반응형
참고
- styled-components로 타이핑 효과 만들기
- module.css로 CSS 스타일 관리하기
- classnames로 CSS 스타일 조건부 렌더링하기
아래 컴포넌트를 실행시켜 보자.
input에서 my_input 클래스의 스타일을 설정한다.
import React from "react";
import "./CssTest.css";
const CssTest = () => {
return (
<div>
<input
className="my_input"
type="text"
placeholder="CSS TEST"
/>
</div>
);
};
export default CssTest;
CssTest.css에서 my_input 클래스의 background-color는 blue로 설정하였다.
.my_input {
border: 0;
margin : 10px;
padding: 10px;
border-radius: 10px;
background-color: blue;
}
하지만 배경색은 회색으로 정상적으로 설정되지 않았다.

원인은 App.js에 있던 App.css가 전역적으로 설정되기 때문이다.
import "./App.css";
function App() {
...
}
export default App;
App.css에도 my_input 클래스가 있었고, 해당 스타일이 다른 컴포넌트에도 영향을 미치게 되었다.
.my_input {
border: 0;
margin : 10px;
padding: 10px;
border-radius: 10px;
background-color: #cecece;
}module.css 적용하기
위의 상황을 해결하기 위해 module.css를 적용해 보자.
CssTest.css의 이름을 CssTest.module.css로 변경하고 import 구문을 아래와 같이 수정한다.
그리고 module.css로 이름을 설정하면 className에 styles.my_input이라고 명확하게 설정할 수 있다.
import React from "react";
import styles from "./CssTest.module.css";
const CssTest = () => {
return (
<div>
<input
className={styles.my_input}
type="text"
placeholder="CSS TEST"
/>
</div>
);
};
export default CssTest;
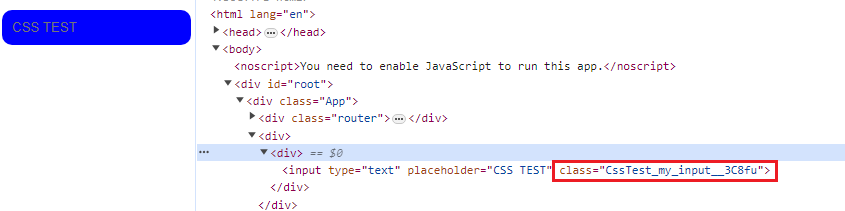
module.css가 내부적으로 클래스 이름을 자동으로 고유한 이름이 되도록 생성하기 때문이다.

이제 배경색이 정상적으로 파란색으로 변경되었다.

참고로 반드시 [CSS_File_Name].module.css라는 이름을 사용하고 styles로 import 해야 정상적으로 적용된다.
반응형




댓글