반응형
리액트 라우터에서 path 뒤의 query string을 받아서 동작을 바꿔야 하는 경우가 있다.
쿼리 스트링의 예시는 아래와 같다. ? 뒤의 값들이 query string이다.
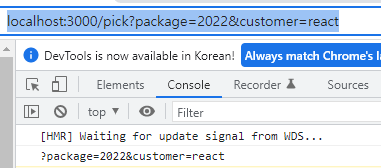
localhost:3000/pick?package=2022&customer=react
query string은 window.location으로 획득한다.
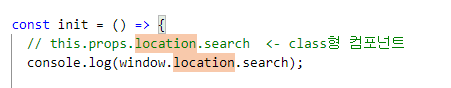
만들어 둔 Component에 적절한 곳의 함수에 아래의 로그를 추가해보자.

window.location에서 search를 보면 URL 뒤의 값을 받은 것을 알 수 있다.

이 값을 그대로 parsing해서 써도 되지만 query-string을 import 하면 더 간단히 해결할 수 있다.
import queryString from 'query-string';

qs에 customer와 package의 값이 제대로 반영된 것을 확인할 수 있다.
반드시 query string을 써야할 필요는 없을 수 있으므로, 아래와 같이 방어 코드를 추가하면 좋다.
if(Object.keys(qs).length === 0) return; // or defense code const init = () => {
// this.props.location.search <- class형 컴포넌트
console.log(window.location.search);
let qs = queryString.parse(window.location.search);
console.log(qs);
if(Object.keys(qs).length === 0) return; // or defense code
//...
}
반응형
'개발 > React' 카테고리의 다른 글
| 리액트 라우터 react router (최신 node ver) (2) | 2022.02.20 |
|---|---|
| 리액트 - window pm2 react 구동시 syntax error 해결방법 (0) | 2022.02.19 |
| 리액트 같은 이름의 파일 재업로드 (같은 파일 다시 열기) (0) | 2021.12.03 |
| React Handsontable로 csv 편집기 만들기 (19) (5) | 2021.06.29 |
| React Handsontable로 csv 편집기 만들기 (18) (0) | 2021.06.28 |



댓글