반응형
깃허브 데스크탑으로 프로젝트 관리하기 강의 오픈!! (인프런 바로가기)
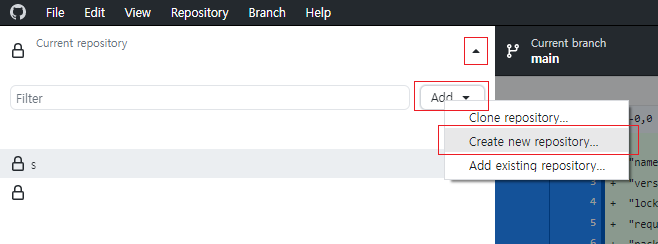
GitHub Desktop에서 ▼ → Add → Create new repository를 선택한다.

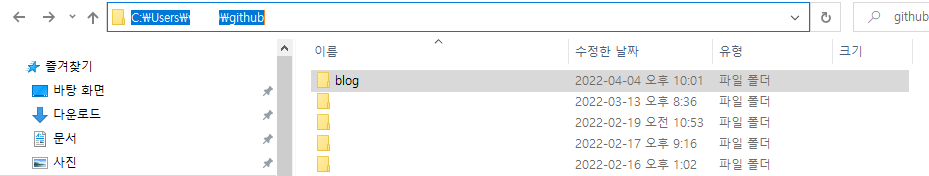
Local Path의 root 경로와 upload 할 프로젝트의 폴더명을 확인한다.

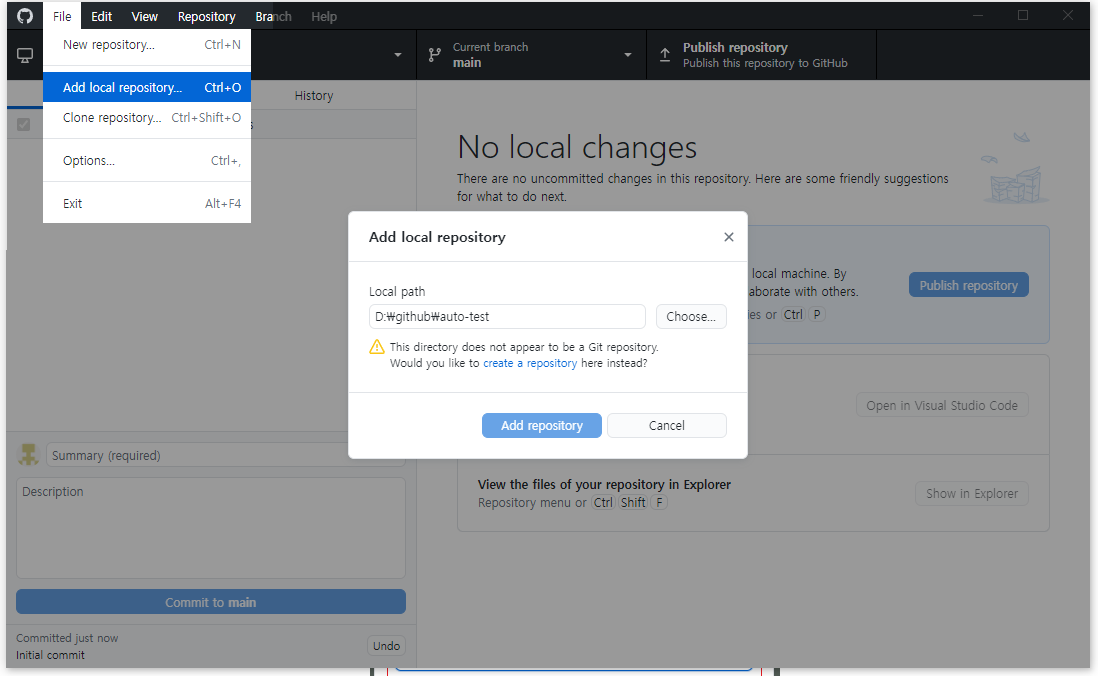
또는 File → Add local repository... 에서 프로젝트 경로를 추가한다.

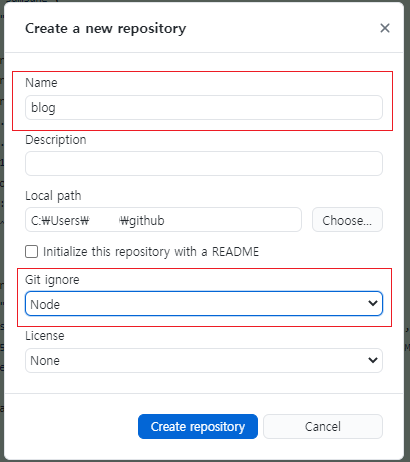
Name - Node js의 프로젝트 폴더를,
Local Path에서는 위의 Local Path를 입력하고 Git ignore에서는 Node를 선택한다.

Publish repository를 선택하여 현재 프로젝트를 올린다.

History를 눌러보면 현재 프로젝트 내용을 볼 수 있다.

https://bloodstrawberry.tistory.com/673
위 링크대로 다시 node 프로젝트를 받아보자.
반응형
'개발 > Git, GitHub' 카테고리의 다른 글
| 깃허브 - 리포지토리 Private / Public 변경하기 (0) | 2022.06.23 |
|---|---|
| 깃허브 데스크탑 - 리포지토리 클론하기 (Clone repository) (0) | 2022.06.23 |
| 깃허브 데스크탑 - 로그아웃 / 로그인 (0) | 2022.06.23 |
| 깃허브 데스크탑 - Filename too long 에러 처리하기 (Windows GitHub Desktop) (0) | 2022.06.14 |
| Github Desktop에서 리액트 프로젝트 받아오기 (0) | 2022.04.03 |





댓글