반응형
참고
- recoil로 상태 관리하기
- SWR로 상태 관리하기
리액트는 props를 넘겨서 하위 컴포넌트에서도 state를 관리할 수 있다.
예시 코드는 다음과 같다.
// ParentComponent.js
import React, { useState } from "react";
import ChildComponent from "./ChildComponent";
const ParentComponent = () => {
const [value, setValue] = useState(0);
return (
<div>
<h2>Parent Component</h2>
<button onClick={() => setValue(value + 1)}>Parent +</button>
<p>{`Parent value : ${value}`}</p>
<ChildComponent value={value} setValue={setValue} />
</div>
);
};
export default ParentComponent;
자식 컴포넌트는 다음과 같다.
// ChildComponent.js
import React from 'react';
import GrandChildComponent from './GrandChildComponent';
const ChildComponent = ({ value, setValue }) => {
return (
<div>
<h3>Child Component</h3>
<button onClick={() => setValue(value + 1)}>Child +</button>
<p>{`Child value : ${value}`}</p>
<GrandChildComponent value={value} setValue={setValue}/>
</div>
);
}
export default ChildComponent;
손자 컴포넌트는 다음과 같다.
// GrandChildComponent.js
import React from 'react';
const GrandChildComponent = ({ value, setValue }) => {
return (
<div>
<h4>Grandchild Component</h4>
<button onClick={() => setValue(value + 1)}>Grandchild +</button>
<p>{`Grandchild value : ${value}`}</p>
</div>
);
}
export default GrandChildComponent;
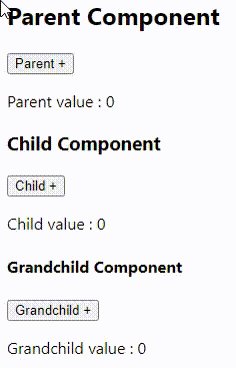
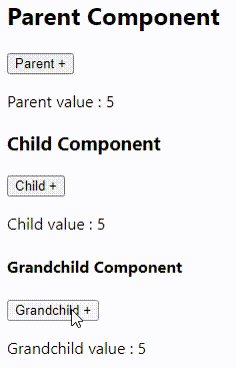
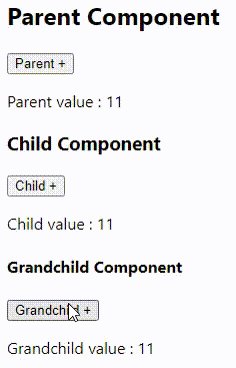
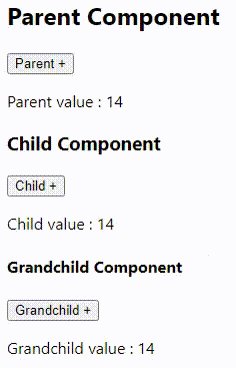
이제 value가 모든 컴포넌트에서 연동된다.

만약 ChildComponent가 value에 대한 상태를 알 필요가 없거나, 하이어라키가 복잡해지면 상태 관리가 어려워진다.
recoil 적용하기
recoil을 사용하기 위해 라이브러리를 설치한다.
npm install recoil
recoil을 사용할 부모 컴포넌트의 상위에 RecoilRoot 컴포넌트를 추가해야 한다.
import React from "react";
import { RecoilRoot } from "recoil";
import ParentComponent from "./ParentComponent.js";
const Test = () => {
return (
<div style={{ margin: 20 }}>
<RecoilRoot>
<ParentComponent />
</RecoilRoot>
</div>
);
};
export default Test;
이제 ParentComponent에 recoil state를 추가하자.
recoil은 atom의 key 값을 이용해서 state를 관리할 수 있다.
useRecoilState가 마치 useState처럼 동작한다.
// ParentComponent.js
import React from "react";
import ChildComponent from "./ChildComponent";
import { atom, useRecoilState } from "recoil";
const valueState = atom({
key: "valueState",
default: 0,
});
const ParentComponent = () => {
const [value, setValue] = useRecoilState(valueState);
return (
<div>
<h2>Parent Component</h2>
<button onClick={() => setValue(value + 1)}>Parent +</button>
<p>{`Parent value : ${value}`}</p>
<ChildComponent />
</div>
);
};
export default ParentComponent;
ChildComponent는 상태를 관리하지 않는다.
// ChildComponent.js
import React from 'react';
import GrandChildComponent from './GrandChildComponent';
const ChildComponent = () => {
return (
<div>
<h3>Child Component</h3>
<GrandChildComponent />
</div>
);
}
export default ChildComponent;
GrandChildComponent에도 atom을 이용하여 useRecoilState를 추가하면 된다.
key가 동일하면 부모에 선언한 useRecoilState와 상태가 연동된다.
// GrandChildComponent.js
import React from 'react';
import { atom, useRecoilState } from 'recoil';
const valueState = atom({
key: "valueState", // 고유한 식별자
default: 0, // 기본값
});
const GrandChildComponent = () => {
const [value, setValue] = useRecoilState(valueState);
return (
<div>
<h4>Grandchild Component</h4>
<button onClick={() => setValue(value + 1)}>Grandchild +</button>
<p>{`Grandchild value : ${value}`}</p>
</div>
);
}
export default GrandChildComponent;
이제 ChildComponent는 value를 넘겨받지 않아도 GrandChildComponent는 정상적으로 상태를 관리한다.

반응형
'개발 > React' 카테고리의 다른 글
| 리액트 - chat-ui-kit-react로 채팅창 UI 만들기 (React Chat UI) (0) | 2024.03.24 |
|---|---|
| 리액트 - SWR로 상태 관리하기 (Managing State with SWR) (0) | 2024.03.22 |
| 리액트 - useNavigate로 Toast UI Editor 이동하기 (Toast UI Editor with Chonky Browser) (1) | 2024.03.16 |
| 리액트 - 깃허브 리포지토리를 파일 브라우저로 불러오기 (Chonky Browser with GitHub Repository) (0) | 2024.03.16 |
| 리액트 - 커스텀 액션 추가하기 (Add Custom Actions) (0) | 2024.03.16 |




댓글