반응형
참고
- https://forum.handsontable.com/t/comment-window-automatically-disappears/2822
- https://github.com/handsontable/handsontable/issues/5614
- https://handsontable.com/docs/react-data-grid/context-menu/
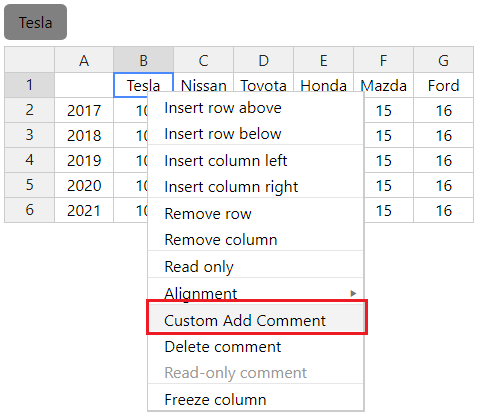
handsontable 6.2.2 ver에는 아래와 같이 셀이 많을 때, 메모가 사라져서 입력을 할 수 없는 버그가 있다.

다음과 같이 Custom Add Comment를 새로 만들어서 해결하자.

Context Menu 커스터마이징
contextMenu를 true로 할 경우 마우스 오른쪽 버튼으로 컨텍스트 메뉴가 나온다.
contextMenu: true,
링크를 참고하면 이 옵션은 아래와 같다.
contextMenu: {
items: {
row_above: {},
row_below: {},
separator0: "---------",
col_left: {},
col_right: {},
separator1: "---------",
remove_row: {},
remove_col: {},
separator2: "---------",
make_read_only: {},
separator3: "---------",
alignment: {},
separator4: "---------",
commentsAddEdit: {},
commentsRemove: {},
commentsReadOnly: {},
separator5: "---------",
unfreeze_column: {},
freeze_column: {},
separator6: "---------",
mergeCells: {},
}
},
여기서 문제가 되는 commentsAddEdit을 수정한다.
// commentsAddEdit: {}
myCommentsAddEdit: {
name: "Custom Add Comment",
callback: function () {
let selected = this.getSelectedLast();
let row = selected[0];
let col = selected[1];
this.setCellMeta(row, col, "comment", { value: "input comment." });
this.render();
},
},
참고로 setCellMeta는 afterSetCellMeta hook을 추가해서 어떤 값을 넣을지 알 수 있다.
afterSetCellMeta: function (row, column, key, value) {
console.log(row, column, key, value);
},
cell의 meta data가 변경되면 아래와 같이 row, col, key, value를 알 수 있다.

이제 직접 만든 메뉴가 아래와 같이 추가되는 것을 알 수 있다. (name : "Custom Add Comment")

해당 버튼으로 직접 comment를 삽입했고, 일단 삽입된 comment는 사라지지 않는다.

반응형




댓글