참고
- Light Rotate로 간단히 낮과 밤 구현하기
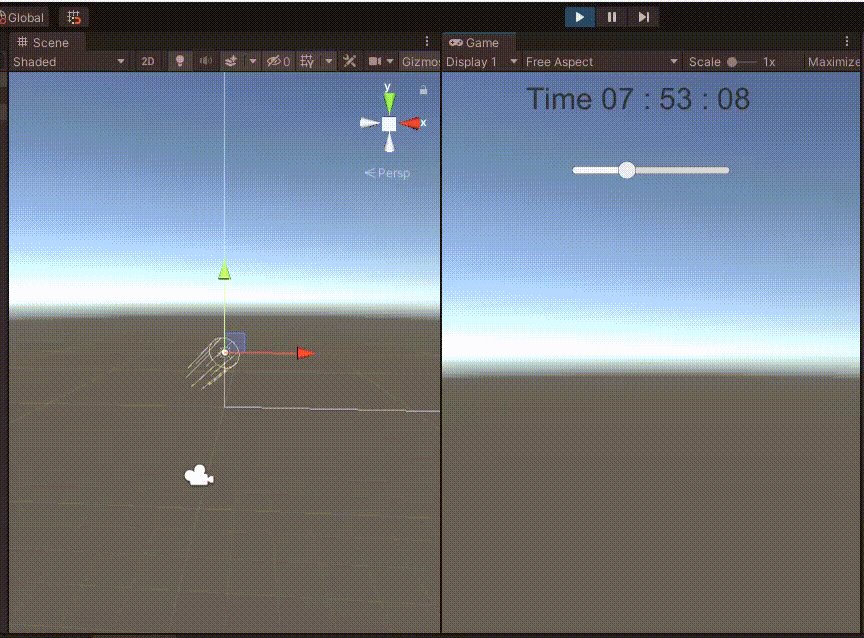
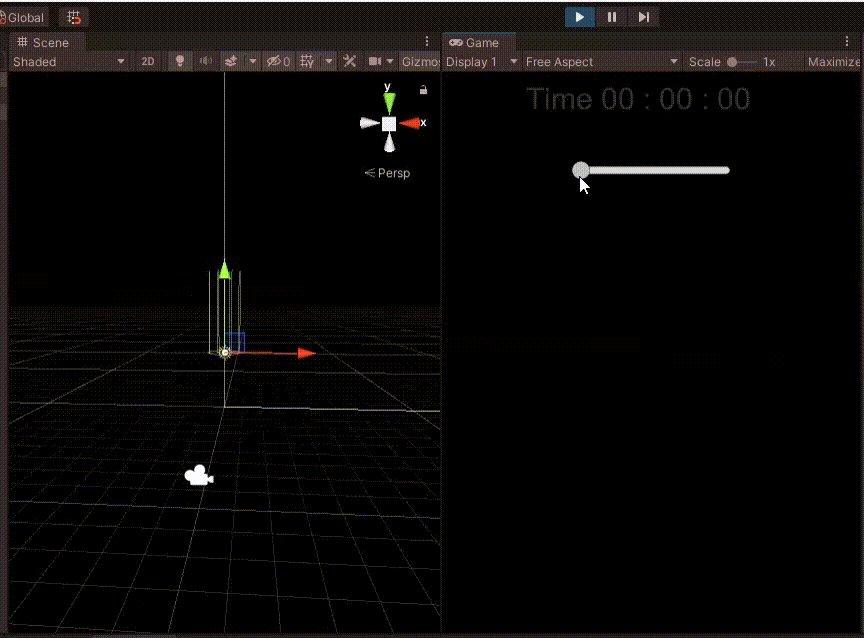
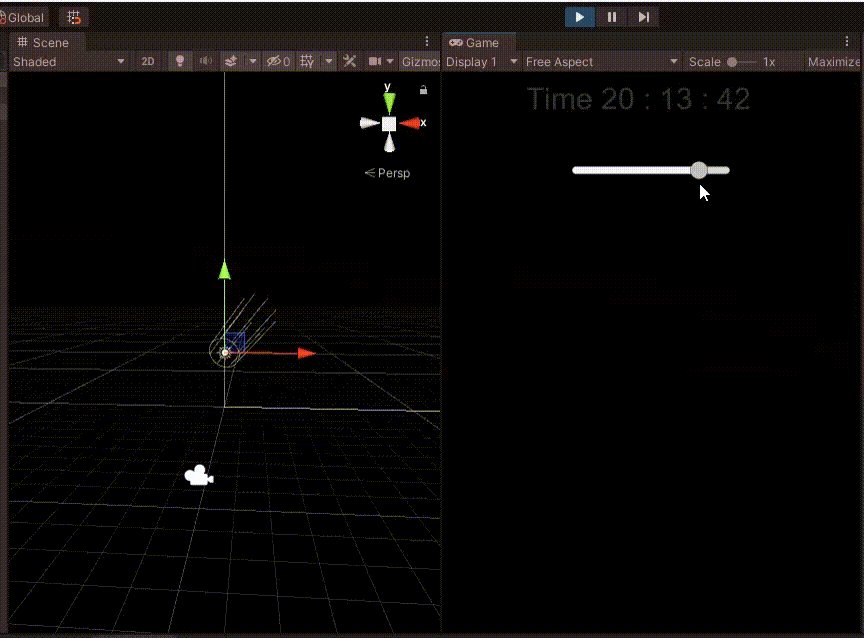
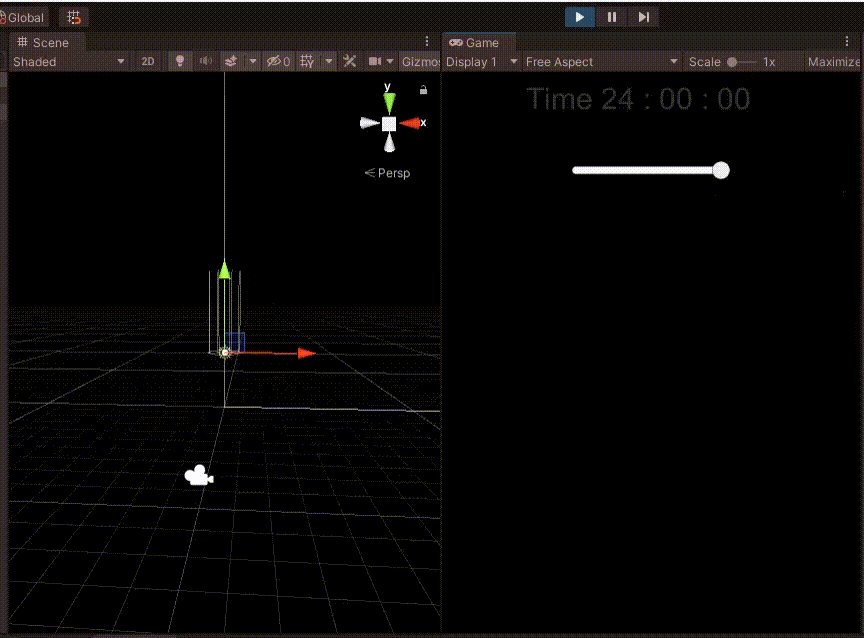
Time Slider가 움직이면 낮과 밤처럼 보이도록 간단히 구현해보자.

TimeManager 스크립트에서 Light와 초기 Light의 rotation을 저장할 Vector3를 추가한다.
public Light sunLight;
private Vector3 initAngle;
낮과 밤은 Directional Light의 X축 회전으로 충분히 가능하다.
따라서 Rotation의 Y, Z 값을 고정하기 위해 initAngle에 저장한다.
void Start()
{
initAngle = sunLight.transform.localEulerAngles;
...
}
valueChanged에서 slider.value 0 ~ 1의 값을 0º ~ 360º가 되도록 맞춘다.
가장 어두운 밤 (0시, 24시)이 Rotation X가 270º(-90º)이므로 270을 더한다.
public void valueChanged(Slider slider, Text text)
{
...
sunLight.transform.rotation
= Quaternion.Euler(slider.value * 360.0f + 270.0f, initAngle.y, initAngle.z);
}
최종 코드는 아래와 같다.
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TimeManager : MonoBehaviour
{
const int MIN_TIME_VALUE = 0;
const int MAX_TIME_VALUE = 86400; // 24 * 60 * 60
public Slider timer;
public Text timeText;
public Light sunLight;
private Vector3 initAngle;
public string startZero(int num)
{
return (num < 10) ? "0" + num : "" + num;
}
public void valueChanged(Slider slider, Text text)
{
int diff = MAX_TIME_VALUE - MIN_TIME_VALUE;
int value = MIN_TIME_VALUE + (int)(diff * slider.value); // 0 ~ 1의 값
string h, m, s;
int hh = value / 3600;
int mm = (value % 3600) / 60;
int ss = (value % 60);
h = startZero(hh);
m = startZero(mm);
s = startZero(ss);
text.text = "Time" + " " + h + " : " + m + " : " + s;
sunLight.transform.rotation
= Quaternion.Euler(slider.value * 360.0f + 270.0f, initAngle.y, initAngle.z);
}
void Start()
{
initAngle = sunLight.transform.localEulerAngles;
timer.onValueChanged.AddListener(delegate { valueChanged(timer, timeText); });
DateTime dt = DateTime.Now;
int HH = Int32.Parse(dt.ToString("HH"));
int mm = Int32.Parse(dt.ToString("mm"));
int ss = Int32.Parse(dt.ToString("ss"));
timer.value = (float)(HH * 3600 + mm * 60 + ss) / MAX_TIME_VALUE;
}
}
Unity Plus:
Easy 2D, 3D, VR, & AR software for cross-platform development of games and mobile apps. - Unity Store
Have a 2D, 3D, VR, or AR project that needs cross-platform functionality? We can help. Take a look at the easy-to-use Unity Plus real-time dev platform!
store.unity.com
Unity Pro:
Unity Pro
The complete solutions for professionals to create and operate.
unity.com
Unity 프리미엄 학습:
Unity Learn
Advance your Unity skills with live sessions and over 750 hours of on-demand learning content designed for creators at every skill level.
unity.com
'개발 > Unity' 카테고리의 다른 글
| 유니티 - 오브젝트를 선택된 상태로 만들기 : (2) 이미지로 만들기 (0) | 2022.04.09 |
|---|---|
| 유니티 - 슬라이더로 안개 조절하기 (Unity Fog Slider) (1) | 2022.03.27 |
| 유니티 - 타임 슬라이더 만들기 (Time Slider) (0) | 2022.03.24 |
| 유니티 - 자식 오브젝트를 원형으로 배치하기 (Circular Arrangement) (0) | 2022.03.23 |
| 유니티 Color Picker로 오브젝트 색깔 변경하기 (0) | 2022.03.20 |




댓글