반응형
Express에서 중첩 라우팅을 설정해보자.
server.js에 router_test를 추가한다.
const express = require("express");
const app = express();
const cors = require("cors");
app.use(cors());
const router_test = require("./routes/router_test");
app.use("/router_test", router_test);
app.listen(3002, () => {
console.log("Node.js Server is running on port 3002...");
});
router_test.js는 다음과 같다.
const express = require("express");
const router = express.Router();
router.get("/", (req, res) => {
res.send({ result: true });
});
router.get("/test1", (req, res) => {
res.send({ result_test1: true });
});
router.get("/test1/:id", (req, res) => {
let userID = req.params.id;
res.send({ test1_id: userID });
});
router.get("/test1/:id/:name", (req, res) => {
let userID = req.params.id;
let userName = req.params.name;
res.send({ test1_id: userID, test1_name: userName });
});
router.get("/test1/sub1", (req, res) => {
res.send({ result_test1_sub1: true });
});
router.get("/test1/sub1/:id", (req, res) => {
let userID = req.params.id;
res.send({ sub1_id: userID });
});
router.get("/test1/sub1/:id/:name", (req, res) => {
let userID = req.params.id;
let userName = req.params.name;
res.send({ sub1_id: userID, sub1_name: userName });
});
module.exports = router;
router_test의 결과는 다음과 같다.

router_test/test1의 결과는 다음과 같다.

router_test/test1에 ID를 parameter를 추가한 경우는 다음과 같다.

router_test/test1에 ID와 Name을 parameter를 추가한 경우는 다음과 같다.

router_test/test1/sub1의 결과는 다음과 같다.
sub1을 실행하였지만, test1의 ID parameter를 sub1으로 판단하고 있다.

Express는 라우터를 순서대로 확인하기 때문에 정상 동작하려면 아래 라우터의 순서를 바꿔야 한다.
router.get("/test1/:id", (req, res) => {
let userID = req.params.id;
res.send({ test1_id: userID });
});
...
router.get("/test1/sub1", (req, res) => {
res.send({ result_test1_sub1: true });
});
/test1/sub1이 위로 가도록 코드를 수정하면 정상 동작하는 것을 알 수 있다.

즉, 라우터의 순서를 아래와 같이 수정해야 한다.
const express = require("express");
const router = express.Router();
router.get("/", (req, res) => {
res.send({ result: true });
});
router.get("/test1", (req, res) => {
res.send({ result_test1: true });
});
router.get("/test1/sub1", (req, res) => {
res.send({ result_test1_sub1: true });
});
router.get("/test1/sub1/:id", (req, res) => {
let userID = req.params.id;
res.send({ sub1_id: userID });
});
router.get("/test1/sub1/:id/:name", (req, res) => {
let userID = req.params.id;
let userName = req.params.name;
res.send({ sub1_id: userID, sub1_name: userName });
});
router.get("/test1/:id", (req, res) => {
let userID = req.params.id;
res.send({ test1_id: userID });
});
router.get("/test1/:id/:name", (req, res) => {
let userID = req.params.id;
let userName = req.params.name;
res.send({ test1_id: userID, test1_name: userName });
});
module.exports = router;
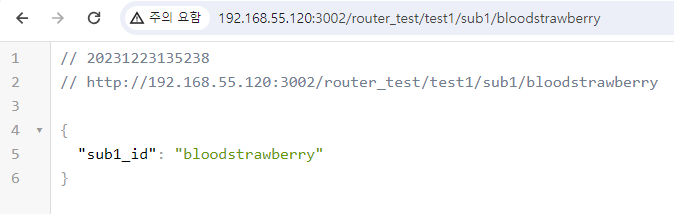
router_test/test1/sub1에 ID를 추가해보자.

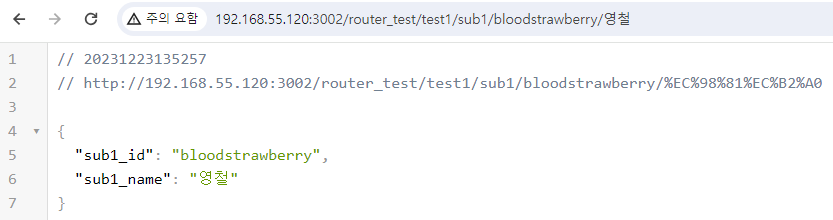
Name까지 추가해도 정상 동작하는 것을 알 수 있다.

반응형
'개발 > Node JS' 카테고리의 다른 글
| Node JS - exec으로 Git Push 하기 (0) | 2024.01.14 |
|---|---|
| Node JS - PM2 ecosystem.config.js로 환경 변수 설정하기 (0) | 2023.12.25 |
| Node JS - body-parser를 이용해 데이터 전송 받기 (POST with body-parser) (0) | 2023.12.09 |
| Node JS - nodemailer로 구글, 네이버, 다음 카카오 메일 보내기 (Send Emails using nodemailer to Google, Naver, Daum Kakao) (2) | 2023.12.09 |
| Node JS - log4js로 함수 이름과 줄 번호 로그 남기기 (log4js with Function Name, Line Number) (0) | 2023.08.25 |



댓글