리액트 전체 링크
- Netlify로 리액트 프로젝트 배포하기
- Netlify로 배포된 프로젝트에 리액트 라우터 적용하기
- Netlify 배포 에러 해결하기
깃허브 페이지에 배포했던 프로젝트를 Netlify에 배포하면서 발생했던 에러를 정리하였다.
다음과 같은 경우가 발생하였다.
- npm install 에 옵션이 필요한 경우 (--legacy-peer-deps)
- CI 설정 (CI= npm run build)
- package.json : homepage 설정
npm install 에 옵션이 필요한 경우 (--legacy-peer-deps)
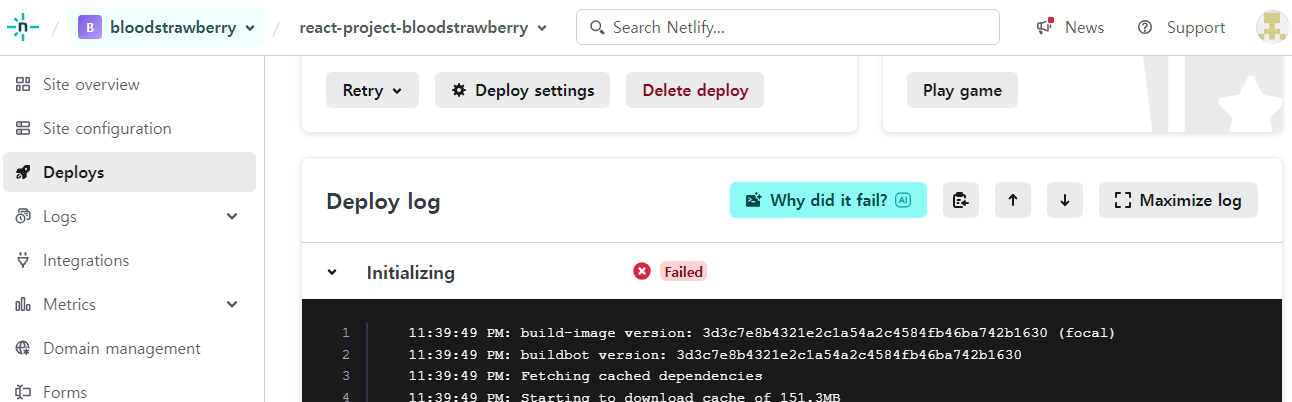
페이지를 배포했을 때 아래 에러가 나온다면 npm install이 잘 설치가 되지 않는 경우다. (Initializaing Failed)
Failed during stage 'Install dependencies': dependency_installation script returned non-zero exit code: 1

예시 로그는 다음과 같다.
11:40:09 PM: Failed during stage 'Install dependencies': dependency_installation script returned non-zero exit code: 1
11:40:09 PM: npm ERR! code ERESOLVE
11:40:09 PM: npm ERR! ERESOLVE could not resolve
11:40:09 PM: npm ERR!
11:40:09 PM: npm ERR! While resolving: @material-ui/core@4.12.4
11:40:09 PM: npm ERR! Found: react@18.2.0
11:40:09 PM: npm ERR! node_modules/react
11:40:09 PM: npm ERR! react@"^18.2.0" from the root project
11:40:09 PM: npm ERR! peer react@"^16.12.0 || ^17.0.0 || ^18.2.0" from @chatscope/chat-ui-kit-react@1.10.1
11:40:09 PM: npm ERR! node_modules/@chatscope/chat-ui-kit-react
11:40:09 PM: npm ERR! @chatscope/chat-ui-kit-react@"^1.10.1" from the root project
11:40:09 PM: npm ERR! 37 more (@ckeditor/ckeditor5-react, @emotion/react, ...)
11:40:09 PM: npm ERR!
...
11:40:09 PM: Error during npm install
11:40:09 PM: Failing build: Failed to install dependencies
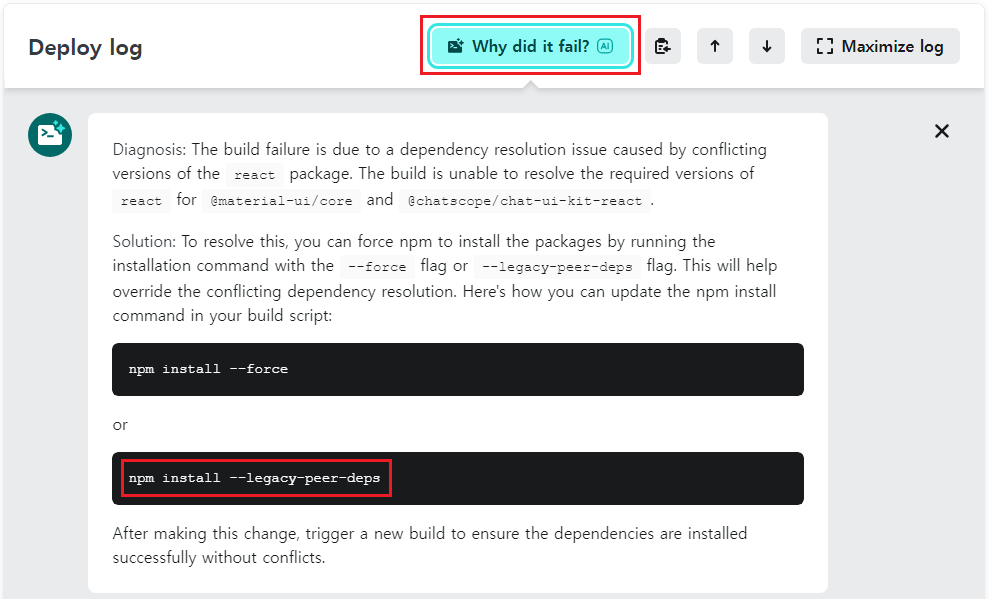
Why did it fail? 버튼을 클릭하면 이유와 해결 방법을 제시해 준다.
해당 프로젝트는 material-ui 등 특정 라이브러리가 패키지 버전 충돌에 의해 나타난 문제다.
실제 프로젝트에 라이브러리를 설치하는 경우에도 --legacy-peer-deps 옵션을 주고 있다.

해당 옵션을 주기 위해서는 configuration에 환경 변수를 설정해야 한다.
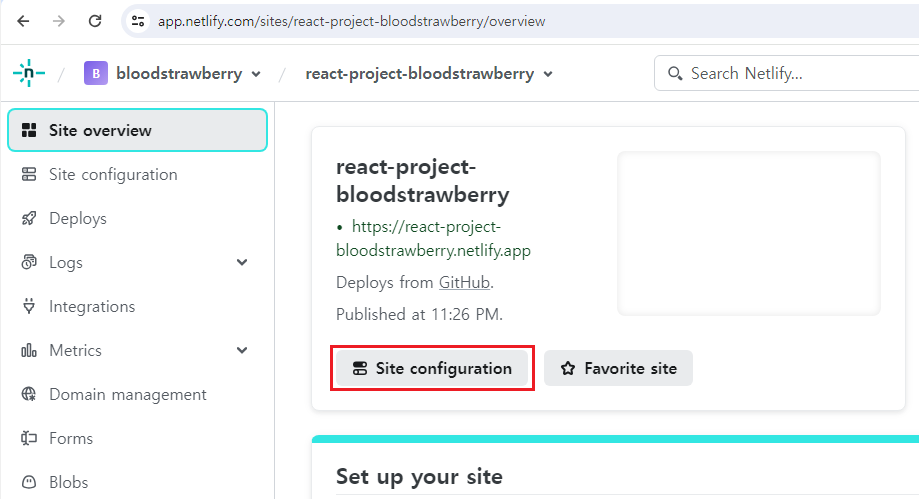
왼쪽의 Site overview → Site configuration으로 이동하자.

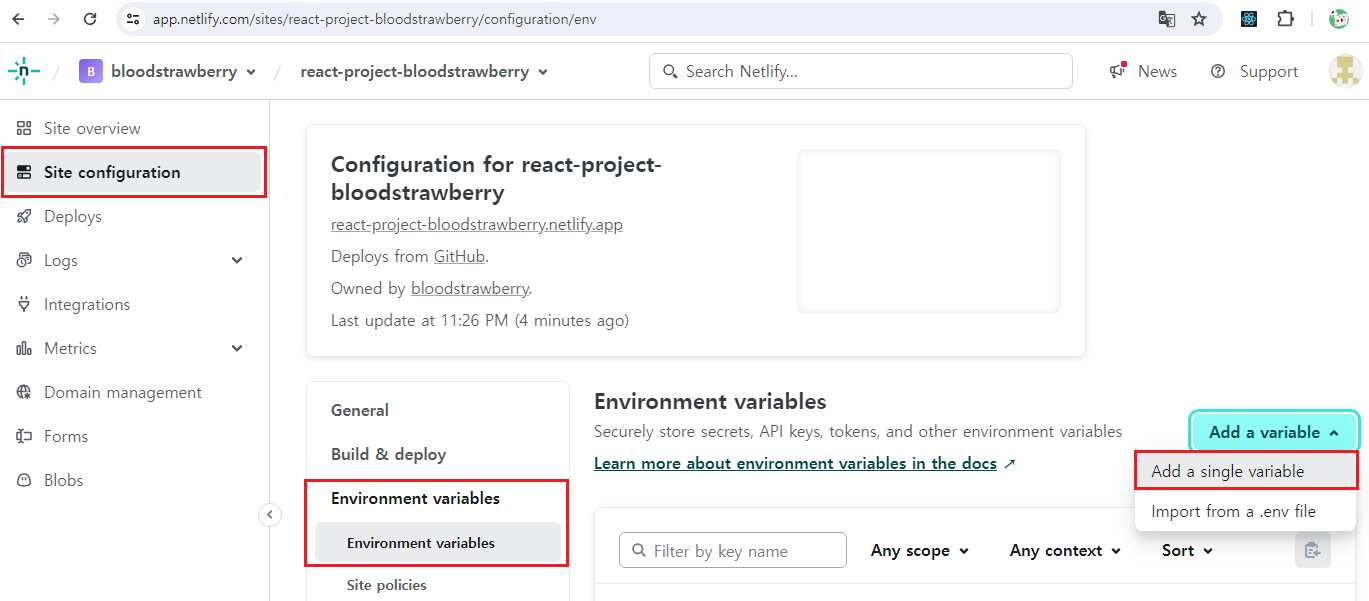
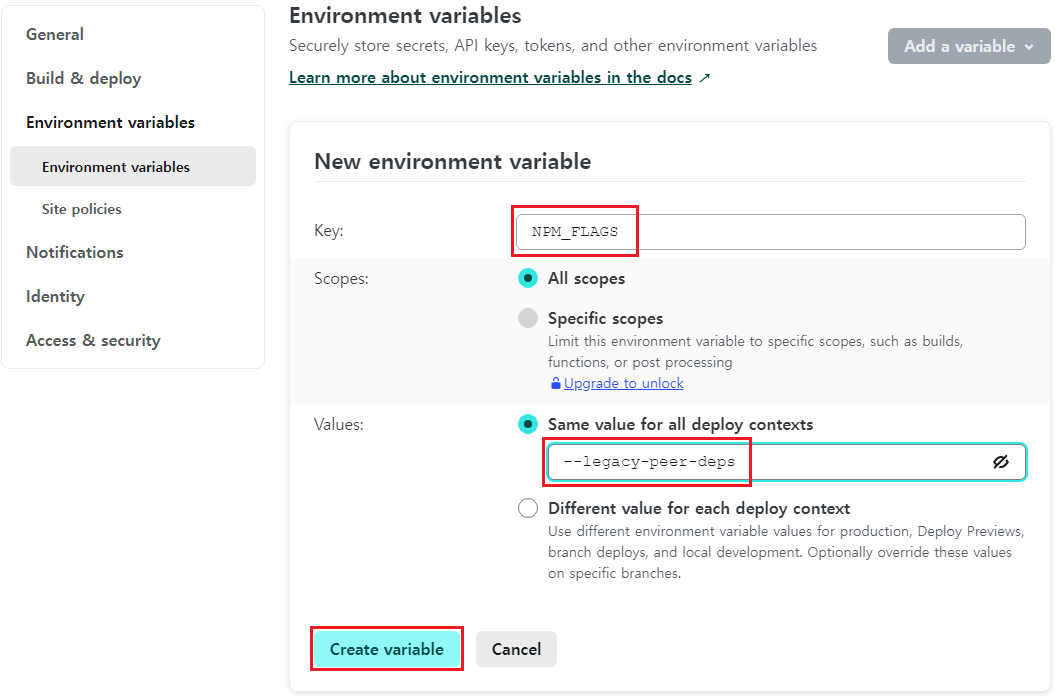
Environment variables → Environment variables → Add a variable → Add a single variable을 클릭한다.

Key에 NPM_FLAGS, Same value for all deploy contexts에는 --legacy-peer-deps를 추가한다.

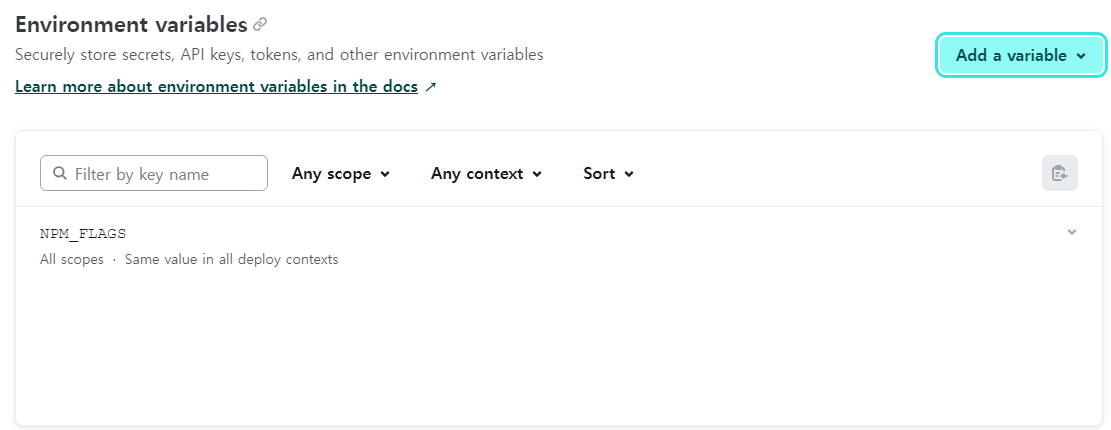
정상적으로 추가되면 아래의 화면이 보이게 된다.

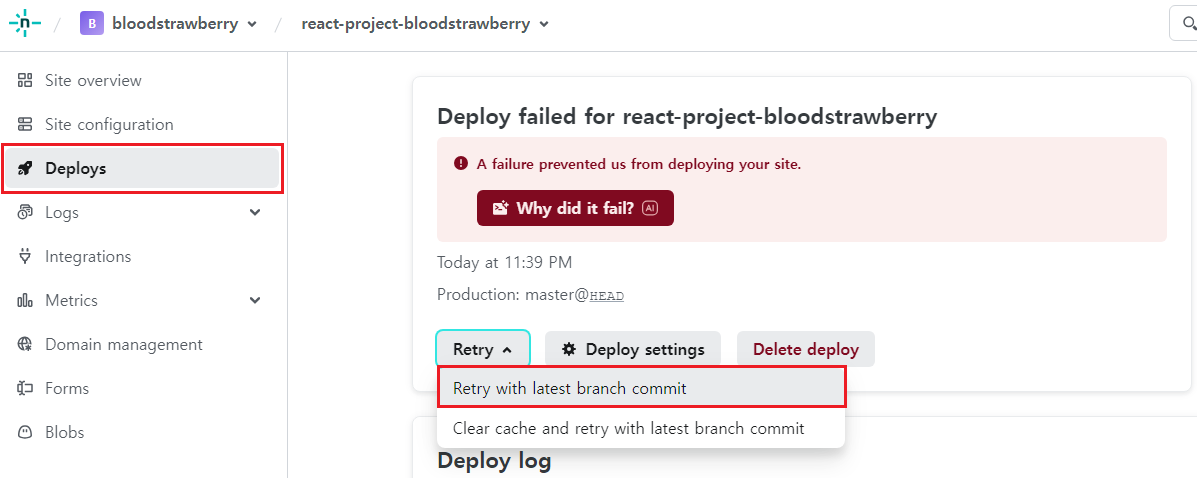
이제 Deploys에서 Fail 된 로그를 클릭해 아래 페이지로 이동하자.
Retry 버튼을 눌러서 다시 배포할 수 있다.

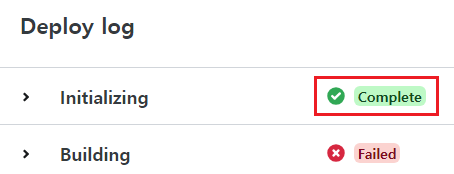
이제 Initializing이 통과되는 것을 알 수 있다.

CI 설정 (CI= npm run build)
이제 Building에서 아래 에러가 발생하는 경우, 문제를 해결해 보자.
Failed during stage 'building site': Build script returned non-zero exit code: 2
예시 로그는 다음과 같다.
11:44:40 PM: Failed during stage 'building site': Build script returned non-zero exit code: 2
...
11:44:41 PM: "build.command" failed
11:44:41 PM: ────────────────────────────────────────────────────────────────
11:44:41 PM:
11:44:41 PM: Error message
11:44:41 PM: Command failed with exit code 1: npm run build (https://ntl.fyi/exit-code-1)
11:44:41 PM:
11:44:41 PM: Error location
11:44:41 PM: In Build command from Netlify app:
11:44:41 PM: npm run build
11:44:41 PM:
11:44:41 PM: Resolved config
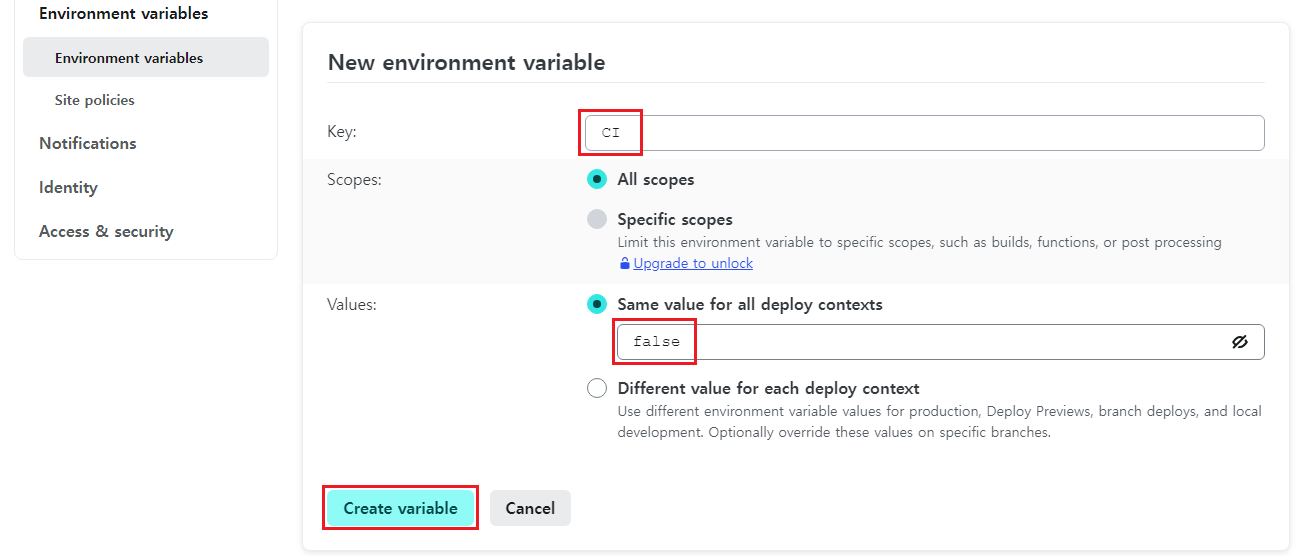
먼저 환경 변수 NPM_FLAGS를 추가한 것처럼 CI = false를 등록한다.

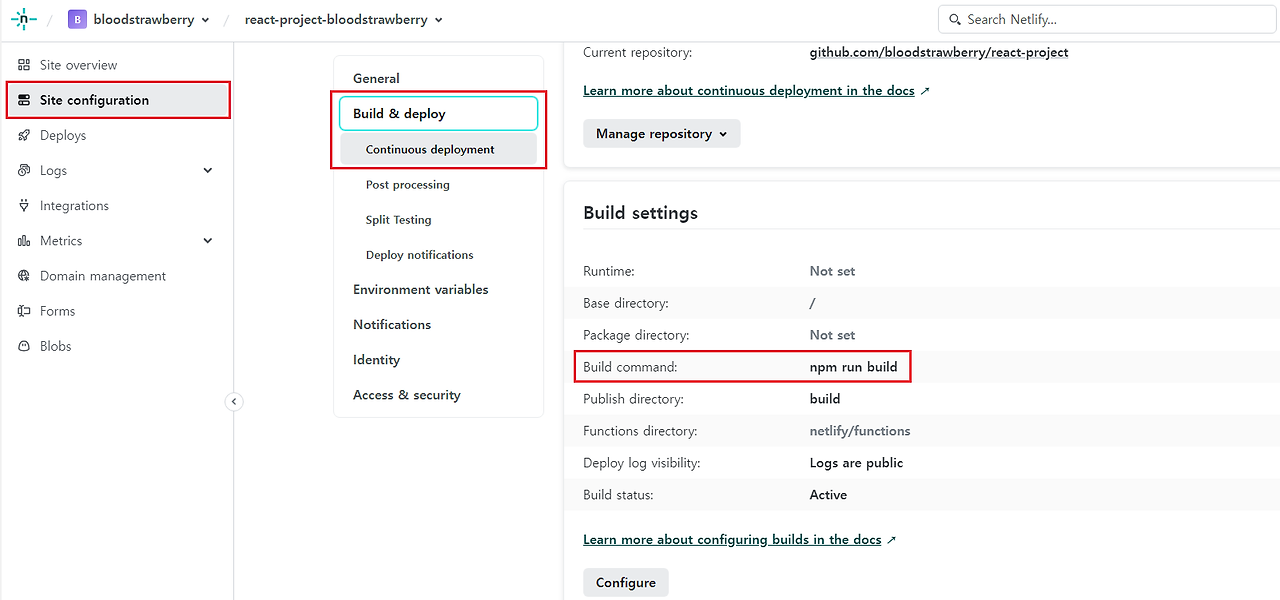
그리고 Build & deploy → Continuous deployment에서 Build command를 확인해 보자. (npm run build)

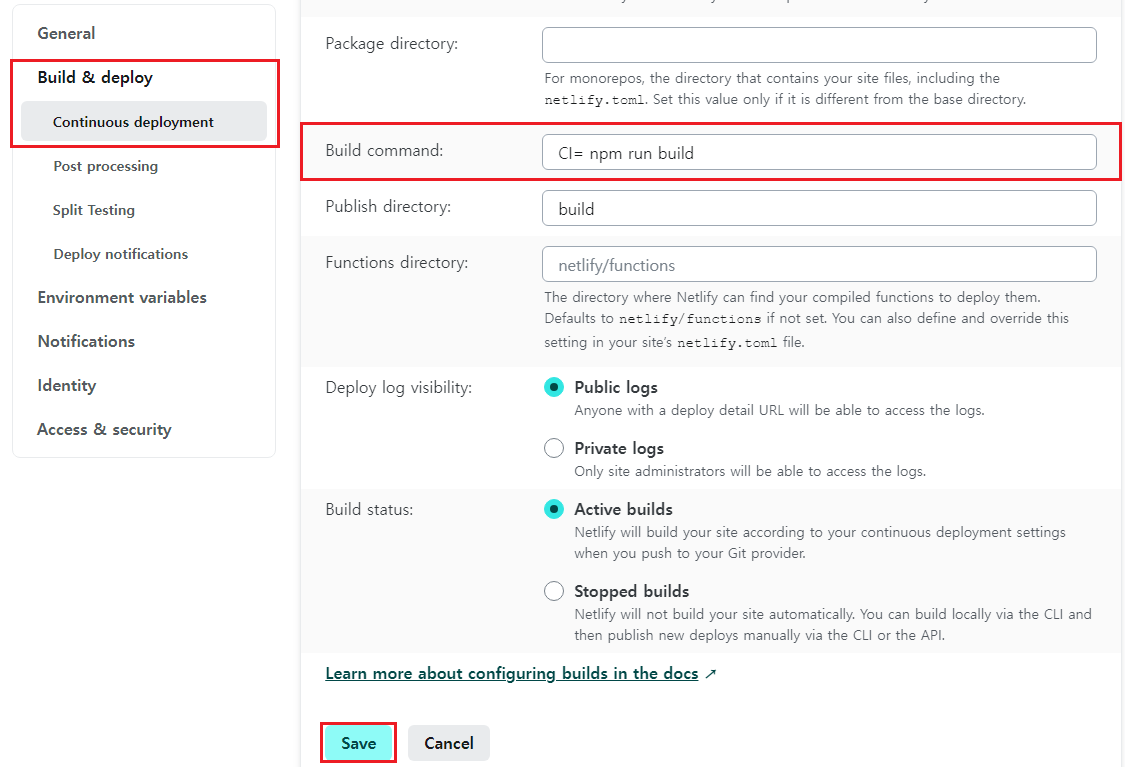
Configure 버튼을 눌러 Build command를 "CI= npm run build"로 수정한다.
CI= 뒤에 띄어쓰기가 포함되어야 한다.

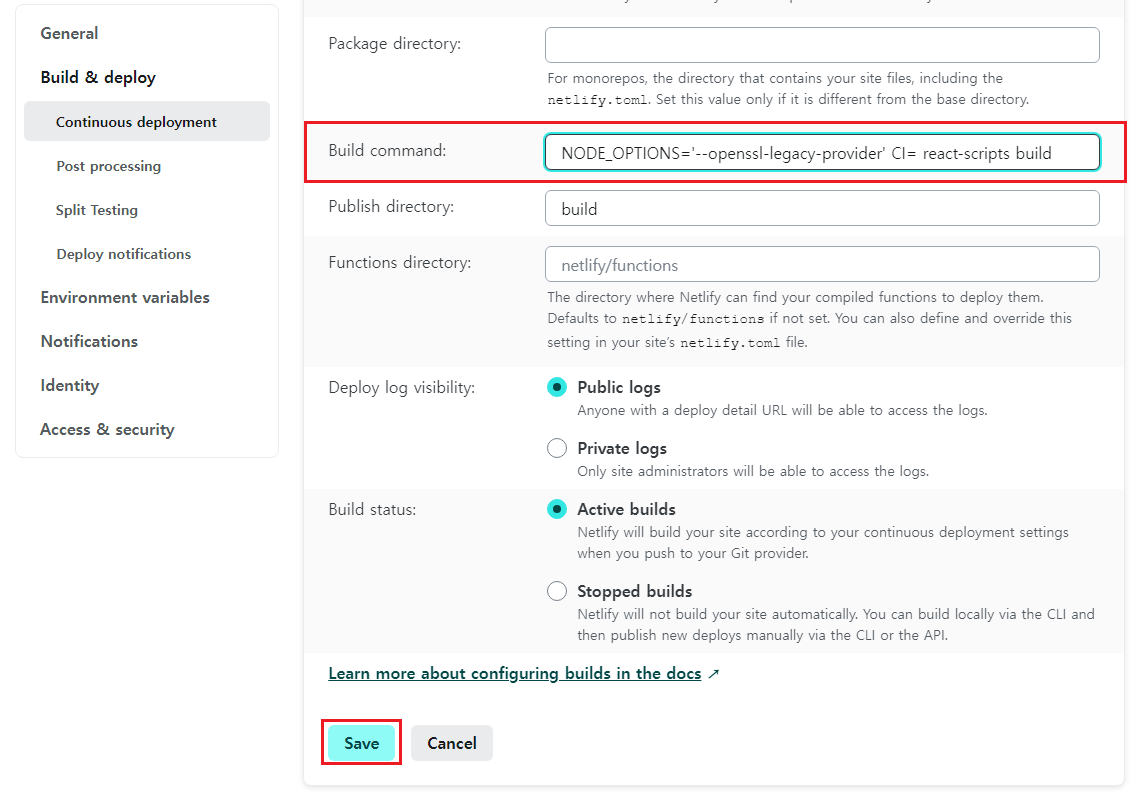
위와 같이 설정하더라도 빌드에 실패한다면 아래와 같이 수정해 보자.
NODE_OPTIONS='--openssl-legacy-provider' CI= react-scripts build

정상적으로 빌드가 되는 것을 알 수 있다.

package.json : homepage 설정
만약 이전에 깃허브 페이지 때문에 설정했던 homepage가 package.json에 남아있다면
homepage를 삭제하거나 netlify의 페이지로 수정하면 된다.
// "homepage": "https://bloodstrawberry.github.io/react-project"
"homepage": "https://react-project-bloodstrawberry.netlify.app/"'개발 > React' 카테고리의 다른 글
| 리액트 - 크롬 확장 프로그램 사이드 패널 만들기 (React Chrome Extension Side Panel Example) (0) | 2025.01.06 |
|---|---|
| 리액트 - Vercel로 리액트 프로젝트 배포하기 (0) | 2024.05.02 |
| 리액트 - Netlify로 배포된 프로젝트에 리액트 라우터 적용하기 (0) | 2024.04.25 |
| 리액트 - Netlify로 리액트 프로젝트 배포하기 (0) | 2024.04.25 |
| 리액트 - 페이지 가시성 확인하기 (useEffect with Visibility Change Event) (0) | 2024.04.24 |




댓글