참고
- https://chonky.io/docs/2.x/basics/default-config
- 파일 브라우저 만들기
- chonky 기본 설정 확인하기
- 액션 추가하고 다크 모드 구현하기
- 커스텀 액션 추가하기
- Chonky 파일 맵 만들기
- 리포지토리의 폴더 정보 저장하기
- 깃허브 리포지토리를 파일 브라우저로 불러오기
- useNavigate로 Toast UI Editor 이동하기
Chonky 파일 브라우저에서 제공하는 기본 옵션은 다음과 같다.
export type ChonkyConfig = Pick<
FileBrowserProps,
| 'fileActions'
| 'onFileAction'
| 'thumbnailGenerator'
| 'doubleClickDelay'
| 'disableSelection'
| 'disableDefaultFileActions'
| 'disableDragAndDrop'
| 'disableDragAndDropProvider'
| 'defaultSortActionId'
| 'defaultFileViewActionId'
| 'clearSelectionOnOutsideClick'
| 'iconComponent'
>;
description은 다음 코드를 참고하자.
/**
* Props for the `FileBrowser` component that is exposed to library users.
*/
export interface FileBrowserProps {
/**
* An ID used to identify this particular Chonky instance. Useful when there are
* multiple Chonky instances on the same page, and they need to interact with
* each other. When no instance ID is provided, a random hash is used in its place.
* Note that instance ID should remain static. Any changes to "instanceId" after
* initial FileBrowser mount will be ignored.
*/
instanceId?: string;
/**
* List of files that will be displayed in the main container. The provided value
* **must** be an array, where each element is either `null` or an object that
* satisfies the `FileData` type. If an element is `null`, a loading placeholder
* will be displayed in its place.
*/
files: FileArray;
/**
* The current folder hierarchy. This should be an array of `files`, every
* element should either be `null` or an object of `FileData` type. The first
* element should represent the top-level directory, and the last element
* should be the current folder.
*/
folderChain?: Nullable<FileArray>;
/**
* An array of file actions that will be available to your users at runtime.
* These actions will be activated in addition to default actions. If you don't
* want default file actions to be enabled, see `disableDefaultFileActions` prop.
*/
fileActions?: Nullable<FileAction[]>;
/**
* An action handler that will be called every time a file action is dispatched.
*/
onFileAction?: Nullable<GenericFileActionHandler<ChonkyActionUnion>>;
/**
* The function that determines the thumbnail image URL for a file. It gets a file
* object as the input, and should return a `string` or `null`. It can also
* return a promise that resolves into a `string` or `null`.
*/
thumbnailGenerator?: Nullable<ThumbnailGenerator>;
/**
* Maximum delay between the two clicks in a double click, in milliseconds.
*/
doubleClickDelay?: number;
/**
* The flag that completely disables file selection functionality. If any handlers
* depend on file selections, their input will always have empty file selections.
*/
disableSelection?: boolean;
/**
* The value that determines what default file actions will be disabled. You can
* set this to `true` to disable all default file actions, or explicitly pass an
* array of default file action IDs that you want to disable.
*/
disableDefaultFileActions?: boolean | string[];
/**
* The flag that completely disables drag & drop functionality for this instance
* of Chonky.
*/
disableDragAndDrop?: boolean;
/**
* The flag that is used to disable `react-dnd` context provider inside of this
* instance of Chonky, while keeping other drag & drop functionality in tact.
* Useful when you want to provide your own `react-dnd` context.
*/
disableDragAndDropProvider?: boolean;
/**
* The ID of the sort-selector-setting action to activate by default. This field can
* be used to specify the default sort order in Chonky.
*/
defaultSortActionId?: Nullable<string>;
/**
* The ID of the file-view-setting action to activate by default. This field can
* be used to specify the default file view in Chonky.
*/
defaultFileViewActionId?: string;
/**
* Determines whether the file selection should be cleared when user clicks
* anywhere outside of Chonky. By default, selection is cleared on outside click
* unless the click target is a button.
*/
clearSelectionOnOutsideClick?: boolean;
/**
* Icon component that will be used in this instance of Chonky. Note that this
* will only affect the current instance of Chonky. If you wanna set the icon
* component for all Chonky instances, use the global config.
*/
iconComponent?: ElementType<ChonkyIconProps>;
/**
* Enables dark mode theme.
*/
darkMode?: boolean;
/**
* Configuration for the `react-intl` i18n library. Chonky provides some default
* values, e.g. `locale` and `defaultLocale` are set to `en`. Any settings you
* specify here will override the defaults.
* @see https://formatjs.io/docs/react-intl/components
*/
i18n?: I18nConfig;
/**
* Define listener for on scroll events on file lists
*/
onScroll?: (e: UIEvent<HTMLDivElement>) => void;
}files, folderChain
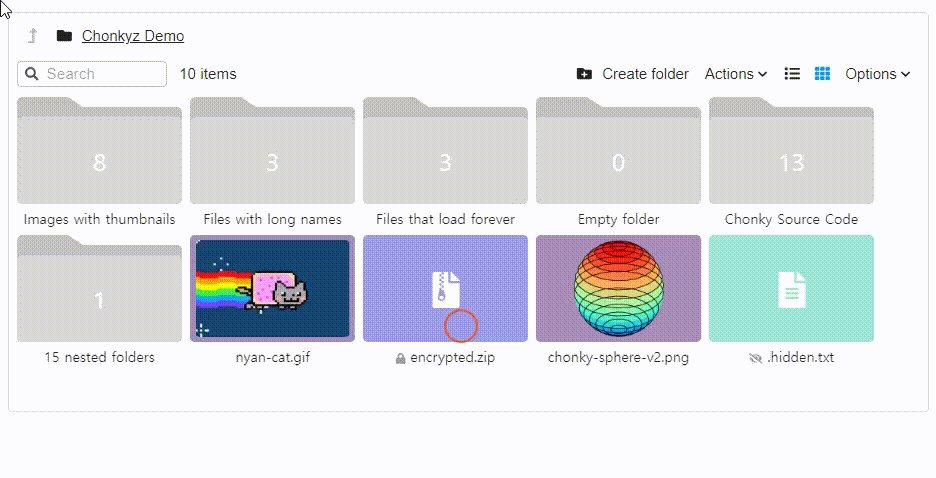
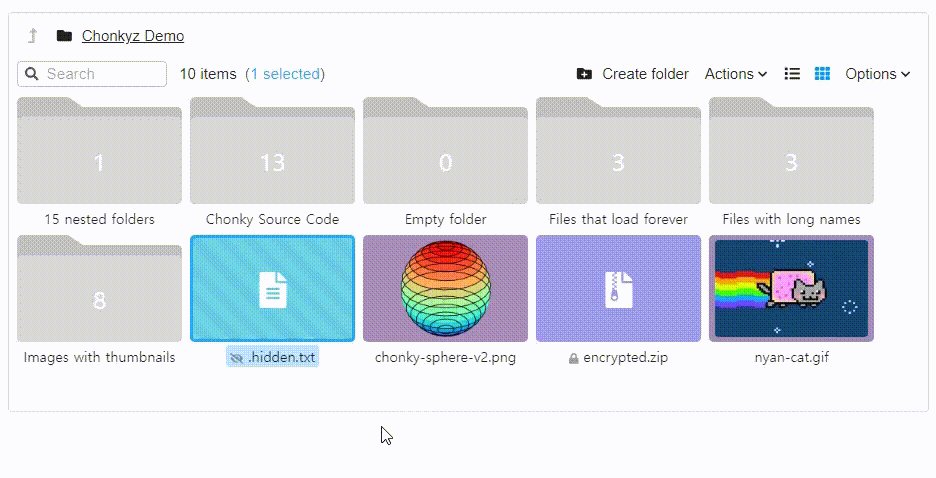
선택된 파일을 기준으로 브라우저가 렌더링 된다.
파일 정보는 demo.json을 참고하자.
const useFiles = (fileMap, currentFolderId) => {
return useMemo(() => {
const currentFolder = fileMap[currentFolderId];
const childrenIds = currentFolder.childrenIds;
const files = childrenIds.map((fileId) => fileMap[fileId]);
return files;
}, [currentFolderId, fileMap]);
};
파일맵으로 폴더 체인이 만들어진다.
const useFolderChain = (fileMap, currentFolderId) => {
return useMemo(() => {
const currentFolder = fileMap[currentFolderId];
const folderChain = [currentFolder];
let parentId = currentFolder.parentId;
while (parentId) {
const parentFile = fileMap[parentId];
if (parentFile) {
folderChain.unshift(parentFile);
parentId = parentFile.parentId;
} else {
break;
}
}
return folderChain;
}, [currentFolderId, fileMap]);
};
폴더 체인을 바탕으로 브라우저 상단의 경로가 만들어진다.

disableDefaultFileActions
기본으로 제공되는 옵션을 on / off (default, false) 할 수 있다.

doubleClickDelay
클릭과 클릭 사이의 딜레이를 바탕으로 더블 클릭 이벤트를 판단한다. (ms 단위)
doubleClickDelay={500} // msdisableSelection
브라우저 내부의 빈 공간을 선택할 때, 파일 선택을 유지(false, default)하거나 해제(true)한다.


disableDragAndDrop, disableDragAndDropProvider
드래그 & 드롭 옵션을 비활성화(true) 할 수 있다. (false, default)
disableDragAndDropProvider는 다른 드래그 & 드롭 기능은 유지한다.


defaultSortActionId
정렬 기준을 선택할 수 있다.
defaultSortActionId={ChonkyActions.SortFilesByDate.id} // or SortFilesByName, SortFilesBySize
아래는 날짜를 기준으로 정렬된 결과다.

defaultFileViewActionId
파일 브라우저에 List ↔ Grid로 UI를 변경할 수 있는 버튼이 있다.

기본 옵션을 List로 하고 싶다면 아래와 같이 설정하면 된다.
defaultFileViewActionId={ChonkyActions.EnableListView.id} // or EnableGridView
결과는 다음과 같다.

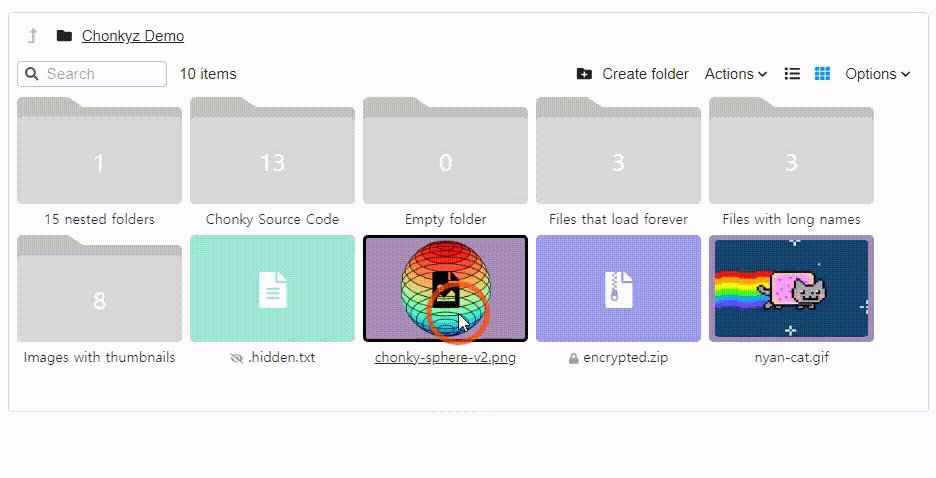
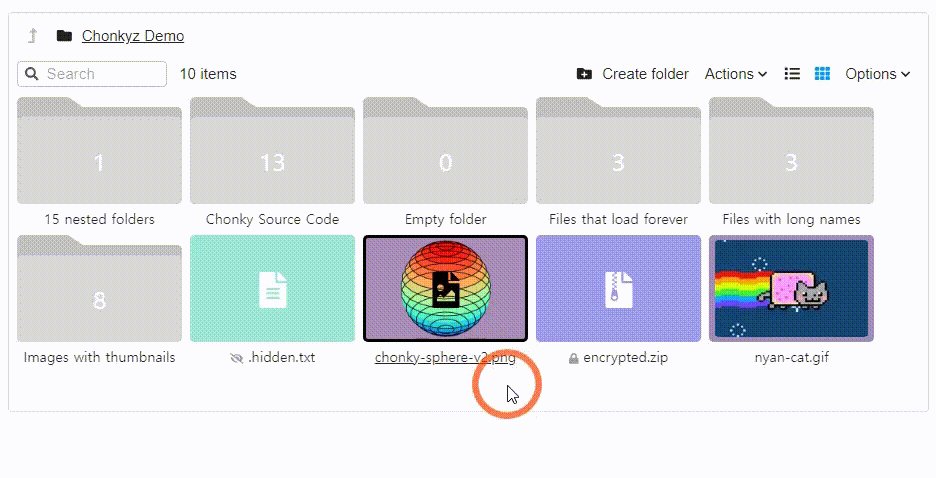
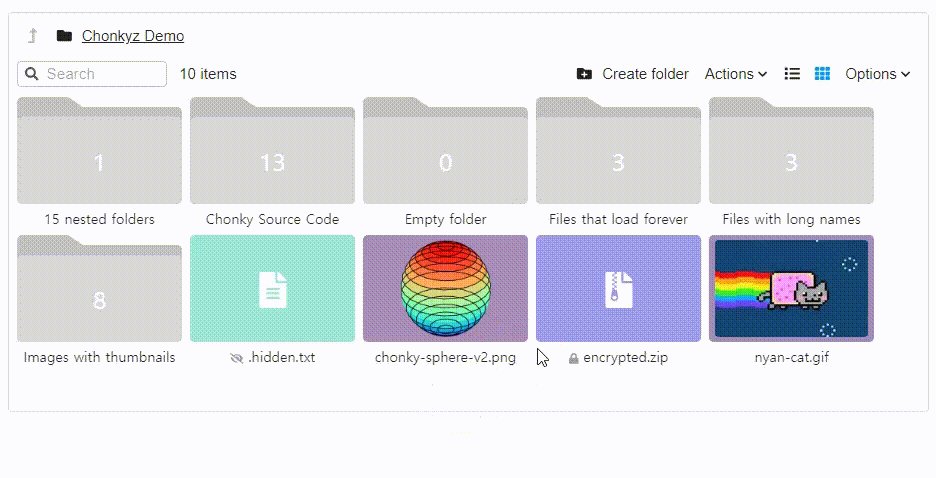
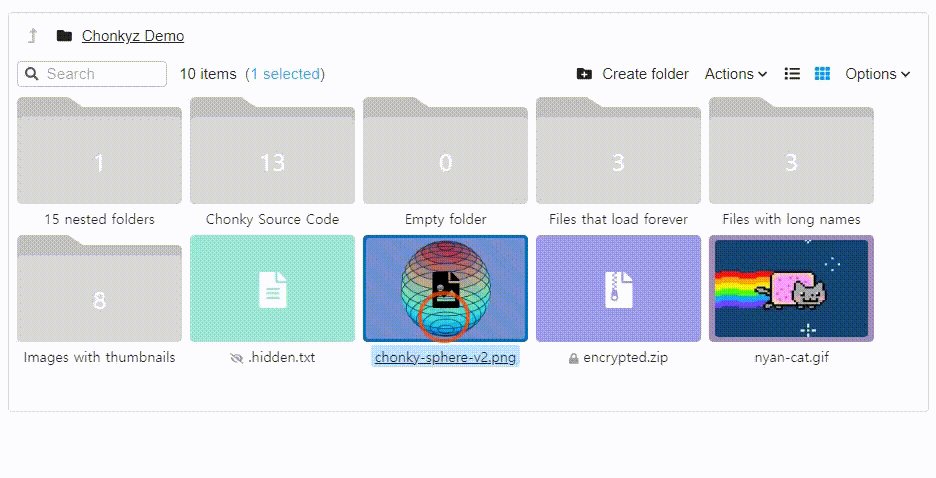
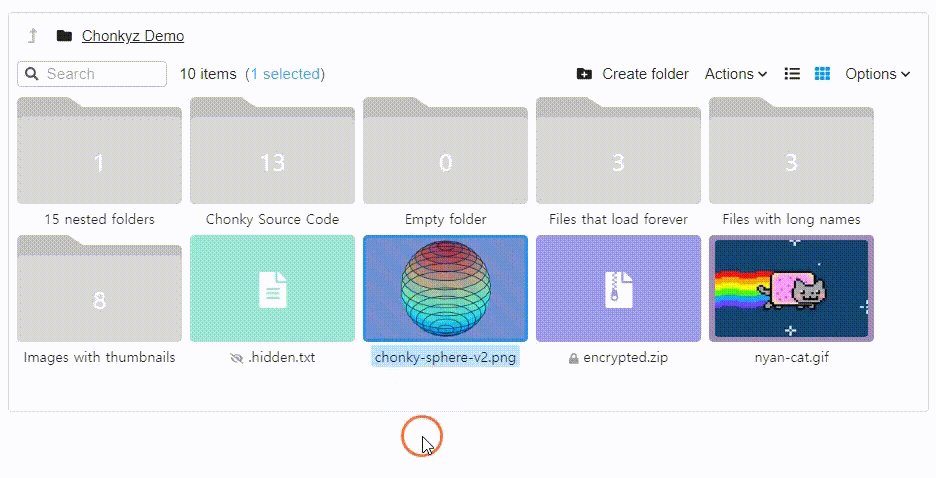
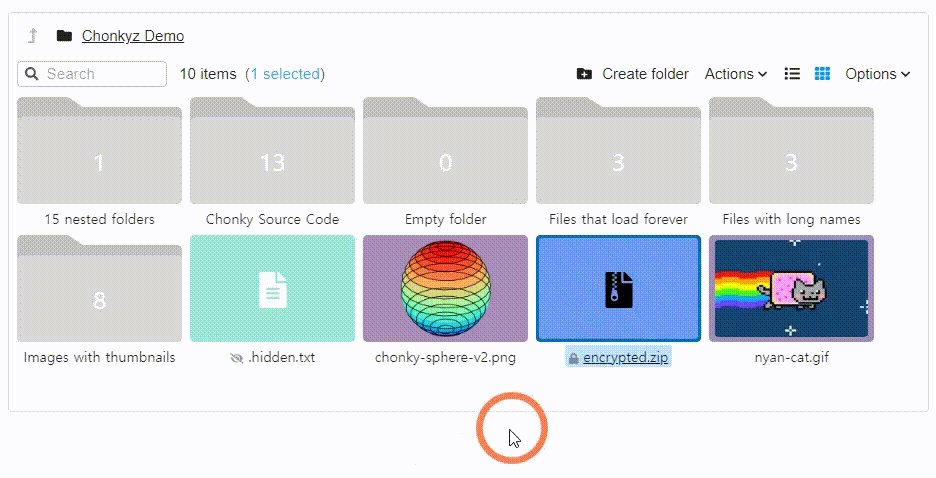
clearSelectionOnOutsideClick
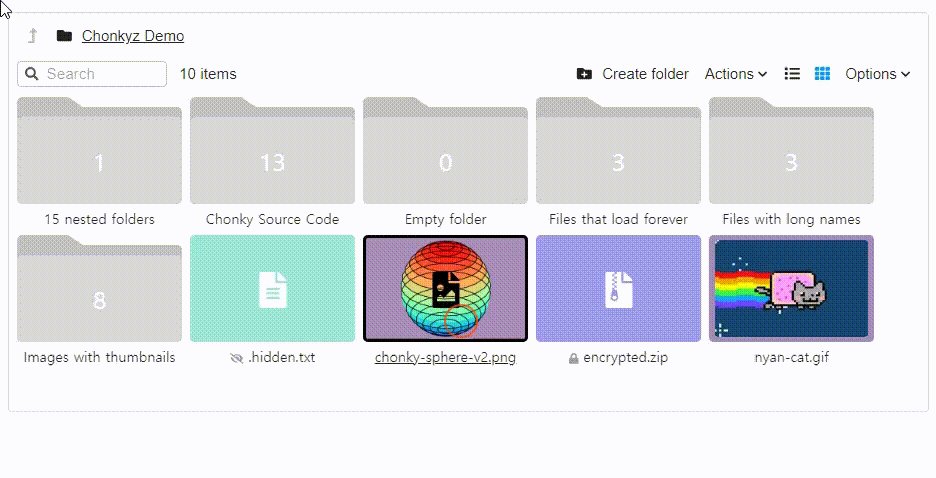
브라우저 외부를 클릭했을 때, 파일 선택을 해제(true, default)하거나 유지(false)한다.


darkMode
다크 모드도 지원한다.

예시 코드는 다음과 같다.
<FullFileBrowser
files={files}
folderChain={folderChain}
fileActions={fileActions}
onFileAction={handleFileAction}
thumbnailGenerator={thumbnailGenerator}
disableDefaultFileActions={false}
// doubleClickDelay={500} // ms
// disableSelection={true} // default false 파일 선택이 해제됨
// disableDragAndDrop={true} // 드래그 앤 드랍 기능 off
// disableDragAndDropProvider={true} // default false, Provider : 다른 드래그 앤 드롭은 유지
// defaultSortActionId={ChonkyActions.SortFilesByDate.id} // SortFilesByName, SortFilesBySize, SortFilesByDate
// defaultFileViewActionId={ChonkyActions.EnableListView.id} // EnableGridView, EnableListView
// clearSelectionOnOutsideClick={false} // default true 브라우저 외부 클릭 시 파일 선택 해제
// darkMode={true}
{...props}
/>
'개발 > React' 카테고리의 다른 글
| 리액트 - 커스텀 액션 추가하기 (Add Custom Actions) (0) | 2024.03.16 |
|---|---|
| 리액트 - 액션 추가하고 다크 모드 구현하기 (Add ChonkyActions for Dark Mode) (0) | 2024.03.16 |
| 리액트 - 파일 브라우저 만들기 (React File Browser with chonky) (0) | 2024.03.16 |
| 리액트 - Context API로 상태 관리하기 (Managing State with Context API) (0) | 2024.03.15 |
| 리액트 - Node 서버 작업 진행 상황 확인하기 (Checking Progress of Node Server Task) (0) | 2024.03.15 |




댓글