반응형
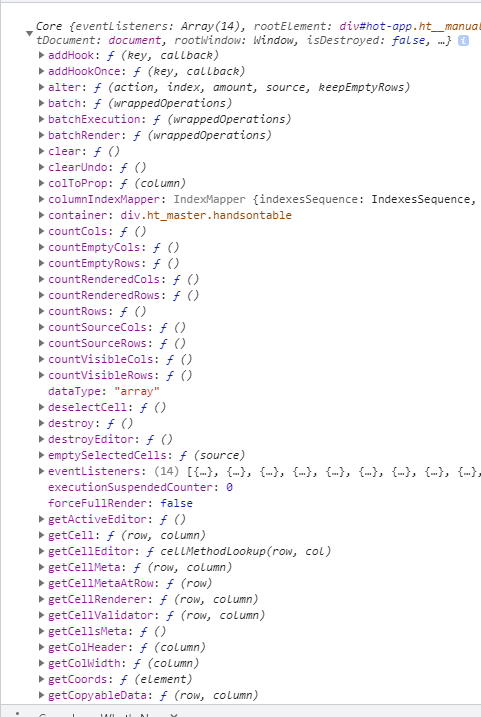
현재 - (14) handsontable methods
다음 - (15) callback function으로 선택된 Cell 보여주기 / 수정하기
이전 글에서 보았던 myTable의 출력 결과에서 각 method 들의 결과를 확인해보자.

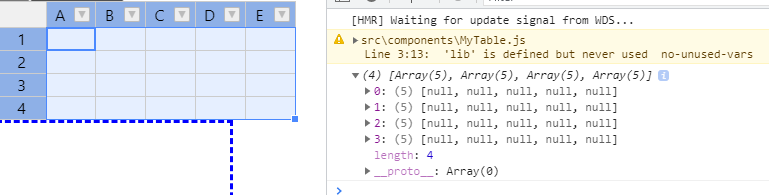
clear()
table을 모두 null로 만든다.
myTable.clear();
let rows = myTable.countRows();
let cols = myTable.countCols();
console.log(myTable.getData(0, 0, rows - 1, cols - 1));
countEmptyCols(), countEmptyRows()
비어있는 행/열의 수를 return 한다.
console.log(`empty col : ${myTable.countEmptyCols()}`);
console.log(`empty row : ${myTable.countEmptyRows()}`);
isEmptyCol(col), isEmptyRow(row)로 비어있는지 없는지 확인할 수 있다.
countVisibleCols(), countVisibleRows()
실제 시각적으로 보이는 행/열의 수를 return 한다.
console.log(`visible col : ${myTable.countVisibleCols()}`);
console.log(`visible row : ${myTable.countVisibleRows()}`);
deselectCell() - 현재 테이블에서 셀 선택을 취소한다.
destory() - DOM에서 테이블을 제거하고 handsontable의 instance를 없앤다.
getCell(row, column) - cell(row, column)의 내용을 가져온다.
getColHeader(row), getRowHeader(col) - header의 이름을 가져온다.
console.log(myTable.getCell(0, 1));
console.log(myTable.getCell(0, 1).innerText);
console.log(myTable.getColHeader(2));
console.log(myTable.getRowHeader(3));
selectAll() - 전체 table을 선택한다.
selectCell(row, col, endRow, endCol) - 선택된 영역의 cell을 선택하고, 선택이 가능하면 true를 return 한다.
//console.log(myTable.selectCell(1, 1, 3, 100)); // false
console.log(myTable.selectCell(1, 1, 3, 3)); // true
추가로 보고 싶은 메서드는 링크를 참고하자.
반응형
'개발 > React' 카테고리의 다른 글
| React Handsontable로 csv 편집기 만들기 (16) (0) | 2021.06.14 |
|---|---|
| React Handsontable로 csv 편집기 만들기 (15) (1) | 2021.06.13 |
| React Handsontable로 csv 편집기 만들기 (13) (0) | 2021.06.09 |
| React Handsontable로 csv 편집기 만들기 (12) (0) | 2021.06.08 |
| React Handsontable로 csv 편집기 만들기 (11) (0) | 2021.06.07 |




댓글