Option 4");
options.AddOptions(optionList);
options.value = currentOption;
options.onValueChanged.AddListener(delegate { setDropDown(options.value); });
setDropDown(currentOption); //최초 옵션 실행이 필요한 경우
}
void setDropDown(int option)
{
PlayerPrefs.SetInt(DROPDOWN_KEY, option);
// option 관련 동작
Debug.Log("current option : " + option);
}
}
Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| 유니티 C# - 하위 폴더의 모든 파일 통합하기 (Recursive Folder Merger) (0) | 2022.08.25 |
|---|---|
| 유니티 - 윈도우 빌드 해상도, 창모드 설정하기 (0) | 2022.08.24 |
| 유니티 - logMessageReceived로 로그 콜백 추가하기 (0) | 2022.08.09 |
| 유니티 - Additive Scene으로 여러 개의 씬 편집하기 (0) | 2022.08.09 |
| 유니티 - Editor.log에서 빌드에 포함된 리소스 확인하기 (0) | 2022.08.06 |




댓글