깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)
흔히 Perforce(P4)에서 다른 사람이 임시로 작업한 코드를 들고오는 "Shelve" 기능을 깃헙에서도 사용해보자.
먼저 unity_github 프로젝트를 다른 경로에 2개 클론한다. (각각 main A / main B라고 하자.)

GitHub Desktop에도 두 개의 main이 존재해야 한다.

이름이 같기 때문에 어떤 것이 main A / main B 인지 헷갈린다면 Show in Explorer로 확인하면 된다.

이제 main A에서 cherry-picking-A 브랜치를 만들자. 그리고 바로 Publish를 한다.

이제 cherry-picking-A에서 파일을 수정해서 commit 하자.
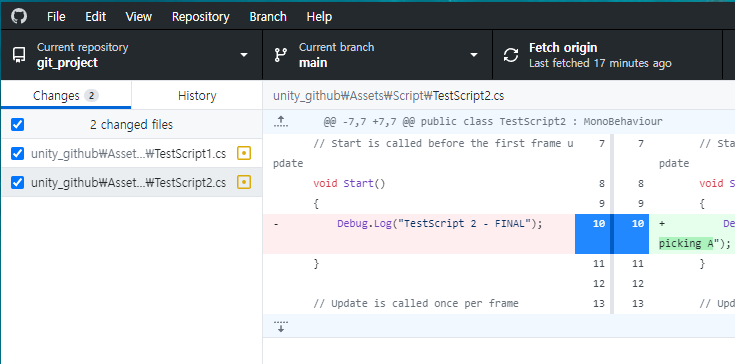
TestScript1.cs 에 cherryPicking A 라는 문구를 추가하였다.


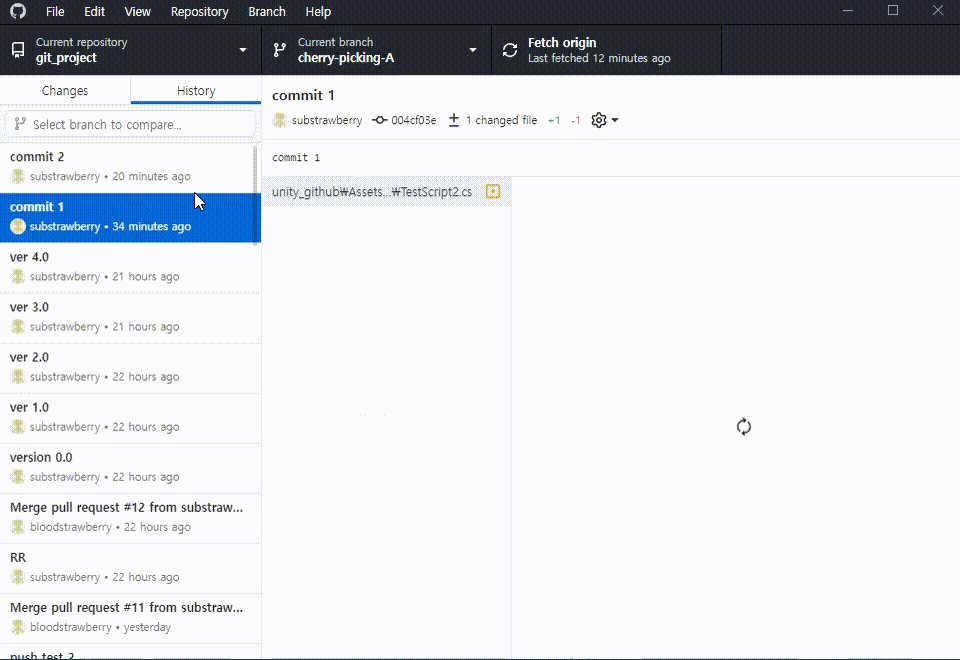
이 시점에서 cherry-picking-A의 History에는 commit 1이 보이지만, main B History에는 아무것도 보이지 않는다.

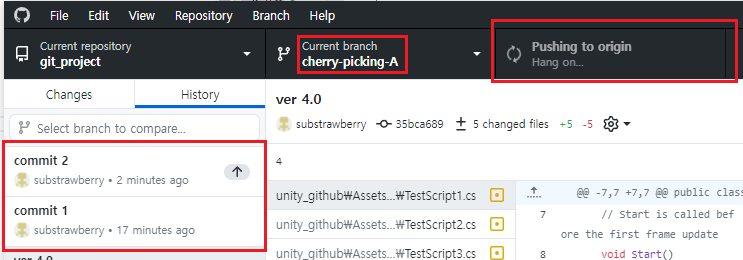
cherry-picking-A에서 Push origin을 하자.

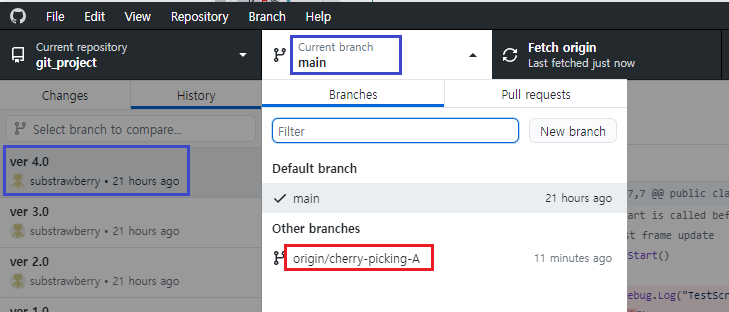
그러면 이제 main B에서 origin/cherry-picking-A가 보이게 된다. (안보인다면 Fetch origin)

다시 main A의 cherry-picking-A로 돌아가서 파일을 수정하고 commit / push 하자.
이 작업은 여러 개의 작업을 가져올 수 있다는 것을 보기 위한 과정이다.

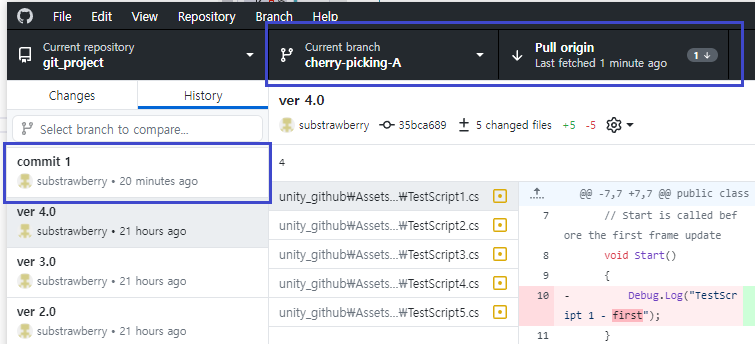
main B에서 보고 있는 cherry-picking-A는 commit 2가 들어왔기 때문에 Pull origin으로 싱크를 맞춘다.

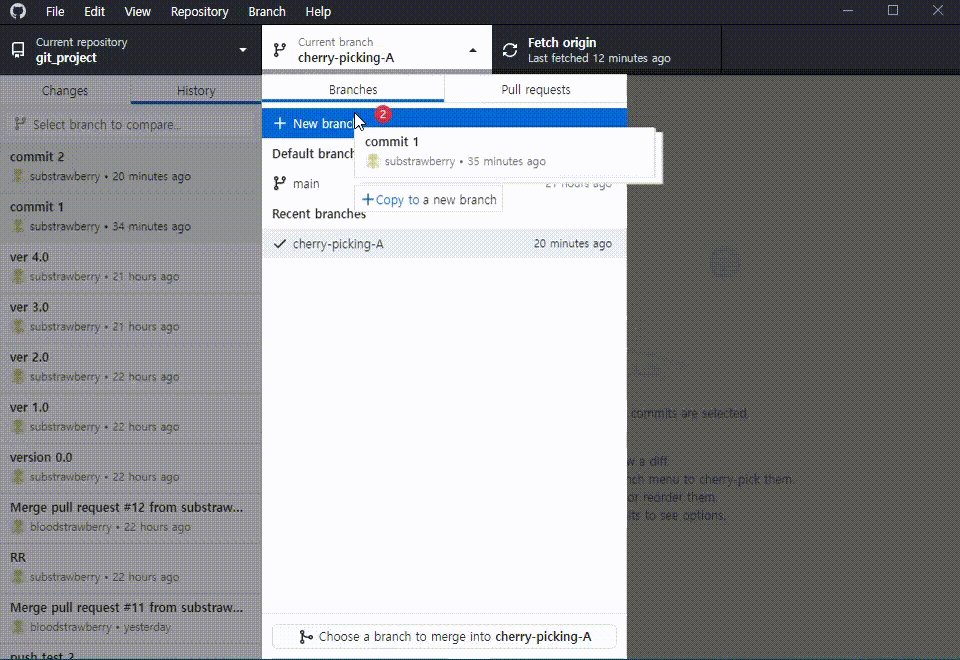
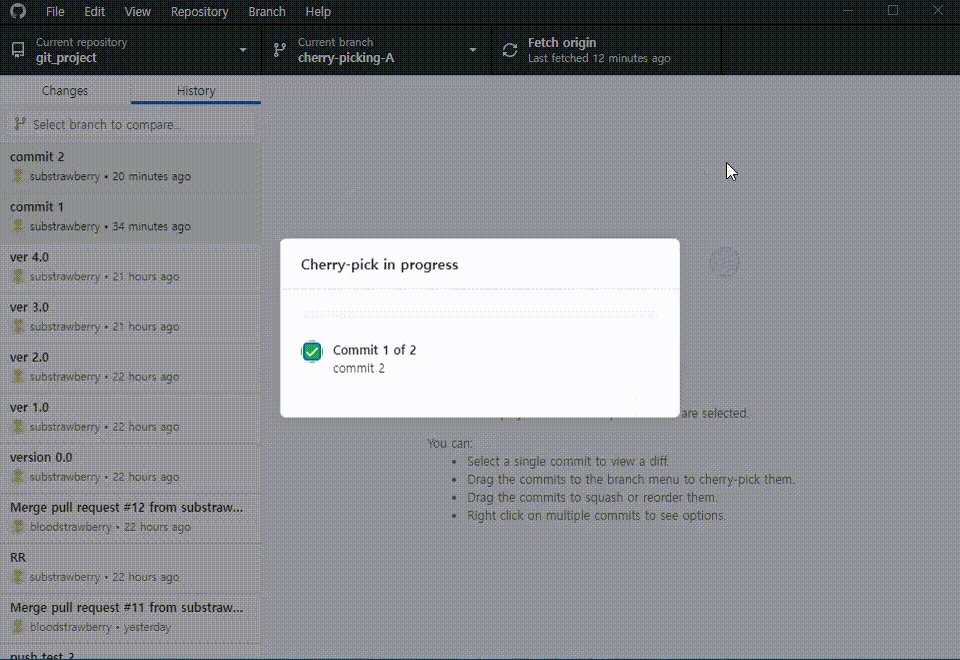
이제 싱크를 맞추었으므로, cherry-picking-A가 만든 코드 commit 1, 2를 main B(또는 다른 브랜치)로 이동한다.
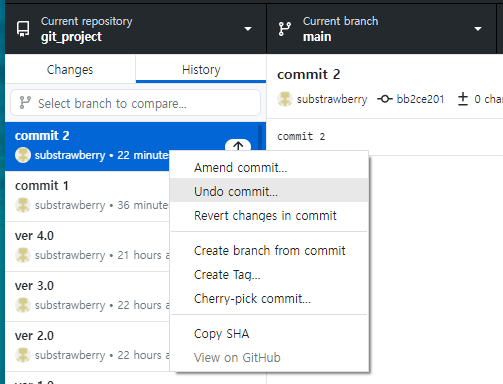
아래와 같이 commit을 모두 선택하고 드래그하면 된다.

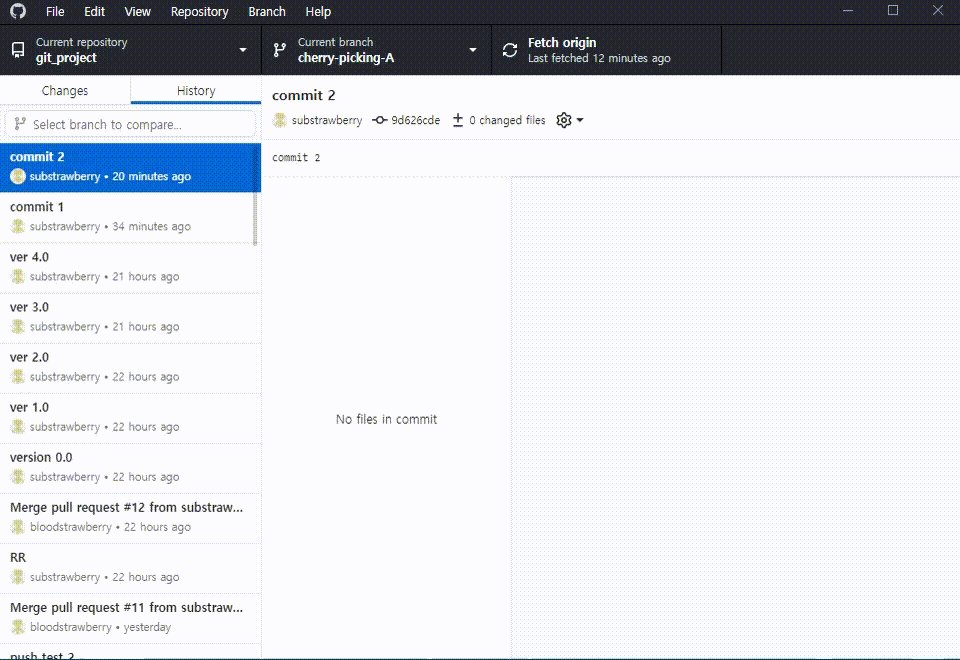
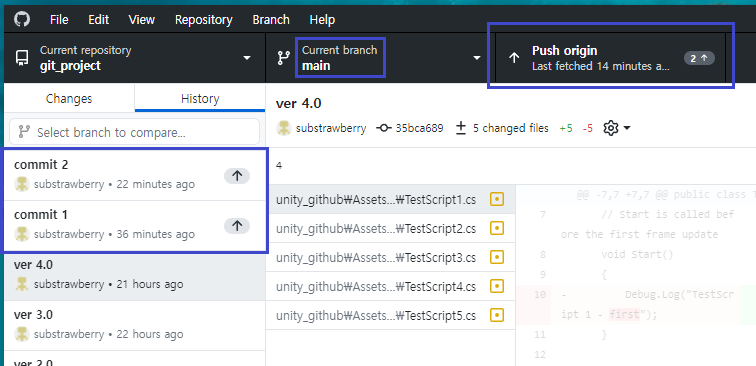
이제 main B의 History에서 commit 1, 2가 생긴 것을 알 수 있다.
실제 git_project에도 그대로 반영된다.

History에 최신 commit부터 순서대로 Undo commit를 해보자.

이제 Change에서 코드가 보이게 된다.

무사히 다른 사람의 코드를 가져오게 되었다.
main B에서 새로운 브랜치를 만들어도 그대로 가져올 수 있다.
'개발 > Git, GitHub' 카테고리의 다른 글
| Git Bash - SSH 키 삭제, 생성, 등록 (0) | 2022.07.15 |
|---|---|
| Git Bash - Window에서 경로 Aliasing 설정하기 (0) | 2022.07.09 |
| 깃허브 데스크탑 - Beyond Compare처럼 코드 비교하기 (Diff Display Unified -> Split) (1) | 2022.07.05 |
| 깃허브 데스크탑 - 브랜치를 Main과 동기화하기 (Main -> Branch Push, Sync) (0) | 2022.07.05 |
| 깃허브 데스크탑 - 브랜치에서 Main으로 Push하기 (Branch -> Main Push) (0) | 2022.07.05 |





댓글